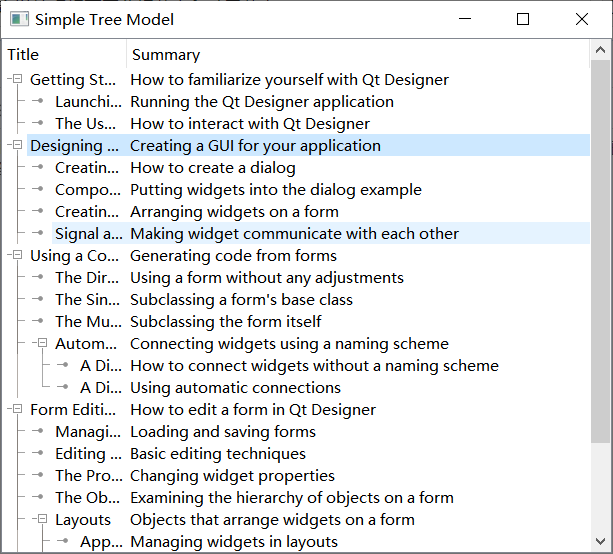
Achieve the result of this now:

If able to distinguish between root node and leaf nodes, then I can to change the picture of the root node with no points, +.
QSS code is as follows:
QTreeView: : branch: from - siblings:! Adjoins - item {
Margin - left: 6 px;
Border - image: url (:/branch - vline PNG);
}
Branch: QTreeView...! From - the children: from - siblings: adjoins - item {
Image: url (/branch - more. SVG);
Margin - left: - 45 px;
Background - image: url (:/branch - single SVG);
Background - position: right;
Background - repeat: no - repeat;
}
Branch: QTreeView...! From the children:! From the - siblings: adjoins - item {
Border - image: none;
Image: url (:/branch - end. SVG);
Margin - left: - 45 px;
Background - image: url (:/branch - single SVG);
Background - position: right;
Background - repeat: no - repeat;
}
QTreeView: : branch: from - children: adjoins - item: open {
Border - image: none;
Image: url (/branch - more. SVG);
Margin - left: - 45 px;
Background - image: url (/branch - open. SVG);
Background - position: right;
Background - repeat: no - repeat;
}
QTreeView: : branch: from - children: adjoins - item: closed {
Border - image: none;
Image: url (/branch - more. SVG);
Margin - left: - 45 px;
Background - image: url (/branch - closed. SVG);
Background - position: right;
Background - repeat: no - repeat;
}
QTreeView: : branch: from - children: adjoins - item: open: first {
Background - image: url (/branch - root - open. SVG);
}
QTreeView: : branch: from - children: adjoins - item: closed: first {
Background - image: url (/branch - root - closed. SVG);
}
CodePudding user response:
https://blog.csdn.net/liang19890820/article/details/52606662