I want to upload an image to Cloudinary from the postman. I am using express-fileupload library to handle multipart form. This is how my index.ts file looks like,
import fileUpload from "express-fileupload";
app.use(fileUpload());
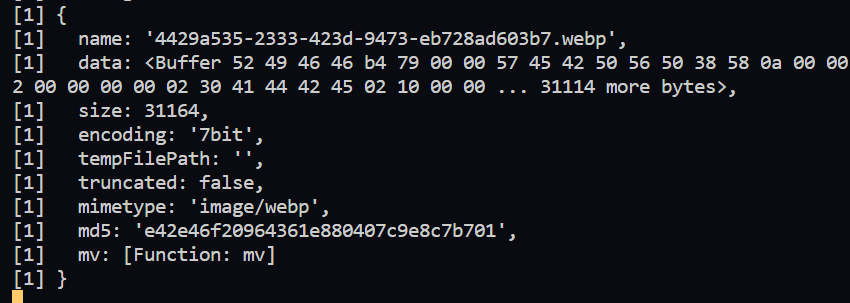
In my controller function I am getting file object also like this,
And this is how my controller looks like,
export const uploadImage = async (
request: Request,
response: Response,
next: NextFunction
) => {
const files = request.files;
console.log(files?.profileImage);
response.send("image sent");
};
But the problem is when I access the path of that file which is not available in the file object and I want that file path to upload that file to Cloudinary.
files?.profileImage?.path // I got undefined here
Is this approach right? Or I am missing something or I should use multer to solve this kind of problem?
CodePudding user response:
Solved!
I have to configure fileUpload middleware like this in the index.ts file,
app.use(fileUpload({ useTempFiles: true }));
Where "useTempFiles" has to be true. This will save the file temporarily on the server.
