I have a React application. I have installed the packages with yarn and ran it with yarn start. But, the app is not opening in the browser. The console shows me the following:
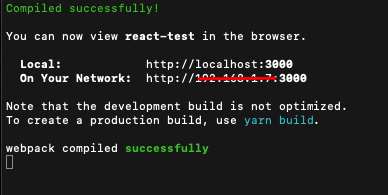
Compiled successfully!
You can now view extension in the browser.
http://localhost:3000
Note that the development build is not optimized.
To create a production build, use yarn build.
webpack compiled successfully
Files successfully emitted, waiting for typecheck results...
Issues checking in progress...
No issues found.
But when I open the browser at localhost:3000 and it shows nothing, but:
This site can’t be reached
localhost refused to connect.
Did anyone have this kind of issue? Any kind of help would be appreciated.
PS: I tried to remove node_modules and install packages again, npx clear-npx-cache as well, but nothing worked.
Update
After I build the app with yarn build and run serve -s build then I can access the app on localhost:3000. Why this happens?
CodePudding user response:
have you tried with "PORT=3000 react-scripts start" in your "start" script? you could actually try with any other port like "PORT=3001 react-scripts start" and see if that fixes the problem.
CodePudding user response:
If you have used
yarn create react-app my-app
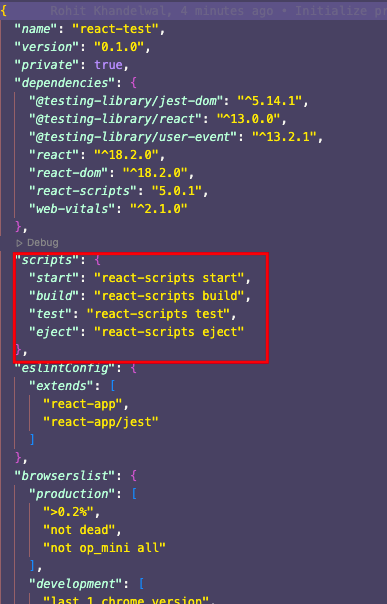
It will look like this.
The package.json will look like