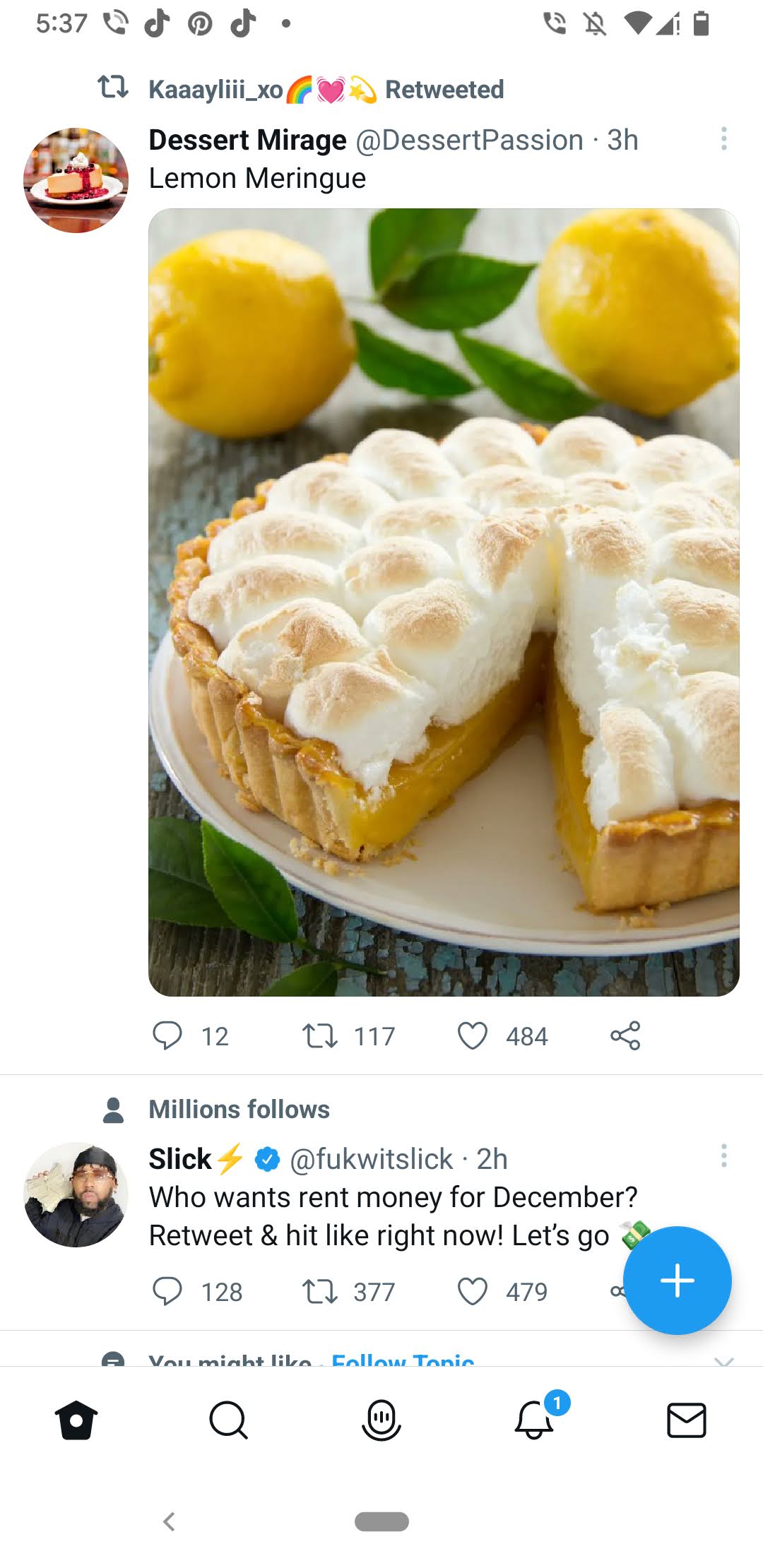
I'm trying to replicate a feature I like in twitter.
