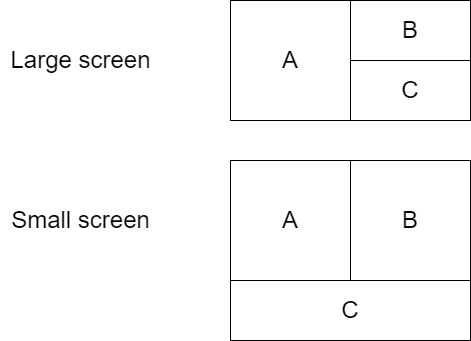
This is what I want to achieve in Bootstrap:
The first one I can achieve by defining B and C under the common div. The second one I can achieve by defining C separately on the new row. I don't know how to get both of them.
CodePudding user response:
I don't think it possible with just bootstrap, since it use flex-layout base class, and it can't do what you want (correct me if i'm wrong though, i haven't touch bootstrap much since v4 come out).
So what i'm suggest here is a custom grid-layout base class to the parent div of all 3 childs, which you can use with media query to custom layout the way you want. All other bootstrap classes can still use as normal otherwise. Basically i create a table like area with pre-defined sections, then i 'attach' the childs to their desire location.
*HTML
<div >
<div >
<div >Col A</div>
<div >Col B</div>
<div >Col C</div>
</div>
</div>
*CSS
.col_a {
background: red;
}
.col_b {
background: yellow;
}
.col_c {
background: green;
}
@media screen and (min-width: 768px) {
.grid {
display: grid;
grid-template-areas: "left right-top" "left right-bottom";
}
.col_a {
grid-area: left;
}
.col_b {
grid-area: right-top;
}
.col_c {
grid-area: right-bottom;
}
}