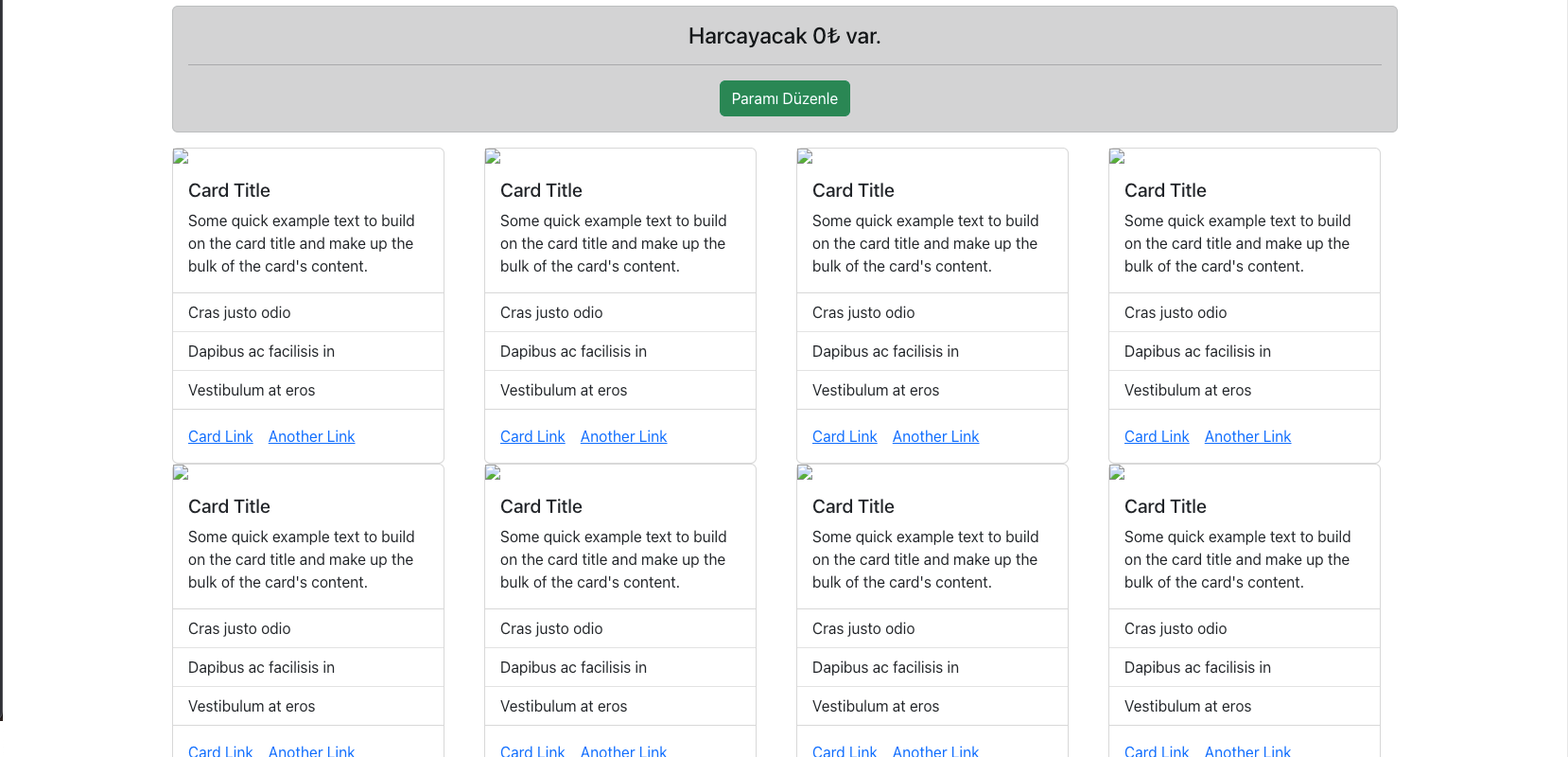
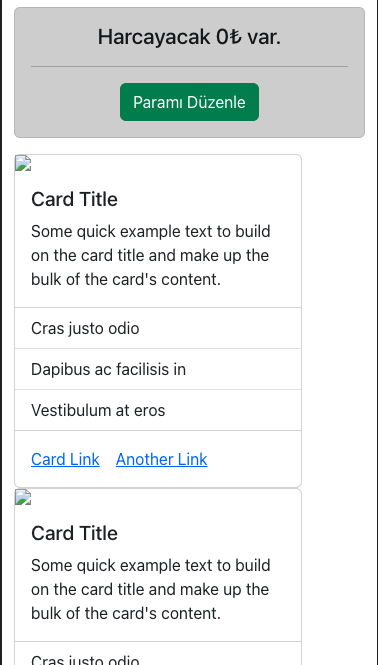
I want to center my cards in the container, but I could not succeed. There are issues in both mobile view and web view. I have deficiencies in design. I am trying to improve myself. I would be glad if you help.
<Container>
<Header money={money} setMoney={setMoney}/>
<Row className="justify-content-center">
<Col>
<BudgetCard />
</Col>
<Col>
<BudgetCard />
</Col>
<Col>
<BudgetCard />
</Col>
<Col>
<BudgetCard />
</Col>
<Col>
<BudgetCard />
</Col>
<Col>
<BudgetCard />
</Col>
<Col>
<BudgetCard />
</Col>
<Col>
<BudgetCard />
</Col>
<Col>
<BudgetCard />
</Col>
<Col>
<BudgetCard />
</Col>
<Col>
<BudgetCard />
</Col>
</Row>
</Container>
CodePudding user response:
Use display flex Alignitems center Justify content center
CodePudding user response:
To center the cards in the container, you can try adding the following CSS styles to your BudgetCard component:
.budget-card {
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
}
This will apply margin to the card so that it is centered within the container. You can also try using the Bootstrap grid system to evenly distribute the cards within the container, like this:
<Container>
<Header money={money} setMoney={setMoney}/>
<Row>
<Col xs={6} md={4} lg={3}>
<BudgetCard />
</Col>
<Col xs={6} md={4} lg={3}>
<BudgetCard />
</Col>
<Col xs={6} md={4} lg={3}>
<BudgetCard />
</Col>
<Col xs={6} md={4} lg={3}>
<BudgetCard />
</Col>
<Col xs={6} md={4} lg={3}>
<BudgetCard />
</Col>
<Col xs={6} md={4} lg={3}>
<BudgetCard />
</Col>
<Col xs={6} md={4} lg={3}>
<BudgetCard />
</Col>
<Col xs={6} md={4} lg={3}>
<BudgetCard />
</Col>
<Col xs={6} md={4} lg={3}>
<BudgetCard />
</Col>
<Col xs={6} md={4} lg={3}>
<BudgetCard />
</Col>
</Row>
</Container>
This will evenly distribute the cards within the container on different screen sizes. I hope this helps!