I want to pick the day flexiblity by ideally entering disableDate(1,2,3,4,0) but it doesn't work. Could you help me to make this work please?
This is the function.
const disableDate = (date) => {
const day = date.day();
return day === 1 || day === 2 || day === 3 || day === 4 || day === 0;
};
And this is where the function is passed.
<LocalizationProvider dateAdapter={AdapterDayjs}
adapterLocale="en-gb">
{/* dateAdapter={CustomAdapter} */}
<StaticDatePicker
displayStaticWrapperAs="desktop"
openTo="day"
value={value}
**shouldDisableDate={disableDate}**
minDate={minMonth}
maxDate={maxMonth}
// dayOfWeekFormatter={(day) => day.charAt(0).toUpperCase() day.charAt(1) days}
dayOfWeekFormatter={(day) => `${day}`}
onChange={(newValue) => {
setValue(newValue);
}}
renderInput={(params) => <TextField {...params} />}/>
</LocalizationProvider>
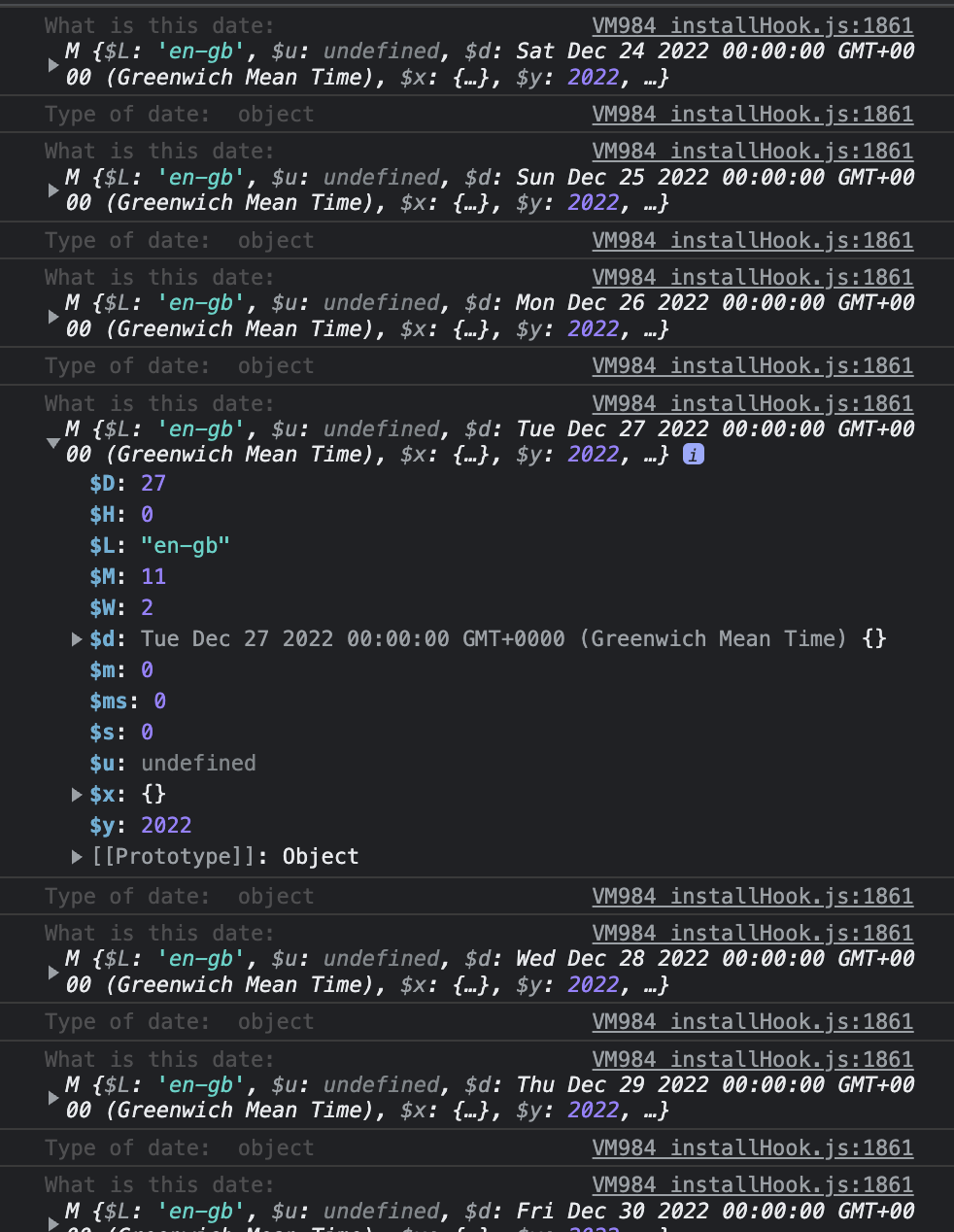
I tired to see what's in date and where it comes from but it doesn't come from anywhere. Also, I tried to pass arrary to the shouldDisableDate but it didn't work either.
CodePudding user response:
date is an object here. I'm not sure what that is though.

CodePudding user response:
You won't be able to do disableDate(1, 2, 3, 4, 0) as you'll need to assign a new function to shouldDisableDate which would require you to pass in the date to that function.
So, with that in mind, you should be able to take the date from the property function, and use that as the first argument in disableDate along with the array/series of days to check. I've used an array for clarity.
// Pass in the date, and an array of days to check
function disableDate(date, queryArr) {
// Convert the date, and extract the day
const day = new Date(date).getDay();
// Return a true/false if the array includes the day
return queryArr.includes(day);
};
And in the JSX
// Take the date from the function and pass it in as the
// first argument to `disableDate`, along with the array
shouldDisableDate={(date) => disableDate(date, [1, 2, 3, 4, 0])}
