I have added Firebase Analytics to a game I have developed as a 
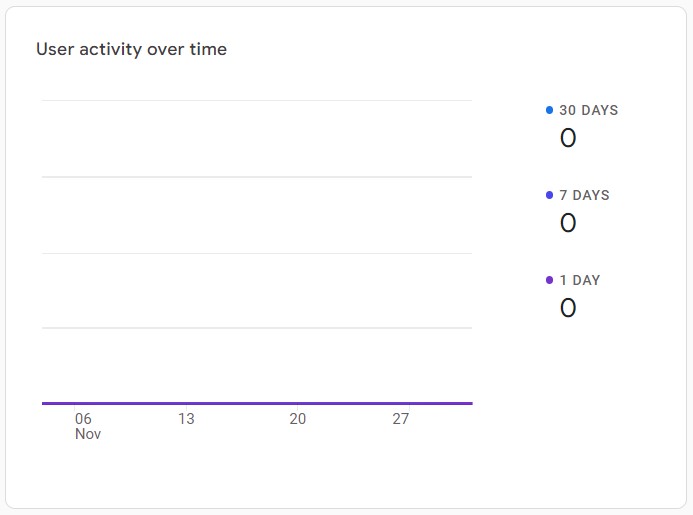
However, the historic user activity over time graph shows nothing:

I have created a Singleton to be able to access the analytics instances as follows:
// Singleton class to hold the Analytics for for Firebase
import 'package:firebase_analytics/firebase_analytics.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:septuple/firebase_options.dart';
class Analytics {
Analytics._();
// Generate an instance of the firebase analytics class
final FirebaseAnalytics analytics = FirebaseAnalytics.instance;
// Create an instance of this class as a singleton
static final Analytics _instance = Analytics._();
// Initialise firebase for the app
static Future<void> init() async {
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
getData().setAnalyticsCollectionEnabled(true);
}
//Get the FirebaseAnalystics object to do event logging
static FirebaseAnalytics getData() {
return _instance.analytics;
}
}
I have initialised this in my main() method as follows:
void main() async {
//
// Initialise the Hive database
await Hive.initFlutter();
await Hive.openBox('septupleBox');
//
// Initialise firebase in the Analytics singleton to enable event logging
//
await Analytics.init();
//
// Run the app
runApp(Game());
}
I am logging events in my state manager class, for example when the user guesses the word, as follows:
void setWin(int attempts) {
// Log end of game and that the user guessed correctly
Analytics.getData().logLevelEnd(
levelName: 'septuple',
success: attempts,
);
gameState = GameState.win;
_box.put(_gameStateName, gameState.toString());
_game.gameTimer.startCountdown();
notifyListeners();
}
"logLevelEnd is a default event type so I am assuming that this should just appear in Firebase Analytics. Do I need to configure anything so that it actively captures and retains this?
I am using the following dependencies for the project:
dependencies:
flutter:
sdk: flutter
hive: ^2.2.3
hive_flutter: ^1.1.0
responsive_sizer: ^3.1.1
#flutter_launcher_icons: ^0.10.0
toggle_switch: ^2.0.1
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
firebase_core: ^2.3.0
firebase_analytics: ^10.0.6
And finally, I have a firebase_options.dart file that is configured for web.
For completeness, here is the output from flutter doctor -v:
flutter doctor -v
[√] Flutter (Channel stable, 3.3.9, on Microsoft Windows [Version 10.0.22621.819], locale en-GB)
• Flutter version 3.3.9 on channel stable at D:\flutter
• Upstream repository https://github.com/flutter/flutter.git
• Framework revision b8f7f1f986 (10 days ago), 2022-11-23 06:43:51 0900
• Engine revision 8f2221fbef
• Dart version 2.18.5
• DevTools version 2.15.0
[√] Android toolchain - develop for Android devices (Android SDK version 32.0.0-rc1)
• Android SDK at C:\Users\LaptopBob\AppData\Local\Android\Sdk
• Platform android-33, build-tools 32.0.0-rc1
• ANDROID_HOME = C:\Users\LaptopBob\AppData\Local\Android\Sdk
• ANDROID_SDK_ROOT = D:\Users\LaptopBob\Android_SDK\avd
• Java binary at: C:\Program Files\Android\Android Studio\jre\bin\java
• Java version OpenJDK Runtime Environment (build 11.0.13 0-b1751.21-8125866)
• All Android licenses accepted.
[√] Chrome - develop for the web
• Chrome at C:\Program Files (x86)\Google\Chrome\Application\chrome.exe
[√] Visual Studio - develop for Windows (Visual Studio Community 2019 16.11.20)
• Visual Studio at C:\Program Files (x86)\Microsoft Visual Studio\2019\Community
• Visual Studio Community 2019 version 16.11.32929.386
• Windows 10 SDK version 10.0.19041.0
[√] Android Studio (version 2021.3)
• Android Studio at C:\Program Files\Android\Android Studio
• Flutter plugin can be installed from:
https://plugins.jetbrains.com/plugin/9212-flutter
• Dart plugin can be installed from:
https://plugins.jetbrains.com/plugin/6351-dart
• Java version OpenJDK Runtime Environment (build 11.0.13 0-b1751.21-8125866)
[√] VS Code (version 1.73.1)
• VS Code at C:\Users\LaptopBob\AppData\Local\Programs\Microsoft VS Code
• Flutter extension version 3.54.0
[√] Connected device (3 available)
• Windows (desktop) • windows • windows-x64 • Microsoft Windows [Version 10.0.22621.819]
• Chrome (web) • chrome • web-javascript • Google Chrome 108.0.5359.71
• Edge (web) • edge • web-javascript • Microsoft Edge 107.0.1418.56
[√] HTTP Host Availability
• All required HTTP hosts are available
• No issues found!
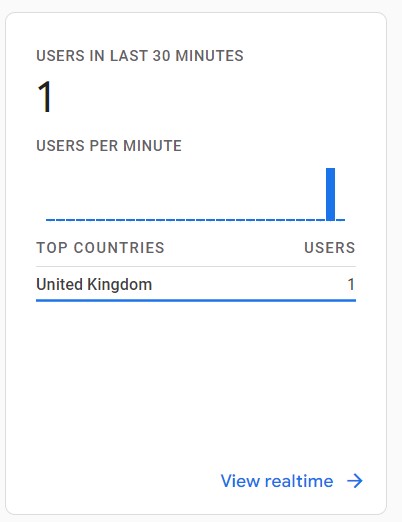
As per this post, I have waited 24 hours for the data to come through (it is now 26 hours since I started getting bars on the "Users in last 30 minutes" panel).
Does anyone have any ideas why I am not seeing historic user or event data in Firebase Analytics?
CodePudding user response:
The solution to this problem is "wait". The data turned up some time between 30 and 42 hours after the first event was posted to Firebase. Events from the following day also showed up (only 18 hours delay), so maybe there is an initial, longer delay when you first use the service. The only reference to updates I could find in the Firebase Analytics documentation says that the data is updated 'periodically' so I'm not sure how often the data will be updated.
