So I have a stack view and the profile image needs to go next to the the username and stay there. How do I do that in this arranged stack view without conflicts because I have tried to anchor it to the top. Like this but no results:
CodePudding user response:
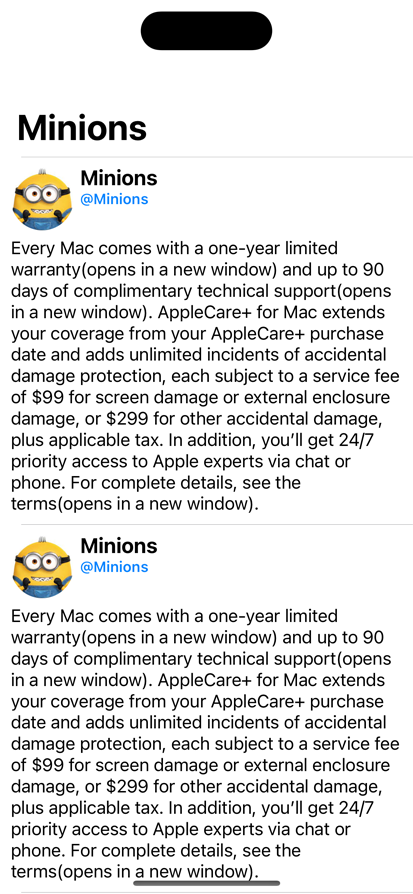
I'm not sure if it will help you. You can ignore UIStackView and use auto-layout like this:
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
contentView.addSubview(profileImageView)
contentView.addSubview(profileNameLabel)
contentView.addSubview(userHandel)
contentView.addSubview(postTextLabel)
// activate autolayout constraints:
NSLayoutConstraint.activate([
// profileImageView:
profileImageView.topAnchor.constraint(equalTo: contentView.topAnchor, constant: 16),
profileImageView.leftAnchor.constraint(equalTo: contentView.leftAnchor, constant: 16),
profileImageView.heightAnchor.constraint(equalToConstant: 52),
profileImageView.widthAnchor.constraint(equalToConstant: 52),
// profileNameLabel:
profileNameLabel.topAnchor.constraint(equalTo: contentView.topAnchor, constant: 16),
profileNameLabel.leftAnchor.constraint(equalTo: profileImageView.rightAnchor, constant: 8),
profileNameLabel.rightAnchor.constraint(equalTo: contentView.rightAnchor, constant: -16),
// userHandel:
userHandel.topAnchor.constraint(equalTo: profileNameLabel.bottomAnchor, constant: 8),
userHandel.leftAnchor.constraint(equalTo: profileNameLabel.leftAnchor),
userHandel.rightAnchor.constraint(equalTo: profileNameLabel.rightAnchor),
// postTextLabel:
postTextLabel.topAnchor.constraint(equalTo: userHandel.bottomAnchor, constant: 8),
postTextLabel.leftAnchor.constraint(equalTo: userHandel.leftAnchor),
postTextLabel.rightAnchor.constraint(equalTo: userHandel.rightAnchor),
postTextLabel.bottomAnchor.constraint(equalTo: contentView.bottomAnchor, constant: -16)
])
}