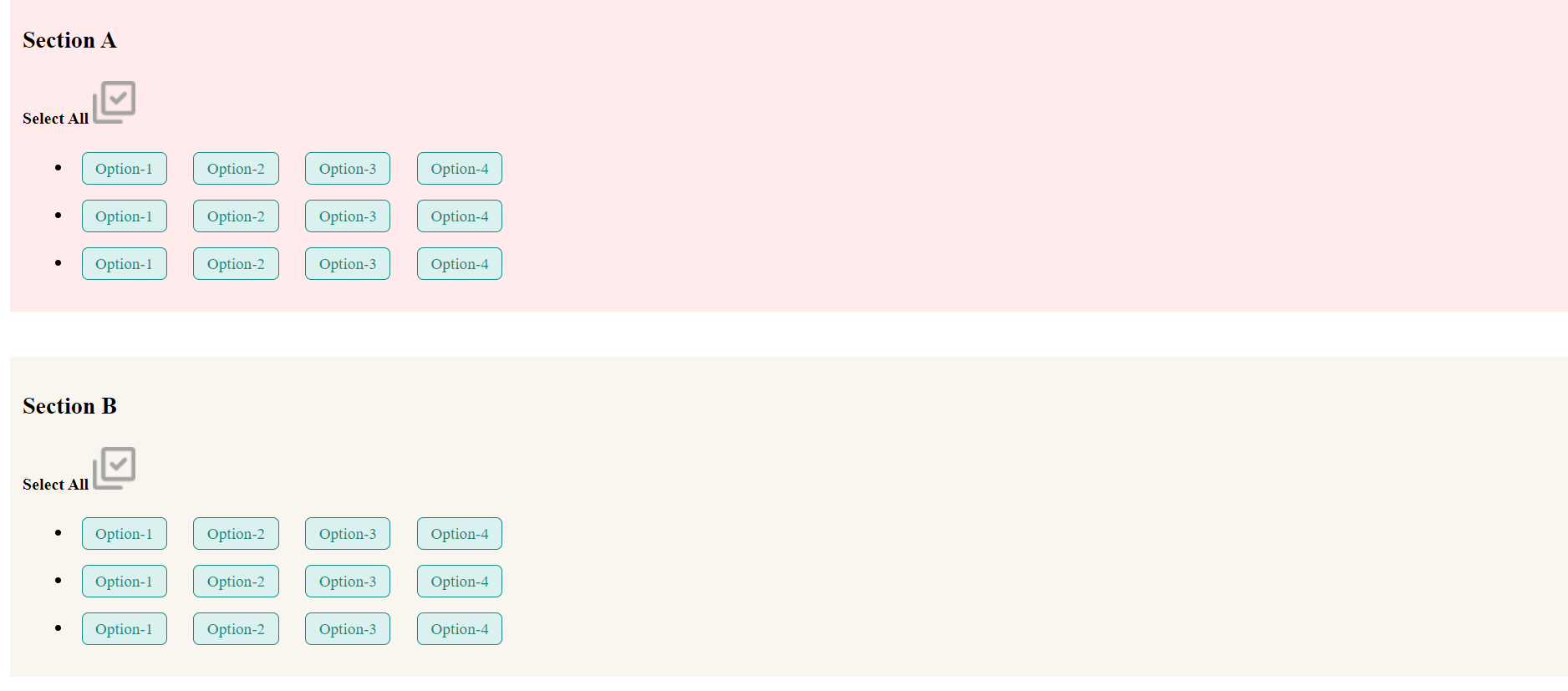
Hello I am select boxes when I click on select all, Right now it's selection all the boxes on the page, But I have to make it section specific, Means when I click on "select all" of A section. It should select all A section's boxes, not of section B or C. How to make my selection section specific. plz check image for better understanding
css
.box {
background:red;
padding:10px;
width:200px;
display:none;
}
.toggle-check-group {
margin-top: 10px;
padding: 0px 0px;
margin-bottom: 20px;
}
.switch input {
opacity: 0 !important;
width: 0 !important;
height: 0 !important;
}
.slider {
cursor: url('../img/pest_cursor.svg'), move !important;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #fff;
-webkit-transition: .1s;
transition: .1s;
text-align: center;
margin: auto;
padding: 5px 10px;
border: 1px solid #707070;
border-radius: 5px;
font-size: .8rem;
margin-right: 10px;
transition: top .1s;
}
.slider:hover {
top: -5px;
}
input:checked .slider {
color: #188a80;
background-color: #daf1ef;
border: 1px solid #188a80;
}
input:focus .slider {
box-shadow: 0 0 1px #2196F3;
}
.slider::selection {
color: none;
background: none;
}
/* For Mozilla Firefox */
.slider::-moz-selection {
color: none;
background: none;
}
/* For Mozilla Firefox */
.slider::-webkit-selection {
color: none;
background: none;
}
html
<div style="background:#ff000014; padding:10px;">
<div id="Div1">
<h3>Section A</h3>
<h5 >
<a data-toggle="collapse" data-target="#cp2" aria-expanded="true" aria-controls="collapsecroptwo">Select All
<img src="select_all.png" onclick="Toggle()" />
</a>
</h5>
</div>
<div id="Div2" aria-labelledby="headingcroptwo" data-parent="#accordion" style="">
<div >
<div id="Div3" >
<ul>
<li>
<div >
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll()"><span name="pname" title="PNAME">Option-1</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-2</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-3</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll(); "><span name="pname" title="PNAME">Option-4</span></label>
</div>
</li>
<li>
<div >
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll()"><span name="pname" title="PNAME">Option-1</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-2</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-3</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll(); "><span name="pname" title="PNAME">Option-4</span></label>
</div>
</li>
<li>
<div >
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll()"><span name="pname" title="PNAME">Option-1</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-2</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-3</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll(); "><span name="pname" title="PNAME">Option-4</span></label>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<br />
<br />
<div style="background:#f8f6ef; padding:10px;">
<div id="Div4">
<h3>Section B</h3>
<h5 >
<a data-toggle="collapse" data-target="#cp2" aria-expanded="true" aria-controls="collapsecroptwo">Select All
<img src="select_all.png" onclick="Toggle()" />
</a>
</h5>
</div>
<div id="Div5" aria-labelledby="headingcroptwo" data-parent="#accordion" style="">
<div >
<div id="Div6" >
<ul>
<li>
<div >
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll()"><span name="pname" title="PNAME">Option-1</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-2</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-3</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll(); "><span name="pname" title="PNAME">Option-4</span></label>
</div>
</li>
<li>
<div >
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll()"><span name="pname" title="PNAME">Option-1</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-2</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-3</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll(); "><span name="pname" title="PNAME">Option-4</span></label>
</div>
</li>
<li>
<div >
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll()"><span name="pname" title="PNAME">Option-1</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-2</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-3</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll(); "><span name="pname" title="PNAME">Option-4</span></label>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<br />
<br />
<div style="background:#ebebf1; padding:10px;">
<div id="Div7">
<h3>Section B</h3>
<h5 >
<a data-toggle="collapse" data-target="#cp2" aria-expanded="true" aria-controls="collapsecroptwo">Select All
<img src="select_all.png" onclick="Toggle()" />
</a>
</h5>
</div>
<div id="Div8" aria-labelledby="headingcroptwo" data-parent="#accordion" style="">
<div >
<div id="Div9" >
<ul>
<li>
<div >
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll()"><span name="pname" title="PNAME">Option-1</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-2</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-3</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll(); "><span name="pname" title="PNAME">Option-4</span></label>
</div>
</li>
<li>
<div >
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll()"><span name="pname" title="PNAME">Option-1</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-2</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-3</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll(); "><span name="pname" title="PNAME">Option-4</span></label>
</div>
</li>
<li>
<div >
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll()"><span name="pname" title="PNAME">Option-1</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-2</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-3</span></label>
<label >
<input type="checkbox" name="pestname" title="3" onclick="CheckUnCheckAll(); "><span name="pname" title="PNAME">Option-4</span></label>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
JS
<script>
//get all elements with tag name input
var checkboxes = document.getElementsByClassName("myinput");
//create toggle function
function Toggle() {
//iterate over all checkboxes and mark check = true
for (i = 0; i < checkboxes.length; i ) {
if (checkboxes[i].type === 'checkbox')
checkboxes[i].checked = !checkboxes[i].checked;
}
}
</script>
CodePudding user response:
(advice: you need to learn more about JS)
//get all elements with tag name input
var checkboxes = document.getElementsByClassName("myinput");
//create toggle function
function Toggle_1() {
//iterate over all checkboxes and mark check = true
for (i = 0; i < checkboxes.length; i ) {
if (checkboxes[i].type === 'checkbox' && checkboxes[i].name === 'sectionA')
checkboxes[i].checked = !checkboxes[i].checked;
}
}
function Toggle_2() {
//iterate over all checkboxes and mark check = true
for (i = 0; i < checkboxes.length; i ) {
if (checkboxes[i].type === 'checkbox' && checkboxes[i].name === 'sectionB')
checkboxes[i].checked = !checkboxes[i].checked;
}
}
function Toggle_3() {
//iterate over all checkboxes and mark check = true
for (i = 0; i < checkboxes.length; i ) {
if (checkboxes[i].type === 'checkbox' && checkboxes[i].name === 'sectionC')
checkboxes[i].checked = !checkboxes[i].checked;
}
} .box {
background:red;
padding:10px;
width:200px;
display:none;
}
.toggle-check-group {
margin-top: 10px;
padding: 0px 0px;
margin-bottom: 20px;
}
.switch input {
opacity: 0 !important;
width: 0 !important;
height: 0 !important;
}
.slider {
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #fff;
-webkit-transition: .1s;
transition: .1s;
text-align: center;
margin: auto;
padding: 5px 10px;
border: 1px solid #707070;
border-radius: 5px;
font-size: .8rem;
margin-right: 10px;
transition: top .1s;
}
