I've a simple DIV-Container for the main-content of the webpage. I.E
#main { width: 50%; margin: 0 auto; }
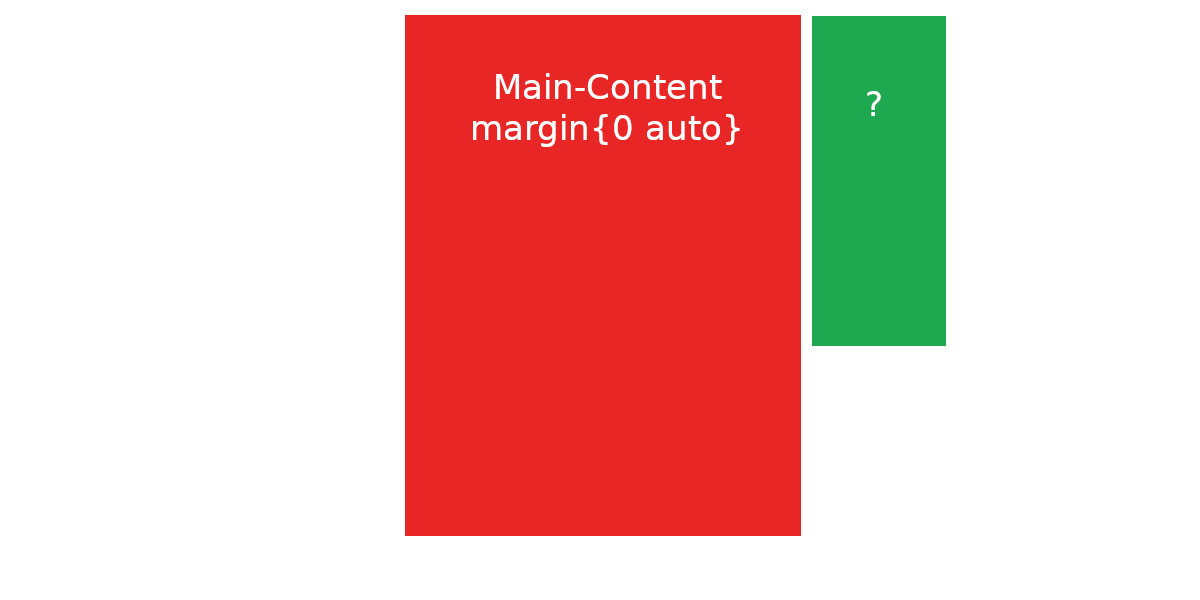
Now I would like to fix another container, right and fixed at the top of the #main-Container. See Screenshot:
CodePudding user response:
Add the green div inside the centered div and style it.
<div id="main" style="position:relative;">
<div id="green_div" style="position:absolute; left:100%; margin-left:20px; background:green;">
<div>
</div>
CodePudding user response:
You can do something like the following using CSS Flex:
.flex-container {
display: flex;
}
.main {
flex: 1;
color: white;
text-align: center;
}
.main:first-child {
width: 50%;
margin: 0 auto;
margin-right: 20px;
}
.red {
background-color: red;
height: 200px;
}
.green {
background-color: green;
height: 100px;
}<div >
<div >
Main content
</div>
<div >
Right Div
</div>
</div>