Am new to retrofit and I would like to post form data using retrofit and coroutines in kotlin.
val api = Retrofit.Builder()
.baseUrl(BASE_URL)
.addConverterFactory(GsonConverterFactory.create())
.build()
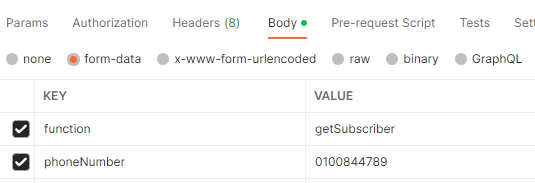
val formData = listOf(
"function" to "getSubscriber" ,
"phoneNumber" to "0100844789")
lifecycleScope.launch(Dispatchers.IO) {
}
how do I proceed from here
CodePudding user response:
Some of The references is below I think it helps you
CodePudding user response:
So I have done what @Providerz has said and it has worked.
val api = Retrofit.Builder()
.baseUrl(BASE_URL)
.addConverterFactory(GsonConverterFactory.create())
.build()
.create(MyAPI::class.java)
lifecycleScope.launch(Dispatchers.IO) {
val response = api.getSubscriber("getSubscriber","0100844789")
Log.d("######", response.message.toString())
}
MyAPI
interface MyAPI {
@FormUrlEncoded
@POST("index.php")
suspend fun getSubscriber(@Field("function") function: String, @Field("phoneNumber") phoneNumber: String): Json4Kotlin_Base
}