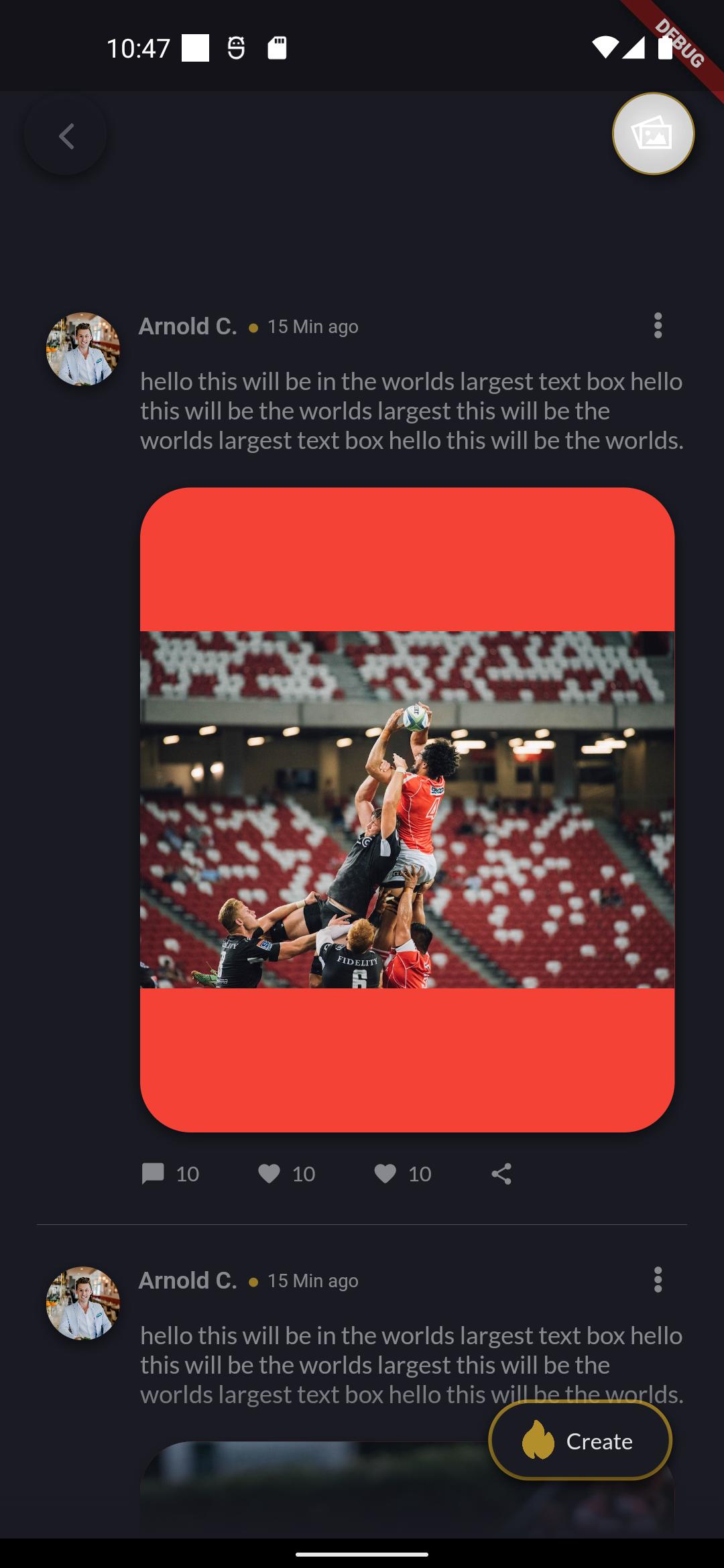
As you can see from the images above Twitter images are always the exact same width but the height are in respect to the image. I have been able to semi replicate this idea using BoxFit.contain but the Container doesn't fit the image.
What I have implemented]
Container(
width: 290.0,
// height: 400,
constraints: const BoxConstraints(
maxHeight: 350,
minHeight: 150,
),
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(27.5),
image: DecorationImage(
image: AssetImage(image[itemIndex]),
fit: BoxFit.fitWidth,
),
boxShadow: const [
BoxShadow(
color: Color(0x80000000),
offset: Offset(0, 2.5),
blurRadius: 5,
),
],
),
),
I tried a FittedBox with no luck. I attempted a FractionallySizedBox but kept on getting an error! If anybody could lead me in the right direction I would appreciate it!
CodePudding user response:
You can try fixed width on Container. But most important is using fit: BoxFit.cover,
Container(
width: 290.0,
// height: 400,
constraints: const BoxConstraints(
maxHeight: 350,
minHeight: 150,
),
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(27.5),
image: DecorationImage(
image: AssetImage(image[itemIndex]),
fit: BoxFit.cover, //
),
boxShadow: const [
BoxShadow(
color: Color(0x80000000),
offset: Offset(0, 2.5),
blurRadius: 5,
),
],
),
),
CodePudding user response:
Constraints go down. Sizes go up. Parent sets position.
Instead of using the image as a Container background image, use it as the Container's child property.
Container(
width: 290,
constraints: const BoxConstraints(
maxHeight: 350,
minHeight: 150,
),
child: Card(
semanticContainer: true,
clipBehavior: Clip.antiAliasWithSaveLayer,
shape:
RoundedRectangleBorder(borderRadius: BorderRadius.circular(12.0)),
margin: const EdgeInsets.all(12),
child: Image.asset(
image[itemIndex],
fit: BoxFit.cover,
),
),
);
Reference: Flutter - Understanding Constraints
Code Snippet: See result here.
CodePudding user response:
This is the config that worked for me. It's a combo of the 2.
ClipRRect(
borderRadius:
BorderRadius.circular(27.5),
child: Container(
//width: 290.0,
constraints: const BoxConstraints(
maxHeight: 350,
minHeight: 150,
),
decoration: const BoxDecoration(
color: Colors.red,
/*image: DecorationImage(
image: AssetImage(image[itemIndex]),
fit: BoxFit.cover,
),*/
boxShadow: [
BoxShadow(
color: Color(0x80000000),
offset: Offset(0, 2.5),
blurRadius: 5,
),
],
),
child: Image.asset(
image[itemIndex],
width: 290,
fit: BoxFit.cover,
),
),
),