I want to put logo of my app as button on left of the navbar.
I tried to implement the same by calling configureNavbar() function in init of the veiw controller. Definition of the function is as follows:
private func configureNavbar(){
var image = UIImage (named: "NetflixLogo")
image = image?.withRenderingMode(.alwaysOriginal)
navigationItem.leftBarButtonItem = UIBarButtonItem(image: image, style: .plain, target: self, action: nil)
}
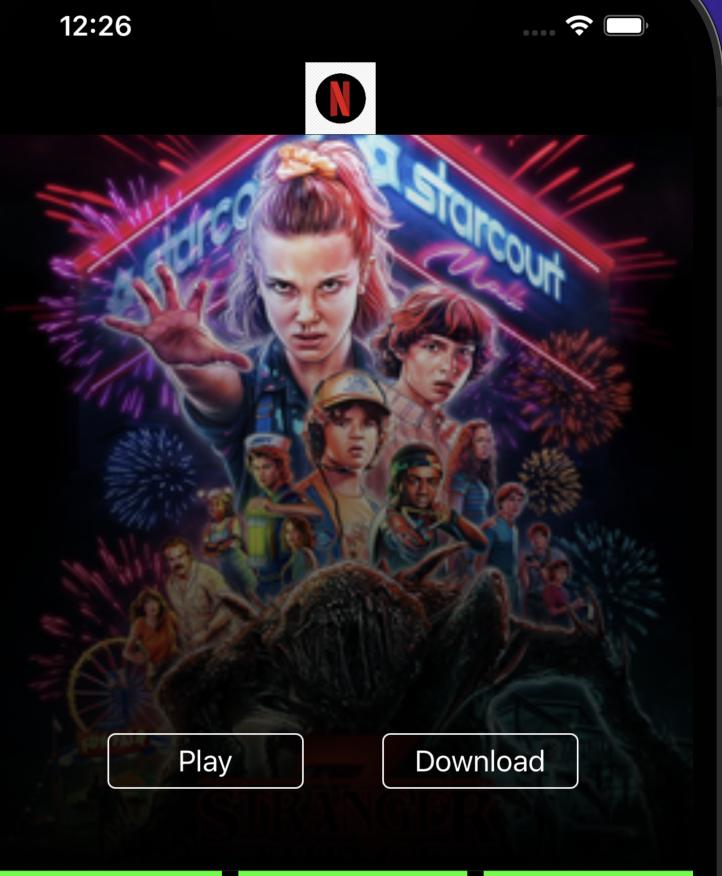
By this I am getting logo in middle of the navbar like this:
But by using:
navigationItem.rightBarButtonItems = [
UIBarButtonItem(image: UIImage(systemName: "person"), style: .done, target: self, action: nil),
UIBarButtonItem(image: UIImage(systemName: "play.rectangle"), style: .done, target: self, action: nil),
]
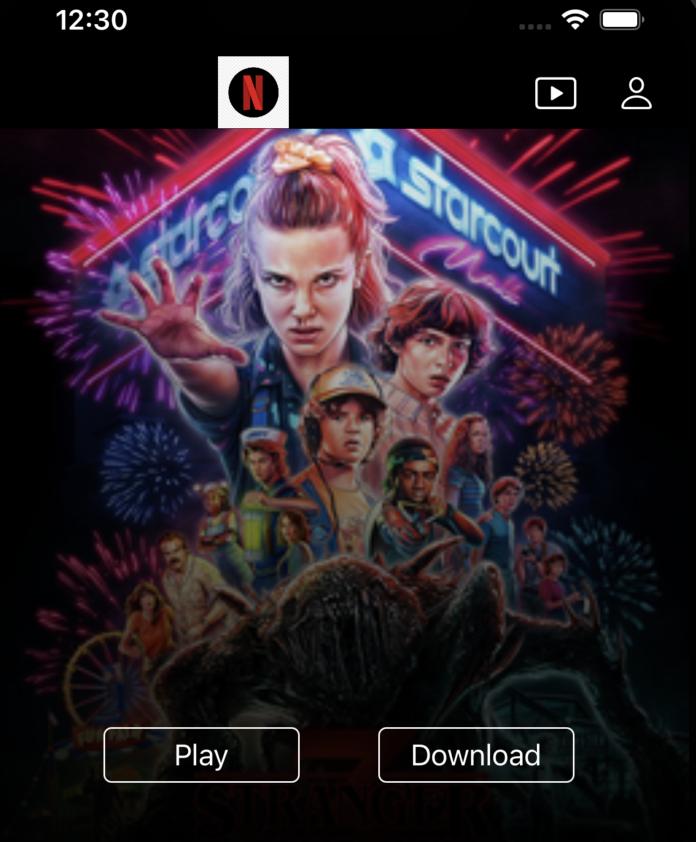
I can see items at right of navbar.
Pls help how can I align app logo to the left?
