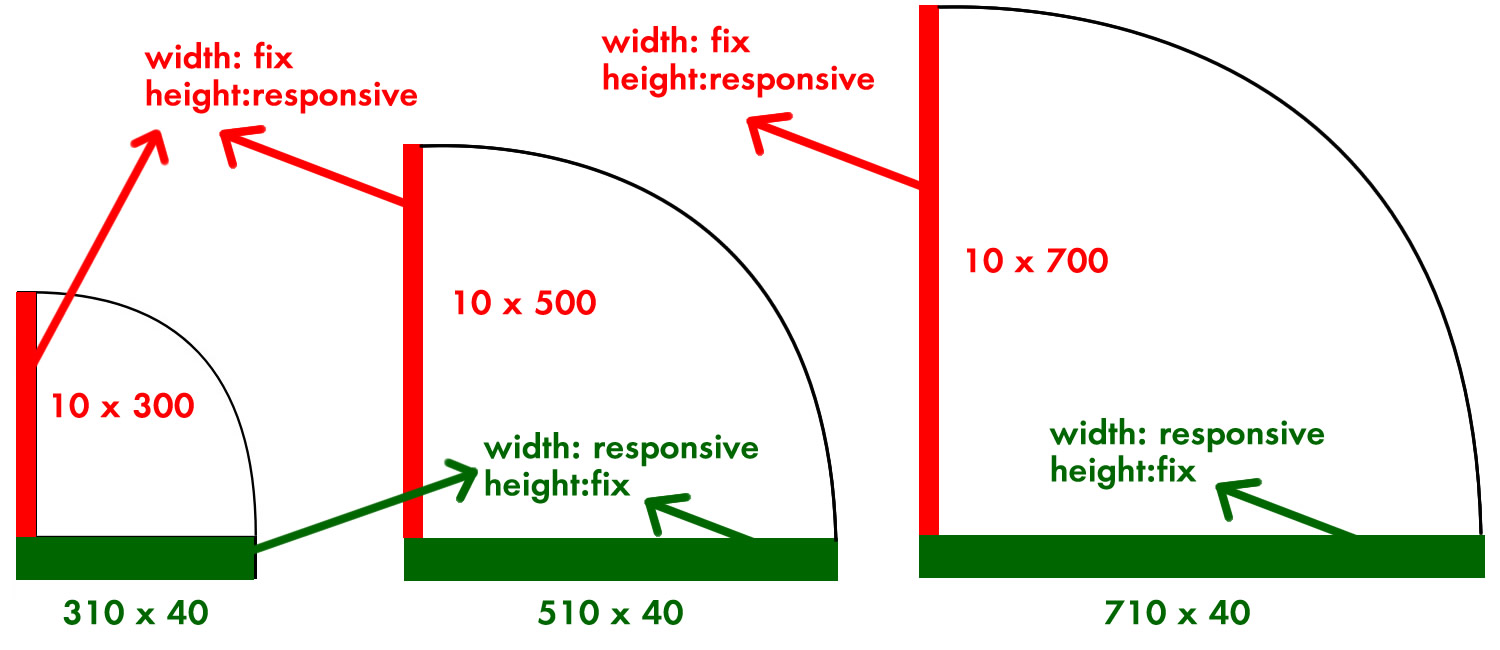
I need a SVG image something like the image bellow (open door architectural symbol ) that will be resized proportional but the height in green and width in red will stay same.The colors and sizes are just for illustrative purpose.
I made try with this code bellow but don't know how to make the height in green and width in red to be fixed when image is resized.
If you can help thank you very much on your time!
<svg id="imgsvg" width="400px" height="400px" version="1.0" state='normal'
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<!-- The left head -->
<svg id="left"
height="100%"
width="100%"
viewBox="0 0 10 200"
preserveAspectRatio="xMinYMax"
>
<rect
width="100%"
height="100%"
stroke='black'
stroke-width='0'
fill="#000"
/>
</svg>
<!-- The bottom head -->
<svg id="bottom"
height="100%"
width='100%'
viewBox="0 0 200 20"
preserveAspectRatio="xMinYMax"
>
<rect
width="100%"
height="100%"
stroke='gray'
stroke-width='0'
fill="gray"
/>
</svg>
</defs>
<!-- The Quad -->
<svg class='head input-source' id="quad"
height="100%"
width='100%'
viewBox="0 0 200 200"
preserveAspectRatio="xMinYmax"
>
<path
d="M0,1 Q199,0 199,199"
fill="#ffffff"
fill-opacity="0"
stroke="#000000"
stroke-width="2"
/>
</svg>
<use xlink:href='#left'/>
<use xlink:href='#bottom'/>
</svg>
I resolved my problem Bellow is updated Code Pen
<p data-height="300" data-default-tab="html,result" data-slug-hash="mdKLYZp" data-user="Zoki-Poki" style="height: 300px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;">
<span>See the Pen <a href="https://codepen.io/Zoki-Poki/pen/mdKLYZp">
Untitled</a> by Zoki Poki (<a href="https://codepen.io/Zoki-Poki">@Zoki-Poki</a>)
on <a href="https://codepen.io">CodePen</a>.</span>
</p>
<script async src="https://cpwebassets.codepen.io/assets/embed/ei.js"></script>CodePudding user response:
If the SVGs are inline you can use the same lengths and unites in your CSS as the rest of the HTML page. Here you have three identical SVGs. The only difference is that they are contained in <div>'s with different sizes. You can see that the orange rectangle maintains the same "width" in all three.
.small {
width: 100px;
height: 50px;
margin: 1px;
}
.medium {
width: 200px;
height: 100px;
margin: 1px;
}
.large {
width: 400px;
height: 200px;
margin: 1px;
}
svg {
width: 100%;
height: 100%;
}
rect.r1 {
width: 80%;
height: 20px;
y: calc(100% - 20px);
}
rect.r2 {
width: 20px;
height: 100%;
}<div >
<svg xmlns="http://www.w3.org/2000/svg">
<rect fill="black" width="100%" height="100%"/>
<rect fill="orange"/>
<rect fill="orange"/>
</svg>
</div>
<div >
<svg xmlns="http://www.w3.org/2000/svg">
<rect fill="black" width="100%" height="100%"/>
<rect fill="orange"/>
<rect fill="orange"/>
</svg>
</div>
<div >
<svg xmlns="http://www.w3.org/2000/svg">
<rect fill="black" width="100%" height="100%"/>
<rect fill="orange"/>
<rect fill="orange"/>
</svg>
</div>CodePudding user response:
I resolved my problem at bottom is updated Code Pen