I have a variable of type string or SafeHtml and I have a method which checks, if the param is of type string or SafeHtml. Based upon the type of the param I want to do different stuff. I tried instanceof and typeof but both seem not to be working for SafeHtml. How can i check, if a variable is of type SafeHtml?
public isSafeHtml(value: string | SafeHtml) {
if (typeof value === 'string' || value instanceof String) {
// ..stuff for case string
}
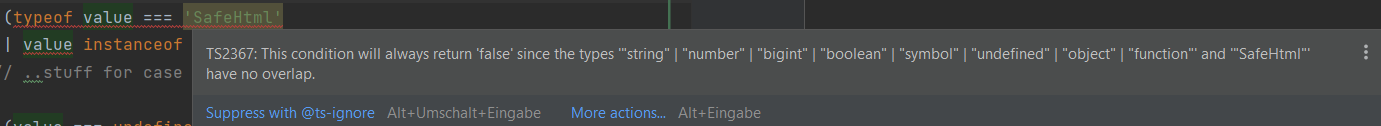
if (typeof value === 'SafeHtml' // not working
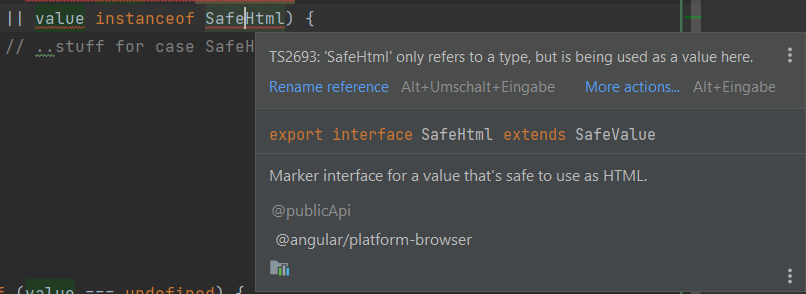
|| value instanceof SafeHtml) // not working
{
// ..stuff for case SafeHtml
}
}
typeof seems to be working only for basic types, such as 'string' | 'number' | ...

instanceof SafeHtml isn't working because 'SafeHtml' only refers to a type, but is being used as a value here?

CodePudding user response:
SafeHtml is an interface for a type, since your union is a simple string | SafeHtml you just need to check for the string:
public isSafeHtml(value: string | SafeHtml) {
if (typeof value === 'string') {
// ..stuff for case string
return;
}
// ..stuff for case SafeHtml
}
