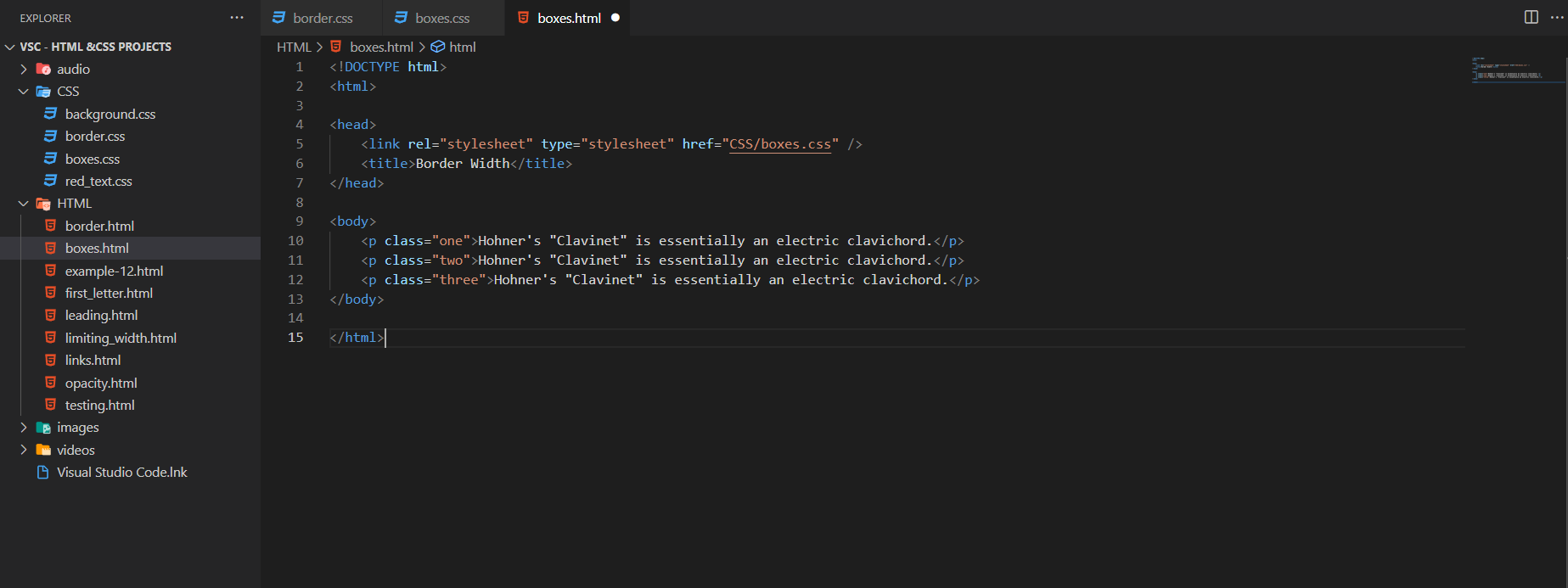
I am having some trouble importing my CSS code to my HTML code. For some reason, the href path seems to be incorrect. I provide the code (below) and also a screenshot as it may be needed (see attachment).
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="stylesheet" href="CSS/boxes.css" />
<title>Border Width</title>
</head>
<body>
<p >Hohner's "Clavinet" is essentially an electric clavichord.</p>
<p >Hohner's "Clavinet" is essentially an electric clavichord.</p>
<p >Hohner's "Clavinet" is essentially an electric clavichord.</p>
</body>
</html>
CodePudding user response:
Your should use absolute paths for every url you link in your project.
Try:
<link rel="stylesheet" type="stylesheet" href="../CSS/boxes.css"/>
That should do the trick.
In your html you are telling the navigator that the boxes.css file its in CSS folder, in your same directory.
Your html file its in HTML directory, so you first need to exit that directory ".." and then tell it that it have to enter CSS directory "/CSS"
This is a roundabout of paths. Try reading this useful guide in w3schools: