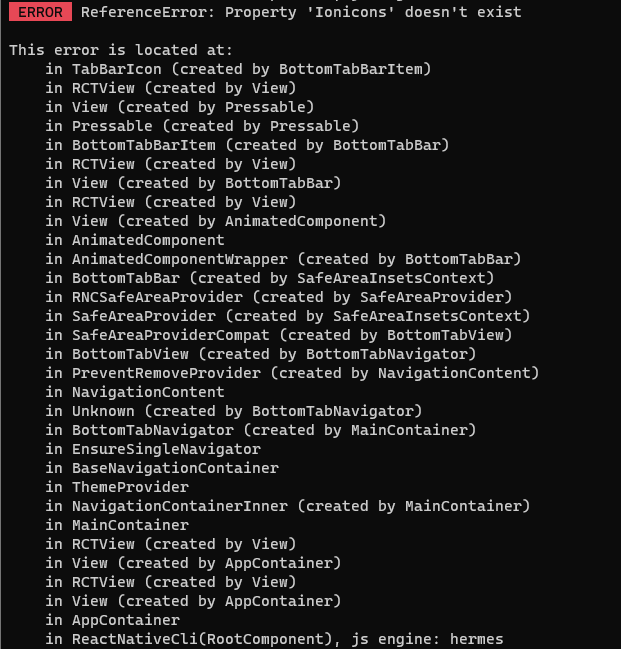
So im trying to add a bottom navbar in my ReactNative project. But everytime I try to run the project i get an error.
I also get a warning saying: Bottom Tab Navigator: 'tabBarOptions' is deprecated. Migrate the options to 'screenOptions' instead.
I have tried to edit the edit the Ionicons code, by doing this:
return <IonIcon icon={iconName.props}></IonIcon>;
Here is the code:
import React, { Component } from "react";
import { Text, View, StyleSheet, Image, TextInput, ScrollView, SafeAreaView, TouchableOpacity } from "react-native";
import { NavigationContainer } from '@react-navigation/native';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
// Screens
import HomeScreen from './screens/HomeScreen';
import DetailsScreen from './screens/DetailsScreen';
import SettingsScreen from './screens/SettingsScreen.js';
//Screen names
const homeName = "Home";
const detailsName = "Details";
const settingsName = "Settings";
const Tab = createBottomTabNavigator();
function MainContainer() {
return (
<NavigationContainer>
<Tab.Navigator
initialRouteName={homeName}
screenOptions={({ route }) => ({
tabBarIcon: ({ focused, color, size }) => {
let iconName;
let rn = route.name;
if (rn === homeName) {
iconName = focused ? 'home' : 'home-outline';
} else if (rn === detailsName) {
iconName = focused ? 'list' : 'list-outline';
} else if (rn === settingsName) {
iconName = focused ? 'settings' : 'settings-outline';
}
// You can return any component that you like here!
return <Ionicons name={iconName} size={size} color={color} />;
},
})}
tabBarOptions={{
"tabBarActiveTintColor": "tomato",
"tabBarInactiveTintColor": "grey",
"tabBarLabelStyle": {
"paddingBottom": 10,
"fontSize": 10
},
"tabBarStyle": [
{
"display": "flex"
},
null
]
}}>
<Tab.Screen name={homeName} component={HomeScreen} />
<Tab.Screen name={detailsName} component={DetailsScreen} />
<Tab.Screen name={settingsName} component={SettingsScreen} />
</Tab.Navigator>
</NavigationContainer>
);
}
export default MainContainer;CodePudding user response:
Are you using expo? If so, you need to import.
import Ionicons from '@expo/vector-icons/Ionicons';