.slider:hover {
top: -5px;
}
input:checked .slider {
color: #188a80;
background-color: #daf1ef;
border: 1px solid #188a80;
}
input:focus .slider {
box-shadow: 0 0 1px #2196F3;
}
.slider::selection {
color: none;
background: none;
}
/* For Mozilla Firefox */
.slider::-moz-selection {
color: none;
background: none;
}
/* For Mozilla Firefox */
.slider::-webkit-selection {
color: none;
background: none;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="src/style.css">
</head>
<body>
<div style="background:#ff000014; padding:10px;">
<div id="Div1">
<h3>Section A</h3>
<h5 >
<a data-toggle="collapse" data-target="#cp2" aria-expanded="true" aria-controls="collapsecroptwo">Select All
<button onclick="Toggle_1()" />
</a>
</h5>
</div>
<div id="Div2" aria-labelledby="headingcroptwo" data-parent="#accordion" style="">
<div >
<div id="Div3" >
<ul>
<li>
<div >
<label >
<input type="checkbox" name="sectionA" title="3" onclick="CheckUnCheckAll()"><span name="pname" title="PNAME">Option-1</span></label>
<label >
<input type="checkbox" name="sectionA" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-2</span></label>
<label >
<input type="checkbox" name="sectionA" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-3</span></label>
<label >
<input type="checkbox" name="sectionA" title="3" onclick="CheckUnCheckAll(); "><span name="pname" title="PNAME">Option-4</span></label>
</div>
</li>
<li>
<div >
<label >
<input type="checkbox" name="sectionA" title="3" onclick="CheckUnCheckAll()"><span name="pname" title="PNAME">Option-1</span></label>
<label >
<input type="checkbox" name="sectionA" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-2</span></label>
<label >
<input type="checkbox" name="sectionA" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-3</span></label>
<label >
<input type="checkbox" name="sectionA" title="3" onclick="CheckUnCheckAll(); "><span name="pname" title="PNAME">Option-4</span></label>
</div>
</li>
<li>
<div >
<label >
<input type="checkbox" name="sectionA" title="3" onclick="CheckUnCheckAll()"><span name="pname" title="PNAME">Option-1</span></label>
<label >
<input type="checkbox" name="sectionA" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-2</span></label>
<label >
<input type="checkbox" name="sectionA" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-3</span></label>
<label >
<input type="checkbox" name="sectionA" title="3" onclick="CheckUnCheckAll(); "><span name="pname" title="PNAME">Option-4</span></label>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<br />
<br />
<div style="background:#f8f6ef; padding:10px;">
<div id="Div4">
<h3>Section B</h3>
<h5 >
<a data-toggle="collapse" data-target="#cp2" aria-expanded="true" aria-controls="collapsecroptwo">Select All
<button onclick="Toggle_2()" />
</a>
</h5>
</div>
<div id="Div5" aria-labelledby="headingcroptwo" data-parent="#accordion" style="">
<div >
<div id="Div6" >
<ul>
<li>
<div >
<label >
<input type="checkbox" name="sectionB" title="3" onclick="CheckUnCheckAll()"><span name="pname" title="PNAME">Option-1</span></label>
<label >
<input type="checkbox" name="sectionB" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-2</span></label>
<label >
<input type="checkbox" name="sectionB" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-3</span></label>
<label >
<input type="checkbox" name="sectionB" title="3" onclick="CheckUnCheckAll(); "><span name="pname" title="PNAME">Option-4</span></label>
</div>
</li>
<li>
<div >
<label >
<input type="checkbox" name="sectionB" title="3" onclick="CheckUnCheckAll()"><span name="pname" title="PNAME">Option-1</span></label>
<label >
<input type="checkbox" name="sectionB" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-2</span></label>
<label >
<input type="checkbox" name="sectionB" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-3</span></label>
