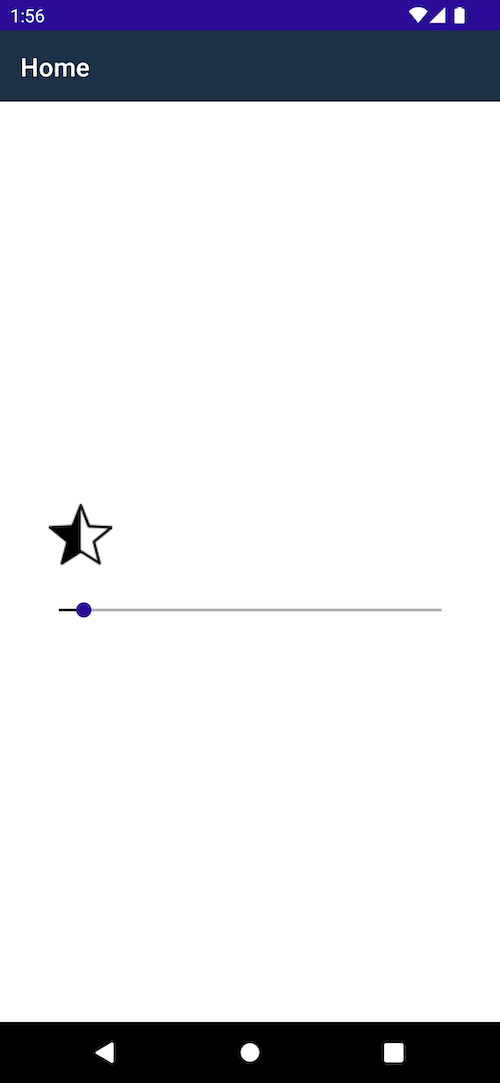
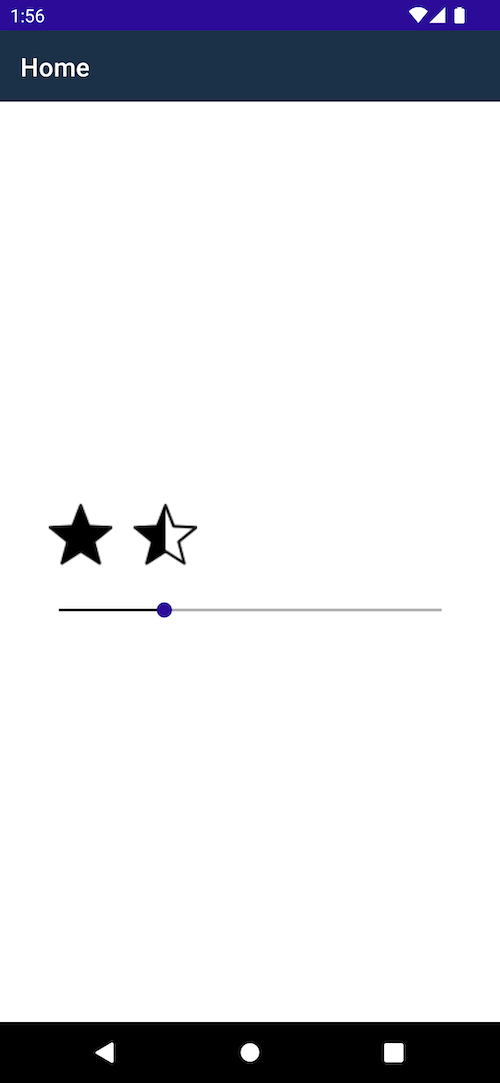
I managed to create a rating control for only displaying rate results, but I am struggling to come up with a solution as to where a user would slide the rating bar with stars and based on the sliding position the stars could fill either half-way or fully, the control would also return the value of the user input. Any tips or suggestions would be helpful, I tried creating a Horizontal Stack Layout, but I am not sure how to dynamically change the photos when sliding for example detect that the photo should be a half star. Attached image for the expected result below. It should work for Android and iOS.
CodePudding user response:
You could try using SkiaRate. See clovisnicolas/SkiaRate on Github.
Simply use the following code:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
...
xmlns:skia="clr-namespace:SkiaRate;assembly=SkiaRate.Forms">
...
<skia:RatingView x:Name="myrate" ColorOn="Yellow" Count="5" PaintSurface="myrate_PaintSurface" />
In .cs file, get the score
void myrate_PaintSurface(System.Object sender, SkiaSharp.Views.Forms.SKPaintSurfaceEventArgs e)
{
var a = myrate.Value;
Console.WriteLine(myrate.Value);
}
Hope it works for you.