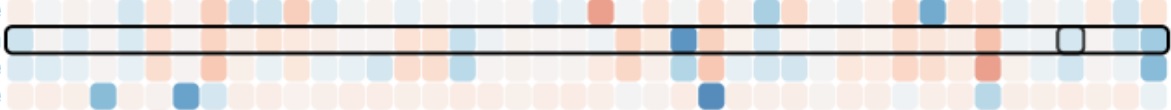
I want to add a border around the row in the following manner (the hovered cell has it's own stroke):
However, I'm only able to do this:
To create the heatmap I just used the example code from the https://d3-graph-gallery.com/graph/heatmap_basic.html webpage.
Here's how I'm currently adding the strokes:
svg_heatmap.selectAll("rect")
.style("stroke", "none")
.filter(d => d.group == this.__data__.group || d.variable == this.__data__.variable)
.style("stroke", "black")
I've tried messing with stroke-dasharray but to no avail. I'm kinda stumped here.
CodePudding user response:
You can add an extra rect for each row/column.
Based on the example code from https://d3-graph-gallery.com/graph/heatmap_basic.html webpage, you can try to do the following.
svg.selectAll()
.data(myVars)
.enter()
.append("rect")
.attr("y", d => y(d))
.attr("x", x("A"))
.attr("width", (x.step()) * myGroups.length)
.attr("height", y.bandwidth())
.style("fill", "none")
.style("stroke", "black")