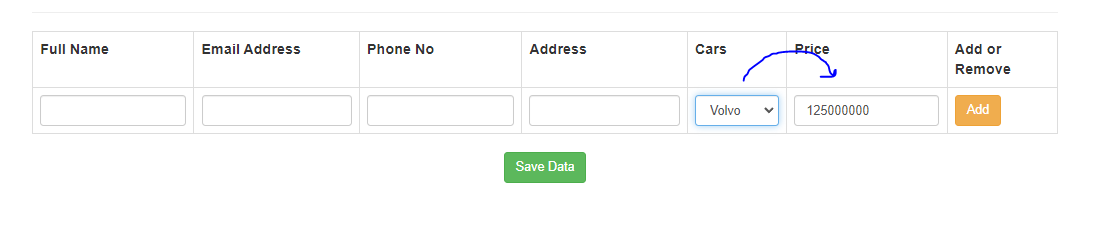
**Problem Statement: ** : I have a drop-down named as Cars and input text-box named as price. If the entry value is one, the data is getting correctly displayed such as the if the input selection is Volvo, its showing as 125000000, but when-ever I am clicking on Add button to add a new row to the html form, if I select Audi this time, all the text-box values getting changed to 185000000. It would be very helpful, if anyone guide me on this.
**GUI--2 **
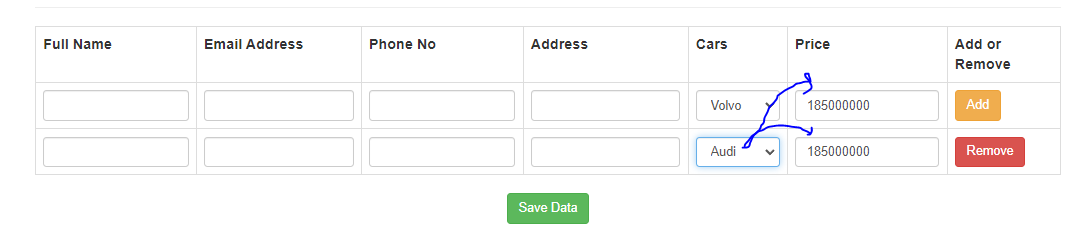
Now, when I am selecting a different value from the drop-down list, all the values are getting changed. I want only the particular option value to be displayed.
Code - JQUERY
$(document).on('change', 'select[name="cars[]"]', function() {
var total = 0;
$('select[name="cars[]"]').each(function() {
//total = parseInt($(this).val());
var get_cars = $(this).val();
if (get_cars == 'volvo') {
$(price).val(125000000);
} else if (get_cars == 'saab') {
$(price).val(145000000);
} else if (get_cars == 'mercedes') {
$(price).val(165000000);
} else if (get_cars == 'audi') {
$(price).val(185000000);
}
});
});
Code - HTML
<td><select name="cars[]" id="cars">
<option value="" disabled selected>--Select--</option>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select></td>
<td><input type="text" name="price[]" id="price" required=""></td>
**Current Output : ** - If the entry value is one, the data is getting correctly displayed such as the if the input selection is Volvo, its showing as 125000000, but when-ever I am clicking on Add button to add a new row to the html form, if I select Audi this time, all the text-box values getting changed to 185000000.
Expected Result : If I click on Volvo - it would show as 125000000, if I click on Audi, it would show as 185000000 I am attaching the full-code for reference.
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var html = '<tr><td><input type="text" name="txtFullname[]" required=""></td><td><input type="text" name="txtEmail[]" required=""></td><td><input type="text" name="txtPhone[]" required=""></td><td><input type="text" name="txtAddress[]" required=""></td><td><select name="cars[]" id="cars"><option value="" disabled selected>--Select--</option><option value="volvo">Volvo</option><option value="saab">Saab</option><option value="mercedes">Mercedes</option><option value="audi">Audi</option></select></td><td><input type="text" name="price[]" id="price" required=""></td><td><input type="button" name="remove" id="remove" value="Remove" required=""></td></tr>';
var x = 1;
var max = 5;
$("#add").click(function() {
if (x <= max) {
$("#table_field").append(html);
x
}
});
$("#table_field").on('click', '#remove', function() {
$(this).closest('tr').remove();
x--;
});
});
$(document).on('change', 'select[name="cars[]"]', function() {
var total = 0;
$('select[name="cars[]"]').each(function() {
//total = parseInt($(this).val());
var get_cars = $(this).val();
if (get_cars == 'volvo') {
$(price).val(125000000);
} else if (get_cars == 'saab') {
$(price).val(145000000);
} else if (get_cars == 'mercedes') {
$(price).val(165000000);
} else if (get_cars == 'audi') {
$(price).val(185000000);
}
});
});
</script>
</head>
<body>
<div >
<form id="insert_form" method="post" action="">
<hr>
<h1 >Dynamically add input field & insert data</h1>
<hr>
<div >
<table id="table_field">
<tr>
<th>Full Name</th>
<th>Email Address</th>
<th>Phone No</th>
<th>Address</th>
<th>Cars</th>
<th>Price</th>
<th>Add or Remove</th>
</tr>
<tr>
<td><input type="text" name="txtFullname[]" required=""></td>
<td><input type="text" name="txtEmail[]" required=""></td>
<td><input type="text" name="txtPhone[]" required=""></td>
<td><input type="text" name="txtAddress[]" required=""></td>
<td><select name="cars[]" id="cars">
<option value="" disabled selected>--Select--</option>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select></td>
<td><input type="text" name="price[]" id="price" required=""></td>
<td><input type="button" name="add" id="add" value="Add" required=""></td>
</tr>
</table>
<center>
<input type="submit" name="save" id="save" value="Save Data">
</center>
</div>
</form>
</div>
</body>
</html>
CodePudding user response:
In your example, price in $(price).val(125000000) is used but not defined. I recommend traversing the DOM like this:
$(this).parent().parent().find('.price').val(125000000)
Also, you reuse the same id in each row. If you need ids, make them unique, such as by adding the row number.