We have a Shopify website (Dawn theme) and we added some custom attribute fields on cart page which is associated with the product added to cart.

For showing the attribute fields, below is the code I'm using in the cart page file:
{% for variable in (1..item.quantity) %}
<div >
<div >
<label for="website-name{{variable}}">Website Name*</label>
{% capture attributename %}Website Name{{variable}}{% endcapture %}
<input type="text" aria-required="true" required="required" data-name="Website Name{{variable}}" id="website-name{{variable}}" name="attributes[Website Name{{variable}}]" value="{{ cart.attributes[attributename] }}">
</div>
<div >
<label for="website-url{{variable}}">Website URL*</label>
{% capture attributeurl %}Website URL{{variable}}{% endcapture %}
<input type="text" aria-required="true" required="required" data-name="Website URL{{variable}}" id="website-url{{variable}}" name="attributes[Website URL{{variable}}]" value="{{ cart.attributes[attributeurl] }}">
</div>
</div>
{% endfor %}
I got the code for fields from this article: https://community.shopify.com/c/online-store-2-0/dawn-theme-add-custom-fields-in-cart-page-and-show-results-in/td-p/1410437
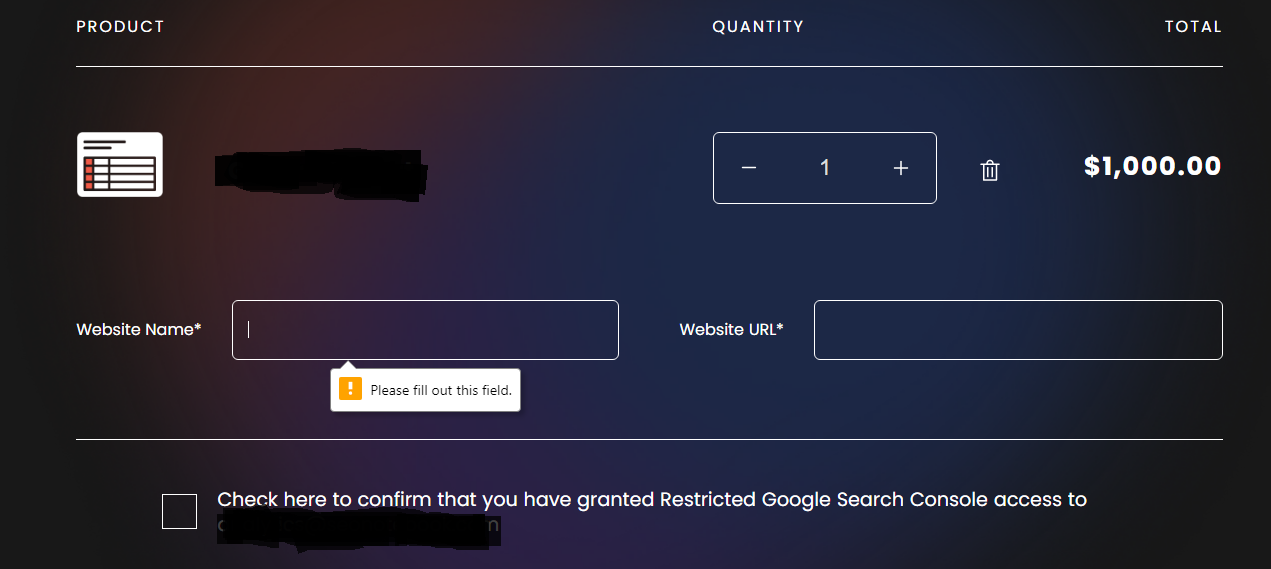
I'm facing an issue with the validation of these fields when clicking checkout button on the cart page. Default HTML validation is showing in the field when clicking checkout without filling the fields, but the user is immediately redirecting to checkout page after that.
I tried to use simple jquery / javascript code as mentioned in these articles for preventing the form submission when validation happens. But it is not working: https://community.shopify.com/c/technical-q-a/how-to-prevent-login-form-submit/td-p/1787161 https://community.shopify.com/c/shopify-apis-and-sdks/help-needed-validation-function-for-add-to-cart-form-submission/td-p/261161
I implemented the validation code in a separate js file and included it in theme.liquid file.
I searched a lot for finding a solution, but couldn't find it yet. I even used an App here: https://apps.shopify.com/customized-attribute
I need the validation for the checkbox also.
CodePudding user response:
I figured out the issue here
I changed the checkout button from type="submit" to type="button" and changed the name attribute of checkout button to "checkout1". I'm not sure how these things affecting the form submission, but i had to do these.
Then I commented out these default form submission code in the cart page footer file:
document.querySelector('#checkout').addEventListener('click', function(event) {
document.querySelector('#cart').submit();
});
Also implemented the below validation code in custom js file:
document.querySelector('#checkout').addEventListener('click', function(event) {
event.preventDefault();
let errors = 0;
document.querySelectorAll('input.required').forEach((input) => {
let val = input.value;
console.info(val.length);
if(val.length == 0){
errors = errors 1;
}
});
if(errors > 0){
alert("Please fill all the required fields.");
return false;
}
else if(!document.querySelector('#disclmr-chk').checked) {
alert("Please check the checkbox.");
return false;
}else{
document.querySelector('#checkout').setAttribute('name', 'checkout');
document.querySelector('form#cart').submit(); }});
