I have a drawable which is a circle with a stroke. How do I add a margin to that stroke?
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<solid android:color="@color/black" />
<stroke
android:width="3dp"
android:color="@android:color/red" />
</shape>
</item>
</layer-list>
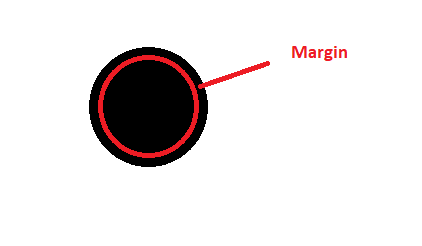
This is what I want:
I've tried adding another <item> with a stroke but that doesn't work
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<stroke
android:width="3dp"
android:color="@android:color/blue" />
</item>
<item>
<shape android:shape="oval">
<solid android:color="@color/black" />
<stroke
android:width="3dp"
android:color="@android:color/red" />
</shape>
</item>
</layer-list>
Also tried adding it in the same <shape/> tag
<item>
<shape android:shape="oval">
<solid android:color="@color/black" />
<stroke
android:width="3dp"
android:color="@android:color/blue" />
<stroke
android:width="3dp"
android:color="@android:color/red" />
</shape>
</item>
I've also tried adding dp to the <item> tag
<item
android:left="6dp"
android:top="6dp"
android:bottom="6dp"
android:right="6dp">
but that only creates margin from the viewport to the drawable
Could someone help me please?
CodePudding user response:
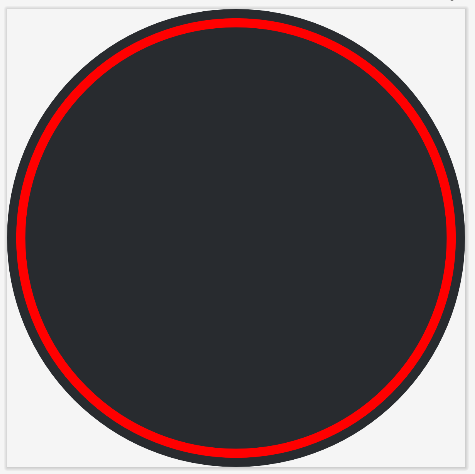
Try this :
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<solid android:color="@color/black" />
</shape>
</item>
<item
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp">
<shape android:shape="oval">
<stroke
android:width="10dp"
android:color="@android:color/red" />
</shape>
</item>
</layer-list>