How can I change the size of an icon() in shiny dashboard?
library(shiny)
library(shinydashboardPlus)
shinyApp(
ui = dashboardPage(skin = "purple",
options = list(sidebarExpandOnHover = TRUE),
header = dashboardHeader(
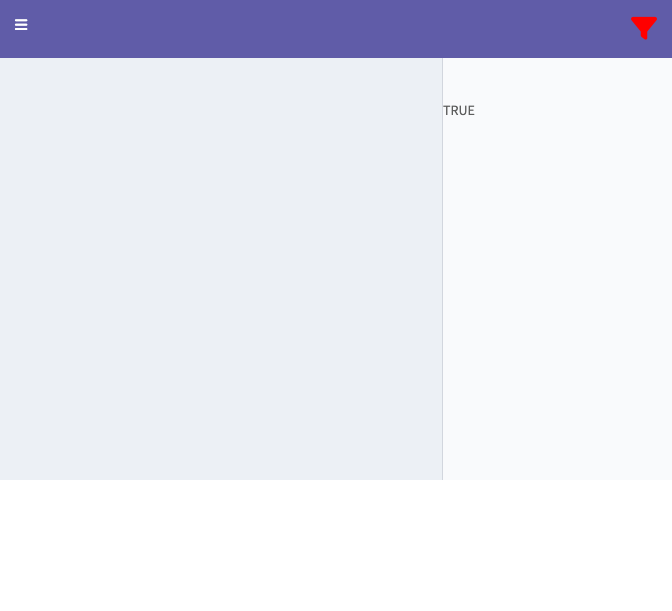
controlbarIcon = shiny::icon("filter")
),
sidebar = dashboardSidebar(),
body = dashboardBody(
tags$style(".fa-filter {color:red;size:26px}"),
),
controlbar = dashboardControlbar(
id = "controlbar",
collapsed = FALSE,
overlay = TRUE,
skin = "light",
pinned = T
)
),
server = function(input, output, session) {
}
)
CodePudding user response:
You have to set the CSS property font-size instead of size:
library(shiny)
library(shinydashboardPlus)
shinyApp(
ui = dashboardPage(
skin = "purple",
options = list(sidebarExpandOnHover = TRUE),
header = dashboardHeader(
controlbarIcon = shiny::icon("filter")
),
sidebar = dashboardSidebar(),
body = shinydashboard::dashboardBody(
tags$style(".fa-filter {color:red; font-size:26px}"),
),
controlbar = dashboardControlbar(
id = "controlbar",
collapsed = FALSE,
overlay = TRUE,
skin = "light",
pinned = T
)
),
server = function(input, output, session) {
}
)
#>
#> Listening on http://127.0.0.1:6563

CodePudding user response:
Below please find two alternative ways not requiring a separate style tag:
library(shiny)
library(fontawesome)
shinyApp(
basicPage(
shiny::icon("filter", class = "fa-3x"),
fontawesome::fa("filter", height = "3em")
),
server = function(input, output, session) {
}
)
Furthermore, please check this related article.
Using your example:
library(shiny)
library(shinydashboardPlus)
shinyApp(
ui = dashboardPage(
skin = "purple",
options = list(sidebarExpandOnHover = TRUE),
header = dashboardHeader(
controlbarIcon = shiny::icon("filter", class = "fa-3x", style = "color:red;")
# controlbarIcon = fontawesome::fa("filter", height = "3em", fill = "red")
),
sidebar = dashboardSidebar(),
body = shinydashboard::dashboardBody(),
controlbar = dashboardControlbar(
id = "controlbar",
collapsed = FALSE,
overlay = TRUE,
skin = "light",
pinned = T
)
),
server = function(input, output, session) {
}
)
