I'm trying to make the red square on top of the table. I read the articles about Z-index Stacking Context and this stack overflow 
- html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Home</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="styles.css" />
<script type="module" src="script.js"></script>
</head>
<body>
<div >
<table>
<thead>
<tr>
<th colspan="2">The table header</th>
</tr>
</thead>
<tbody>
<tr>
<td>The table body</td>
<td>with two columns</td>
</tr>
</tbody>
</table>
</div>
<div >
<div>
<div><span >Red</span></div>
<div><span >Green</span></div>
<div><span >Blue</span></div>
</div>
</div>
</body>
</html>
- css
.top {
z-index: 2;
position: relative;
}
.bottom {
z-index: 1;
position: relative;
}
table,
td {
border: 1px solid #333;
z-index: 4;
position: relative;
background-color: #fff;
}
thead,
tfoot {
background-color: #333;
color: #fff;
}
.red,
.green,
.blue {
position: absolute;
width: 100px;
color: white;
line-height: 100px;
text-align: center;
}
.red {
z-index: 111;
top: -40px;
left: 20px;
background: red;
transform: translateZ(1px);
}
.green {
top: -20px;
left: 60px;
background: green;
}
.blue {
top: -10px;
left: 100px;
background: blue;
}
body,
div:first-child {
transform-style: preserve-3d;
}
CodePudding user response:
Here you can try this logic : i have modified the css , just added z-index at the last line of div :first-child.
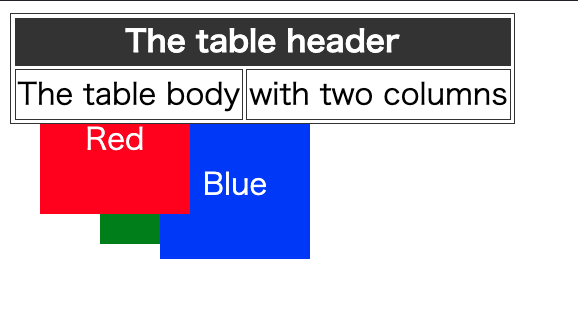
[![enter image description here][1]][1]
[1]:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Home</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="styles.css" />
<script type="module" src="script.js"></script>
</head>
<style>
.top {
z-index: 2;
position: relative;
}
.bottom {
z-index: 1;
position: relative;
}
table,
td {
border: 1px solid #333;
z-index: 4;
position: relative;
background-color: #fff;
}
thead,
tfoot {
background-color: #333;
color: #fff;
}
.red,
.green,
.blue {
position: absolute;
width: 100px;
color: white;
line-height: 100px;
text-align: center;
}
.red {
z-index: 111;
top: -40px;
left: 20px;
background: red;
transform: translateZ(1px);
}
.green {
top: -20px;
left: 60px;
background: green;
}
.blue {
top: -10px;
left: 100px;
background: blue;
}
body,
div:first-child {
z-index: -1;
transform-style: preserve-3d;
}
</style>
<body>
<div >
<table>
<thead>
<tr>
<th colspan="2">The table header</th>
</tr>
</thead>
<tbody>
<tr>
<td>The table body</td>
<td>with two columns</td>
</tr>
</tbody>
</table>
</div>
<div >
<div>
<div><span >Red</span></div>
<div><span >Green</span></div>
<div><span >Blue</span></div>
</div>
</div>
</body>
</html>m/Rxs7O.png
CodePudding user response:
I was able to get what you're after (I think) by commenting out some of your CSS. I didn't add anything new.
See the snippet below or check out my fork of your stackblitz.
/* .top {
z-index: 2;
position: relative;
} */
.bottom {
/* z-index: 1; */
position: relative;
}
table,
td {
border: 1px solid #333;
z-index: 4;
position: relative;
background-color: #fff;
}
thead,
tfoot {
background-color: #333;
color: #fff;
}
.red,
.green,
.blue {
position: absolute;
width: 100px;
color: white;
line-height: 100px;
text-align: center;
}
.red {
z-index: 111;
top: -40px;
left: 20px;
background: red;
/* transform: translateZ(1px); */
}
.green {
top: -20px;
left: 60px;
background: green;
}
.blue {
top: -10px;
left: 100px;
background: blue;
}
/* body,
div:first-child {
transform-style: preserve-3d;
} */<!DOCTYPE html>
<html lang="en">
<head>
<title>Home</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="styles.css" />
<script type="module" src="script.js"></script>
</head>
<body>
<div >
<table>
<thead>
<tr>
<th colspan="2">The table header</th>
</tr>
</thead>
<tbody>
<tr>
<td>The table body</td>
<td>with two columns</td>
</tr>
</tbody>
</table>
</div>
<div >
<div>
<div><span >Red</span></div>
<div><span >Green</span></div>
<div><span >Blue</span></div>
</div>
</div>
</body>
</html>CodePudding user response:
.top {
position: relative;
}
.bottom {
position: relative;
}
table,
td {
border: 1px solid #333;
z-index: 0;
position: relative;
background-color: #fff;
}
thead,
tfoot {
background-color: #333;
color: #fff;
}
.red,
.green,
.blue {
position: absolute;
width: 100px;
color: white;
line-height: 100px;
text-align: center;
}
.red {
z-index: 1;
top: -40px;
left: 20px;
background: red;
}
.green {
top: -20px;
left: 60px;
background: green;
z-index: -3;
}
.blue {
top: -10px;
left: 100px;
background: blue;
z-index: -2;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>Home</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="styles.css" />
<script type="module" src="script.js"></script>
</head>
<body>
<div >
<table>
<thead>
<tr>
<th colspan="2">The table header</th>
</tr>
</thead>
<tbody>
<tr>
<td>The table body</td>
<td>with two columns</td>
</tr>
</tbody>
</table>
</div>
<div >
<div>
<div><span >Red</span></div>
<div><span >Green</span></div>
<div><span >Blue</span></div>
</div>
</div>
</body>
</html>Edited some of your code, z-index accepts negative numbers too, And removed the code:
body,
div:first-child {
transform-style: preserve-3d;
}
