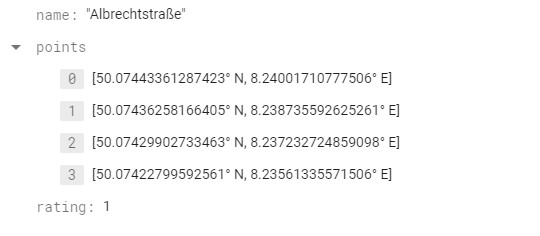
I have a collection of documents in my firestore database. This is one of the documents:

In my app I want to show Polylines on the Google Map based on the points in the document. The Polyline requires points as a List of Latitudes und Longitudes like this:
points: <LatLng>[
LatLng(0, 0),
LatLng(1, 1),
],
However if I get the points from firestore it receives the points as a List<dynamic> and not a List<LatLng>.
This is the error:
[ERROR:flutter/runtime/dart_vm_initializer.cc(41)] Unhandled Exception: type 'List<dynamic>' is not a subtype of type 'List<LatLng>'
My question is: How can I get the points from my Firestore database as a List<LatLng> or how can I write LatLngs in the database so I can build Polylines to the Map no matter how much points the list in the database has.
Thanks in advance!
CodePudding user response:
Convert List<dynamic> into List<LatLng> using map method.
Assuming points array only consists of GeoPoint objects:
final db = FirebaseFirestore.instance;
await db.collection("your-collection-name").get().then((event) {
for (var doc in event.docs) {
final docData = doc.data();
List<dynamic> points = docData['points'];
final latlngPoints = points.map((e) => LatLng(e.latitude, e.longitude));
}
});