<label >
<input type="checkbox" name="sectionB" title="3" onclick="CheckUnCheckAll(); "><span name="pname" title="PNAME">Option-4</span></label>
</div>
</li>
<li>
<div >
<label >
<input type="checkbox" name="sectionB" title="3" onclick="CheckUnCheckAll()"><span name="pname" title="PNAME">Option-1</span></label>
<label >
<input type="checkbox" name="sectionB" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-2</span></label>
<label >
<input type="checkbox" name="sectionB" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-3</span></label>
<label >
<input type="checkbox" name="sectionB" title="3" onclick="CheckUnCheckAll(); "><span name="pname" title="PNAME">Option-4</span></label>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<br />
<br />
<div style="background:#ebebf1; padding:10px;">
<div id="Div7">
<h3>Section B</h3>
<h5 >
<a data-toggle="collapse" data-target="#cp2" aria-expanded="true" aria-controls="collapsecroptwo">Select All
<button onclick="Toggle_3()" />
</a>
</h5>
</div>
<div id="Div8" aria-labelledby="headingcroptwo" data-parent="#accordion" style="">
<div >
<div id="Div9" >
<ul>
<li>
<div >
<label >
<input type="checkbox" name="sectionC" title="3" onclick="CheckUnCheckAll()"><span name="pname" title="PNAME">Option-1</span></label>
<label >
<input type="checkbox" name="sectionC" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-2</span></label>
<label >
<input type="checkbox" name="sectionC" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-3</span></label>
<label >
<input type="checkbox" name="sectionC" title="3" onclick="CheckUnCheckAll(); "><span name="pname" title="PNAME">Option-4</span></label>
</div>
</li>
<li>
<div >
<label >
<input type="checkbox" name="sectionC" title="3" onclick="CheckUnCheckAll()"><span name="pname" title="PNAME">Option-1</span></label>
<label >
<input type="checkbox" name="sectionC" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-2</span></label>
<label >
<input type="checkbox" name="sectionC" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-3</span></label>
<label >
<input type="checkbox" name="sectionC" title="3" onclick="CheckUnCheckAll(); "><span name="pname" title="PNAME">Option-4</span></label>
</div>
</li>
<li>
<div >
<label >
<input type="checkbox" name="sectionC" title="3" onclick="CheckUnCheckAll()"><span name="pname" title="PNAME">Option-1</span></label>
<label >
<input type="checkbox" name="sectionC" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-2</span></label>
<label >
<input type="checkbox" name="sectionC" title="3" onclick="CheckUnCheckAll();"><span name="pname" title="PNAME">Option-3</span></label>
<label >
<input type="checkbox" name="sectionC" title="3" onclick="CheckUnCheckAll(); "><span name="pname" title="PNAME">Option-4</span></label>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<script src="src/script.js"></script>
</body>
</html>CodePudding user response:
In your JS you select all the inputs so that's normal to happen. Since you already have id's for the different Divs you can pass in Toggle function the id of the div you clicked and then select the inputs that are descedants of that id
<script>
function Toggle(id) {
let checkboxes = document.querySelectorAll(`#${id} .myinput`);
for (i = 0; i < checkboxes.length; i ) {
if (checkboxes[i].type === 'checkbox')
checkboxes[i].checked = !checkboxes[i].checked;
}
}
</script>
Apart from this you will need to add event listeners to the buttons which will call Toggle(e.target.id)
CodePudding user response:
Not a perfect solution
function Toggle(e) {
const getClassClicked = e.target.getAttribute("data-class");
const checkboxes = document.querySelectorAll(
`.${getClassClicked} ul li input`
);
for (let i = 0; i < checkboxes.length; i ) {
if (checkboxes[i].type === "checkbox")
checkboxes[i].checked = !checkboxes[i].checked;
}
}