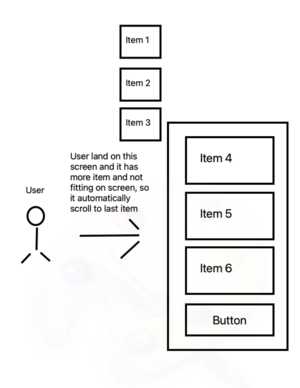
I have a 3 Column. In 1st Column of components are 2nd and 3rd Column. In 2nd Column there are so many components inside that. In last 3rd Column I have a few items and I am sticking at the bottom of screen. I have done with the help of this 
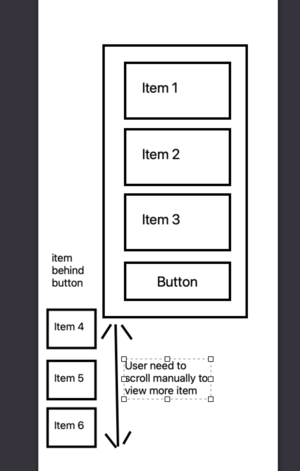
Expected Output
Scenario 1
Note:- Item will be increase in
2nd Columni.e. I added logic inAnimatedVisibilityso when recompose it will added the item.
Scenario 2
When no item is going behind the 3rd Column then my screen will not scroll anything
if you have question please ask me. Many Thanks
UPDATE
@Composable
fun Xyz(){
Theme {
val scrollState = rememberScrollState()
LaunchedEffect(
keyOneIsTrue,
keyTwoIsTrue
) {
val newValue = scrollState.maxValue
scrollState.animateScrollTo(newValue)
}
Column(
modifier = Modifier
.padding(dimensionResource(R.dimen.margin_screen_edge_sides))
.fillMaxSize()
.verticalScroll(rememberScrollState()),
// verticalArrangement = Arrangement.Top
or
// verticalArrangement = Arrangement.Arrangement.SpaceBetween
) {
Column(
modifier = Modifier
.verticalScroll(scrollState)
.weight(1f),
horizontalAlignment = Alignment.CenterHorizontally,
) {
// so many item in here.
// If here items is behind of 3rd column then automatically scroll the item when user land of this this screen
}
Column {
Button()
// may be more item in here
}
}
}
}
I have so many keys but I am giving you few example in my LaunchedEffect. When keyOneIsTrue it goes inside the LaunchedEffect and then newValue always return 0 value. This is same happening in keyTwoIsTrue and nothing will scroll :(
Note when any key change it means I am changing visibility of items in 2nd
Columnby the help ofAnimatedVisibility
UPDATE 2
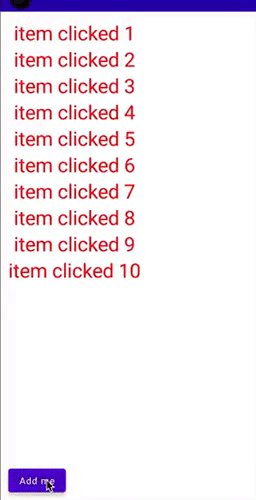
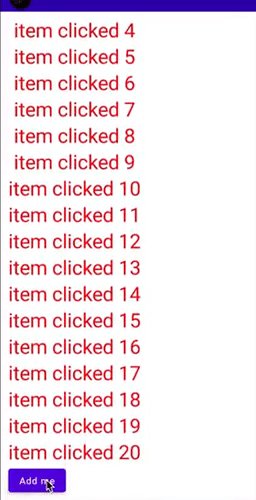
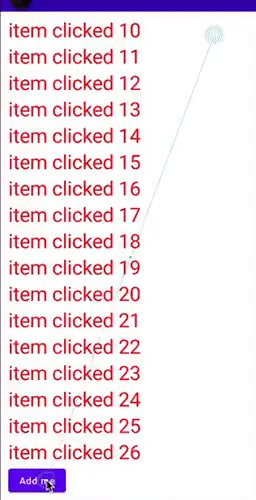
I am adding real time example which is auto scrolling are not working when item is added in the list.
@Preview(showBackground = true, widthDp = 250, heightDp = 320)
@Composable
fun Xyz() {
Theme {
var itemClicked by remember { mutableStateOf(0) }
val favourites = remember { mutableStateListOf<String>() }
val scrollState = rememberScrollState()
LaunchedEffect(favourites.size > 0) {
scrollState.animateScrollTo(scrollState.maxValue)
}
Column(
modifier = Modifier
.padding(dimensionResource(R.dimen.margin_screen_edge_sides))
.fillMaxSize()
.verticalScroll(rememberScrollState()),
) {
Column(
modifier = Modifier
.verticalScroll(scrollState)
.weight(1f),
horizontalAlignment = Alignment.CenterHorizontally,
) {
favourites.forEach { text ->
Text(
text = text,
fontSize = 30.sp,
color = Red
)
}
}
Column {
Button(onClick = {
itemClicked
favourites.add("item clicked $itemClicked")
}) {
Text(text = "Add me")
}
}
}
}
}