I have a problem with a classic SideNav component with expandable mode (Angular 14).
I want to replicate the NetBox Layout with the Pin mode too (admin/admin).
https://demo.netbox.dev/
When the Sidenav is in its shrink mode with only icons, I need an "over" mode onm ouseOver. Then it must return in "side" mode onm ouseout.
When I "pin" the menu, it has to keep the "side" mode with the full text of menu items.
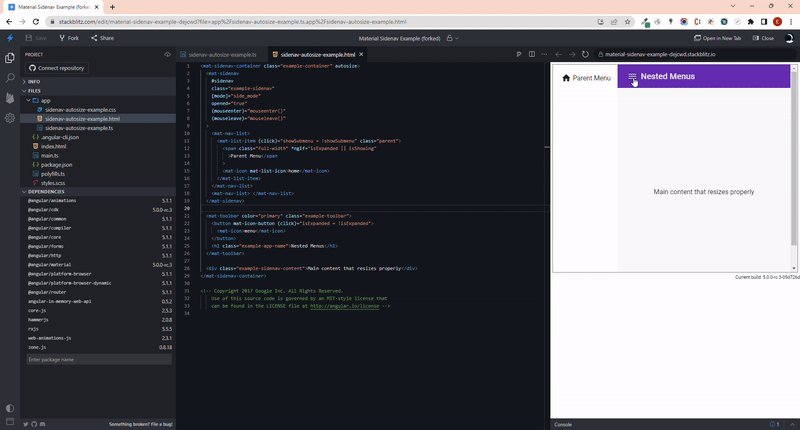
As you can seen from example, there is a problem of spacing.
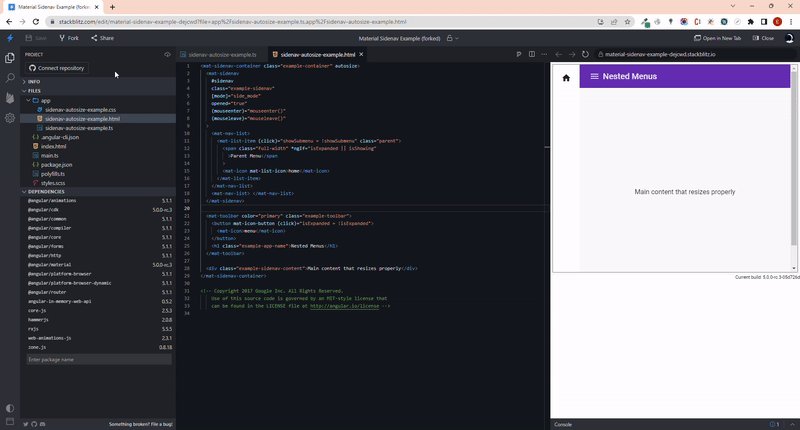
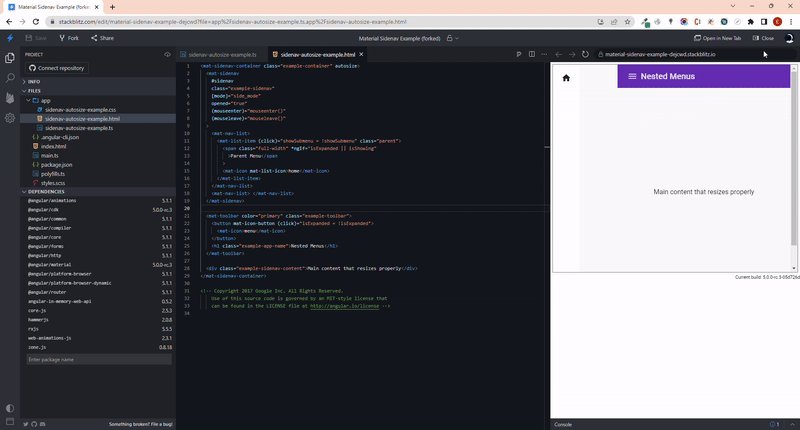
This is a simple example of the problem:
https://stackblitz.com/edit/material-sidenav-example-dejcwd?file=app/sidenav-autosize-example.ts
CodePudding user response:
You are setting isShowing to false and the right after setting side_mode = 'side' without revalidating the UI, as a result, the sidenav is calculating the dimensions based on the open state.
Running change detection will re-render the UI and the sidenav will calculate the correct with
constructor(public cdr: ChangeDetectorRef) {}
mouseleave() {
if (!this.isExpanded) {
this.isShowing = false;
this.cdr.detectChanges();
this.side_mode = 'side';
}
}