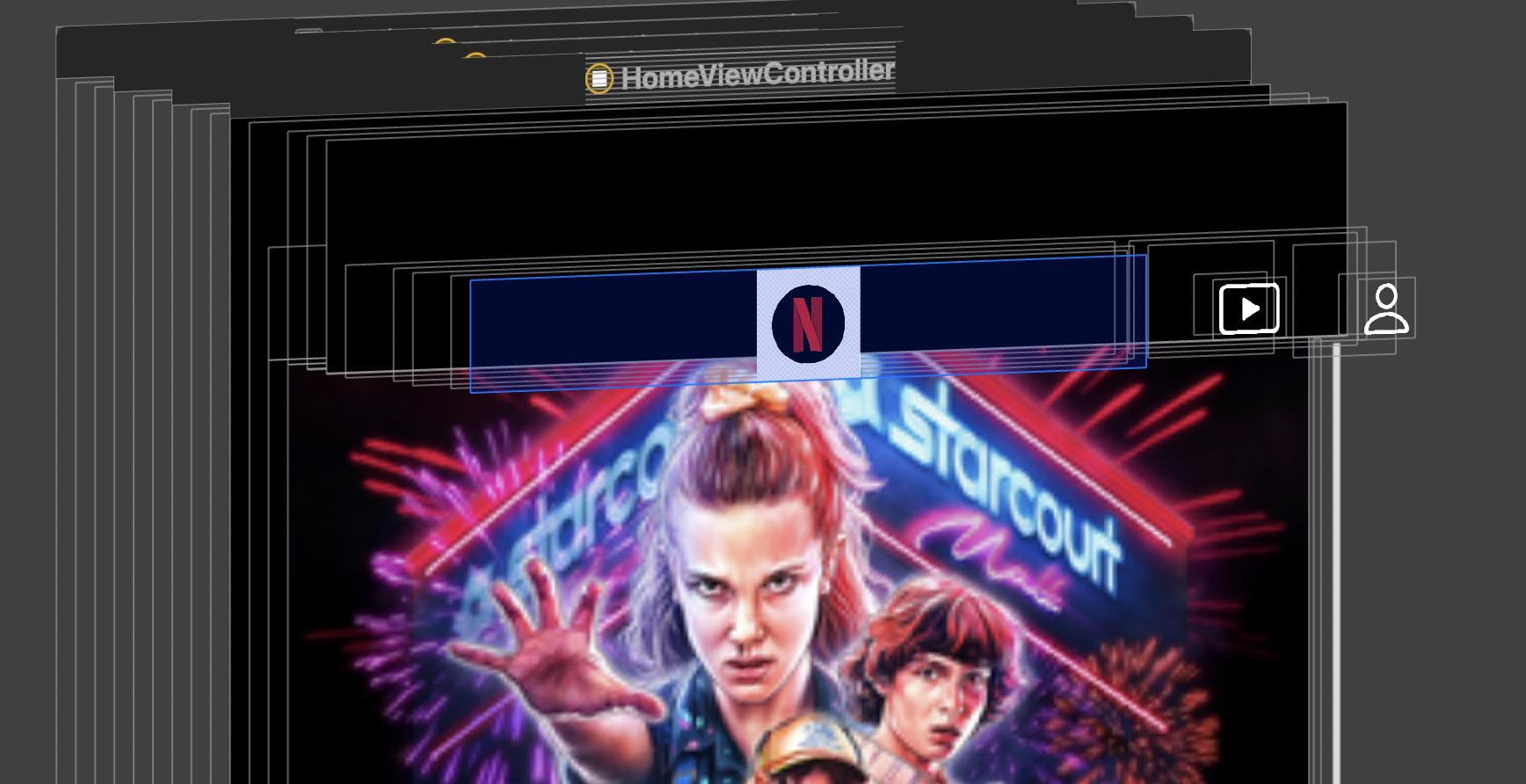
This is what I am getting in debug hierarchy
CodePudding user response:
In viewDidLoad set your custom view and add to navbar like a custom view:
let leftNavBarImageView = UIImageView()
leftNavBarImageView.image = UIImage(named: "yourImage")
leftNavBarImageView.contentMode = .scaleAspectFill
leftNavBarImageView.backgroundColor = .white
leftNavBarImageView.layer.cornerRadius = 4 // if you don't want corner radius comment this
leftNavBarImageView.clipsToBounds = true
leftNavBarImageView.widthAnchor.constraint(equalToConstant: 40).isActive = true // set inage view width constraint
leftNavBarImageView.heightAnchor.constraint(equalToConstant: 40).isActive = true // set inage view height constraint
navigationItem.leftBarButtonItem = UIBarButtonItem(customView: leftNavBarImageView) // add left bar nutton custom view
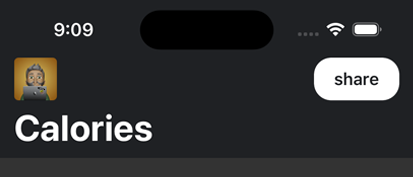
This is the result: