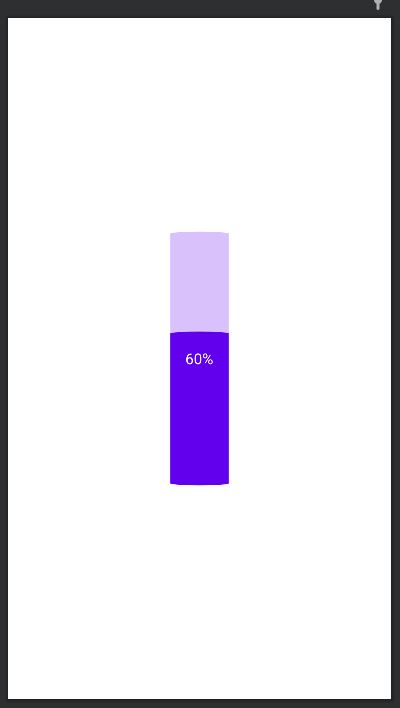
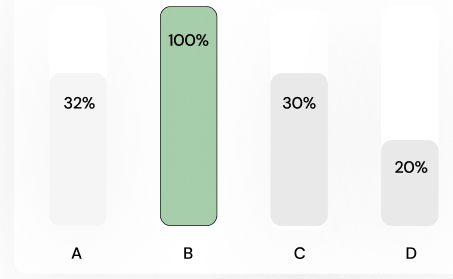
How can i achieve this type of vertical progress bar?The progress bar's progress also has round corner
I tried to find solution but can not find any.I tried to set a custom drawable as follow`
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<gradient
android:angle="180"
android:centerColor="#ffffffff"
android:centerY="0.75"
android:endColor="#ffffffff"
android:startColor="#ffffffff" />
<corners android:radius="@dimen/xxs" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip
android:clipOrientation="vertical"
android:gravity="bottom">
<shape>
<gradient
android:centerColor="#E9E9E9"
android:centerY="0.75"
android:endColor="#E9E9E9"
android:startColor="#E9E9E9" />
<corners android:radius="@dimen/xxs" />
</shape>
</clip>
</item>
</layer-list>
CodePudding user response:
I think you need to go with the some chart library that would be great solution but if you want to go with customisation your chart then go with below code.
veritcal_progressbar.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dip"/>
<solid android:color="#FFFFFF"/>
<stroke
android:width="1dp"
android:color="#FF000000" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip
android:clipOrientation="vertical"
android:gravity="bottom">
<shape>
<corners android:radius="5dip"/>
<solid android:color="#FFBE00"/>
<stroke
android:width="1dp"
android:color="#FF000000" />
</shape>
</clip>
</item>
</layer-list>
Use in layout file.
<ProgressBar
android:id="@ id/vprogressbar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:progressDrawable="@drawable/veritcal_progressbar"/>
CodePudding user response:
You can achieve this using below code
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:context=".MainActivity">
<com.google.android.material.slider.Slider
android:id="@ id/slider"
android:layout_width="300dp"
android:layout_height="50dp"
android:valueFrom="0.0"
android:valueTo="100.0"
android:value="60.0"
android:rotation="270"
android:scaleY="15"
app:thumbRadius="0dp"
app:haloRadius="0dp"
android:layout_centerInParent="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textColor="@color/white"
android:textSize="16dp"
android:text="60%"/>
</RelativeLayout>