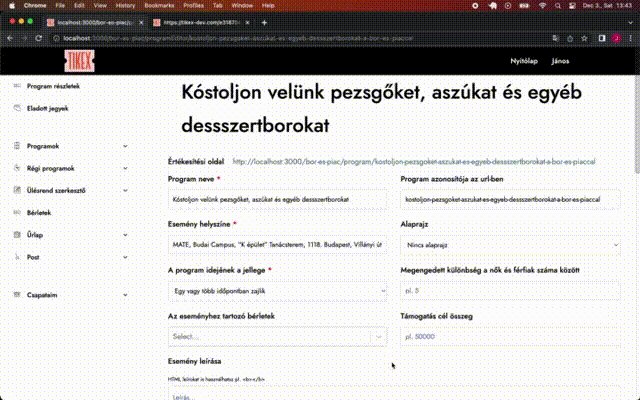
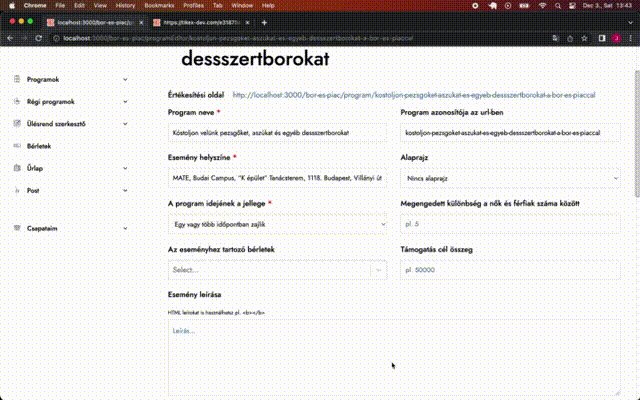
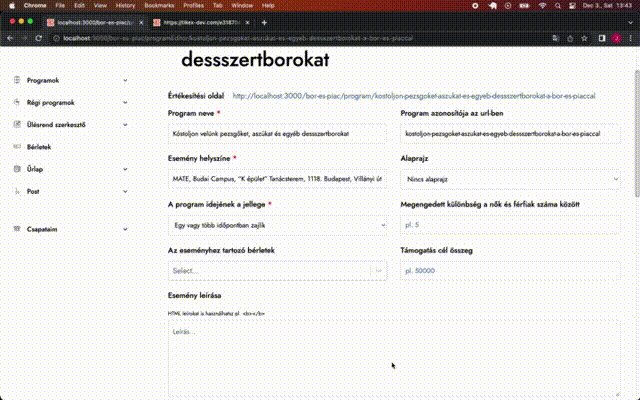
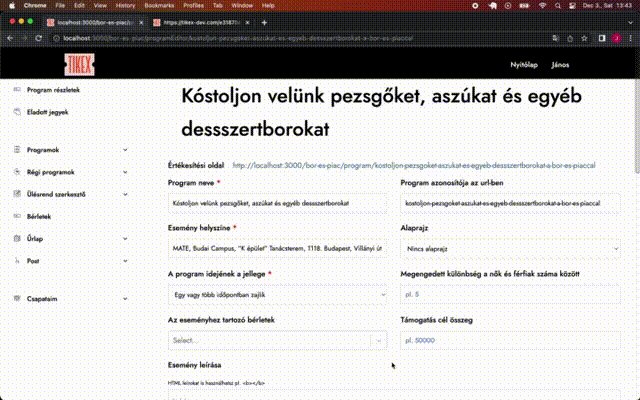
Left side there is a menu, right side the content.
A flex box is used. Why menu scroll, if I scroll in right side? Why it is not keep fixed? How can I fix it?
CSS is inline in React.js.
const DashboardLayout = ({ children }: Props) => {
const isDesktop = useMediaQuery('(min-width: 575px)')
return (
<Layout isNavbarTransparent={false}>
<section className={`section-base`}>
<div style={{ display: 'flex' }}>
{isDesktop ? (
<>
<div style={{ flexBasis: '350px' }}>
<DashboardSidebar embeddedIn={'dashboard'} />
</div>
<div>{children}</div>
</>
) : (
<div>{children}</div>
)}
</div>
</section>
</Layout>
)
}
I tried to set this for right content:
overflow: hidden;
height: 100px;
Did not help.
CodePudding user response:
You can use position: sticky; to make it work. Attached a working example (no React but the concept is there). See this for further information.
Note: There may be various solution to this depending what you want to get, this answer was made with the context you provide. Hope it helps!
.top-bar {
width: 100%;
height: 40px;
background-color: black;
}
.dashboard {
display: flex;
width: 100%;
}
.menu {
width: 30%;
margin: 20px;
}
.sticky-container {
position: sticky;
top: 0; /* set top for sticky to work */
padding-top: 10px;
}
.content {
width: 70%;
}<div>
<div ></div>
<div >
<div >
<div >
<li>Options</li>
<li>Options</li>
<li>Options</li>
<li>Options</li>
</div>
</div>
<div >
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia laborum ab ducimus, consequatur itaque modi dolores dolorem optio assumenda ad doloribus eveniet voluptas, asperiores maiores deleniti, cupiditate dolor necessitatibus aliquam. Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad maxime beatae quod ea excepturi libero reprehenderit. Animi, voluptates? Obcaecati illum quis asperiores molestias, autem dolorum. Sapiente quis voluptate voluptatibus ipsa?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia laborum ab ducimus, consequatur itaque modi dolores dolorem optio assumenda ad doloribus eveniet voluptas, asperiores maiores deleniti, cupiditate dolor necessitatibus aliquam. Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad maxime beatae quod ea excepturi libero reprehenderit. Animi, voluptates? Obcaecati illum quis asperiores molestias, autem dolorum. Sapiente quis voluptate voluptatibus ipsa?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia laborum ab ducimus, consequatur itaque modi dolores dolorem optio assumenda ad doloribus eveniet voluptas, asperiores maiores deleniti, cupiditate dolor necessitatibus aliquam. Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad maxime beatae quod ea excepturi libero reprehenderit. Animi, voluptates? Obcaecati illum quis asperiores molestias, autem dolorum. Sapiente quis voluptate voluptatibus ipsa?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia laborum ab ducimus, consequatur itaque modi dolores dolorem optio assumenda ad doloribus eveniet voluptas, asperiores maiores deleniti, cupiditate dolor necessitatibus aliquam. Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad maxime beatae quod ea excepturi libero reprehenderit. Animi, voluptates? Obcaecati illum quis asperiores molestias, autem dolorum. Sapiente quis voluptate voluptatibus ipsa?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia laborum ab ducimus, consequatur itaque modi dolores dolorem optio assumenda ad doloribus eveniet voluptas, asperiores maiores deleniti, cupiditate dolor necessitatibus aliquam. Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad maxime beatae quod ea excepturi libero reprehenderit. Animi, voluptates? Obcaecati illum quis asperiores molestias, autem dolorum. Sapiente quis voluptate voluptatibus ipsa?</p>
</div>
</div>
</div>CodePudding user response:
Solution:
overflow: scroll;
height: calc(100vh - 64px);