In my thymeleaf project the html being called by my controller has links that are not finding the html they are referencing. The pathways seem to be correct as Intellij is allowing the to be clicked on. I can hit the html of the first page with the controller and it appears on the browser fine but when I hit the link it brings back a 404.
<!DOCTYPE HTML>
<html lang="en"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>chessopenings</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?
family=Material Icons">
<style th:inline="text">
body {
background-image: url("/chess-background.jpeg");
background-repeat: no-repeat;
background-size: cover;
}
.topnav {
position: relative;
overflow: hidden;
background-color: #333;
border: 2px;
width: max-content;
}
.topnav a {
float: left;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
border: 2px;
}
.topnav a:hover {
background-color: #ddd;
color: black;
border: 2px;
}
.quote-text {
position: absolute;
color: white;
align: center;
left: 20px;
top: 200px;
font-family: cursive;
font-size: 30px;
}
.instructions-text {
position: absolute;
color: white;
align: center;
left: 700px;
top: 220px;
font-family: Arial, Helvetica, sans-serif;
font-size: 20px;
}
@media screen and (max-width: 500px) {
.navbar a {
float: none;
display: block;
}
}
</style>
</head>
<body>
<div >
<a th:href="@{/chessopeningsscreen2.html}">
<i style="border:2px;font-size:60px;color:rgb(0, 0, 0);">search</i>
</a>
<a th:href="@{/chessopeningsscreen3.html}">
<i style="border:2px;font-size:60px;color:rgb(0, 0, 0);">add_circle</i>
</a>
</div>
</div>
<div >
<p>
"Really deep opening research has<br>
been a hallmark of Kasparov's<br>
domination of world chess."<br>
- Graham Burgess
</p>
</div>
<div >
<p th>
To use this tool, you can either enter an<br>
opening or search for the player's opening.<br><br>
To add an opening, click on the plus icon in<br>
the top left hand corner. The next screen can be<br>
completed to add the game to the database. You<br>
can either select and already existing player or<br>
add a new one. Date is an option, although it does<br>
help players see openings that are currently<br>
played. Finally, input the first ten moves of<br>
the opening and submit.<br><br>
To look for an opening, click on the search icon<br>
above. In the next screen you can select names to<br>
view their opening statistics. If you want<br>
openings after a particluar date, fill in the<br>
date field. If there is missing data inputted, these<br>
results will not be shown unless the 'all results'<br>
tick box is selected.
</p>
</div>
</body>
</html>
html of second page:
<!DOCTYPE html>
<html lang="en"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>chessopenings2</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material Icons">
<style>
body {
style="background-color:#FF0000;
}
.topnav {
position: relative;
overflow: hidden;
background-color: #333;
border: 2px;
width:max-content;
}
.topnav a {
float: left;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
border: 2px;
}
.topnav a:hover {
background-color: #ddd;
color: black;
border: 2px;
}
.formformat {
color: white;
padding: 50px;
font-size: 24px;
font-family: Arial, Helvetica, sans-serif;
}
.instructions-text {
position: absolute;
color: white;
align: center;
left: 700px;
top: 300px;
font-family: Arial, Helvetica, sans-serif;
font-size: 20px;
}
@media screen and (max-width: 500px) {
.navbar a {
float: none;
display: block;
}
}
</style>
</head>
<body style="background-color:rgb(68, 57, 57);">
<div >
<a th:href="@{chessopeningsscreen1.html}">
<i style="border:2px;font-size:60px;color:rgb(0, 0, 0);">arrow_back</i>
</a>
</div>
<div >
<br><br>
<form>
<label for="sfname">Select first name:</label>
<select name="sfname" id="sfname">
<option value="sfname">testFirstName</option>
</select>
<label for="slname">Select last name:</label>
<select name="slname" id="slname">
<option value="slname">testLastName</option>
</select><br><br>
<label for="date">Date from:</label><br>
<input type="text" id="date" name="date"><br><br>
<label for="allresults">All entries</label><br>
<input type="checkbox" id="allresults" name="allresults"><br><br>
<input type="submit">
</form>
</div>
<div >
<p>
Some entries my have missing dates or names. If<br>
you wish these to be included in the statistics <br>
generated, please tic the 'All entries' box.<br>
</p>
</div>
</body>
</html>
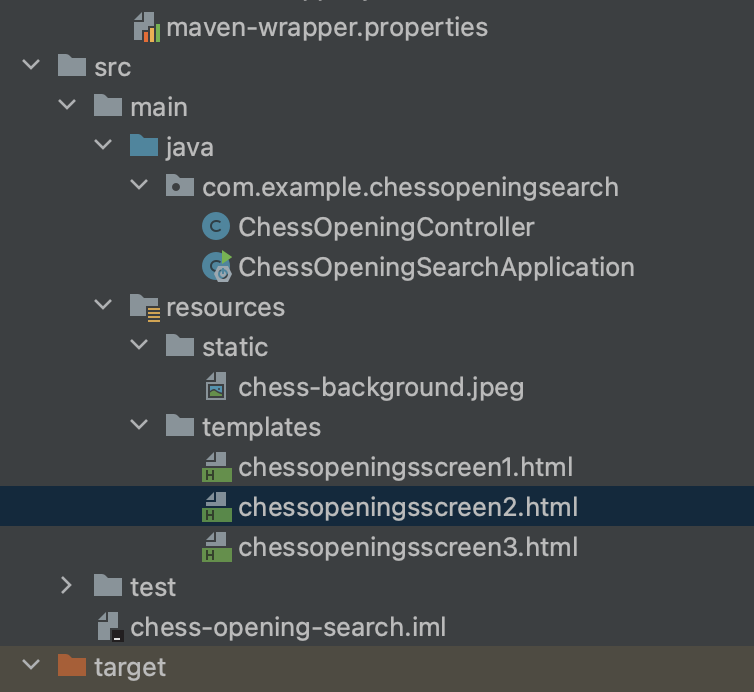
The layout of the files in maven:
The current error message I am getting from request.getAttribute("javax.servlet.error.exception").toString() is "The origin server did not find a current representation for the target resource or is not willing to disclose that one exists."
CodePudding user response:
If you have a piece of code like this in your html (Thymeleaf)
<a th:href="@{/chessopeningsscreen2.html}">
then Spring Boot expects to find a controller endpoint matching this url, e.g
@Controller
public myController {
@GetMapping("/chessopeningsscreen2.html")
public String getChessScreen2(){
//you can return any view you want here
return "chessopeningsscreen2"; //html extension is assumed
}
}
So, the urls specified in the th:href tags (and any other tags for that matter except those referencing static resources) should correspond to the urls found in the controller endpoint annotations.