I currently have this:
<video controls="" autoplay="" name="media"><source src="...." type="video/mp4"></video>
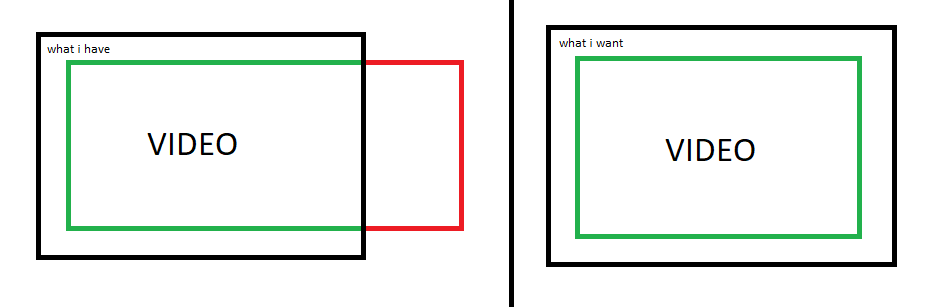
It turns out, that half of the video is cut out of the screen, and I can't fix it. Also, if you could help with this too, I'd like to know how to play the video in javascript.
Thanks!
Here is what I tried vs what I am expecting:
CodePudding user response:
You need to add attributes responsible for width and height.
As an example:
<video id="Test_Video" width="400" height="240" controls>
<source src="gfg.mp4" type="video/mp4">
</video>
the size is in pixels. If you want you can also specify it in % f.ex width="100%"