I am using tooltips in bootstrap3.
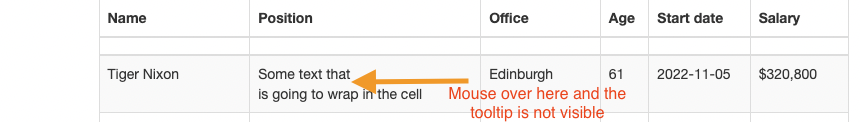
If you hover over the gap between the lines in the 'Position' column in the table example, the tool tip will disappear. Notice that the mouse pointer changes from arrow to 'text'.
How do I get it so that the tooltip is always displayed when hovering over the cell.
Note that I tried to move the tooltip to the parent td, but this is no good because when hovering it brings in a div which breaks the table formatting.
I believe it should be possible to solve this using CSS.
CodePudding user response:
Thanks for the answers which got me to the solution.
Either using div (not span) solves the issue, or declaring the following css:
[data-toggle="tooltip"]{
display: block;
}
CodePudding user response:
this happen because the td have a padding of 8 px- to fix it try that:
[data-toggle="tooltip"]{
display: block;
cursor: pointer;
padding:8px;
}
.table>tbody>tr>td{
padding:0;
}