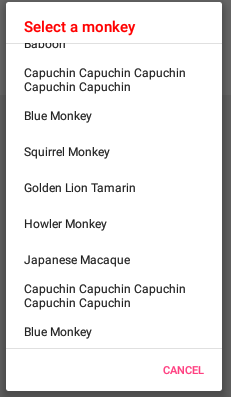
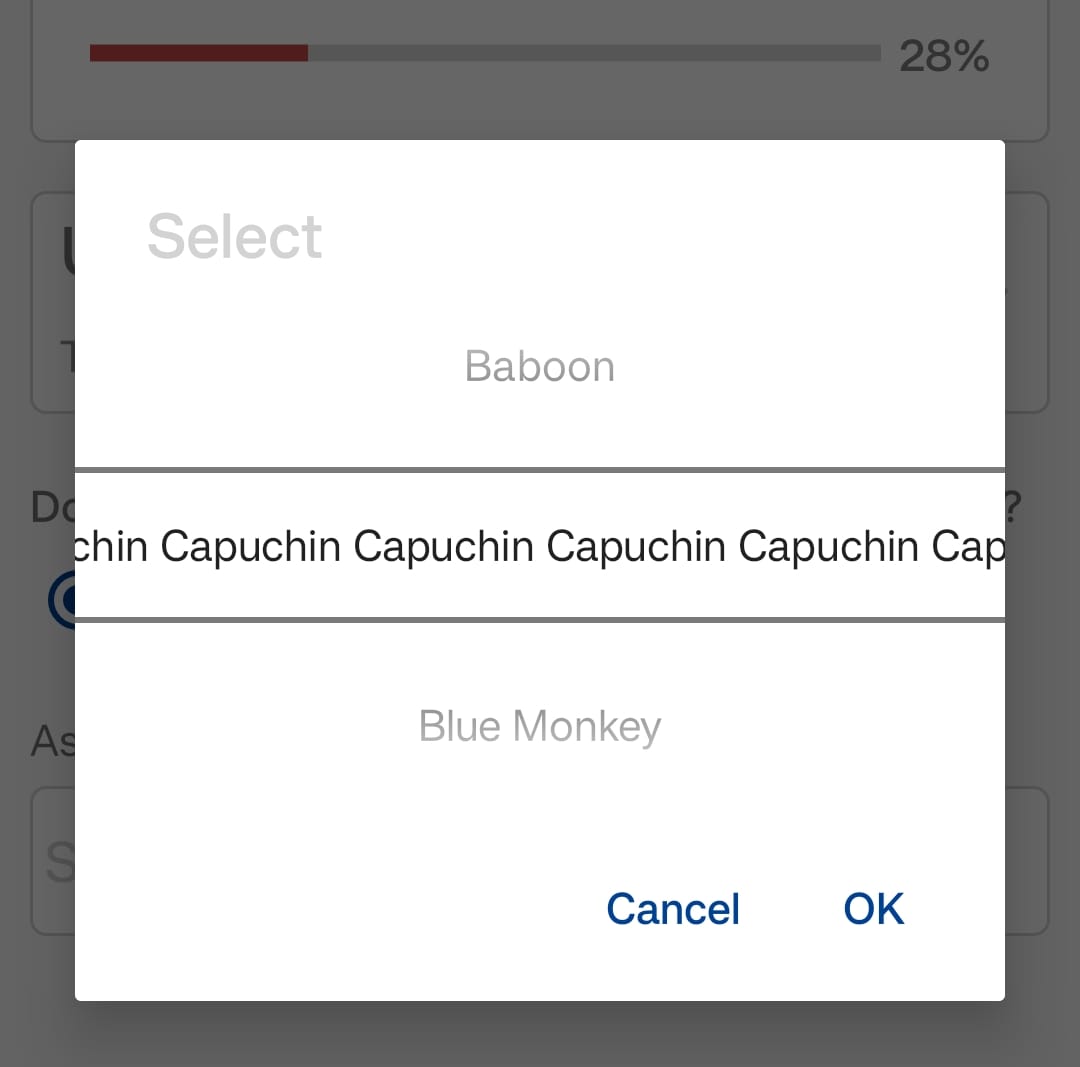
In Xamarin.Forms Picker if there's a item with very large text it is overflowing in Android. iOS is able to truncate at the end but Android is not able to.
<Picker x:Name="picker" Title="Select a monkey" TitleColor="Red">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Baboon</x:String>
<x:String>Capuchin Capuchin Capuchin Capuchin Capuchin</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
See Image for reference.
I Guess if there's even a way to left align the items instead of center align, that would still be enough. But if there's a way to add ellipsis , that'll be the best. I've looked through the custom renderer and was not able to find anything useful.
CodePudding user response:
As an alternative solution as well that you can change the alignment of the Picker Item(Default is Center), which can make it left.
Customizing the Text and Style in, Custom Rendering in Android & IOS look at the example