I have the following code utilizing XMLHttpRequest:
const xhr = new XMLHttpRequest();
xhr.open('PUT', url);
xhr.addEventListener('readystatechange', () => {
if (xhr.readyState === 4 && xhr.status === 200) {
const eTag = xhr.getResponseHeader('ETag');
console.log({ eTag, headers: xhr.getAllResponseHeaders() });
}
});
xhr.send(chunk);
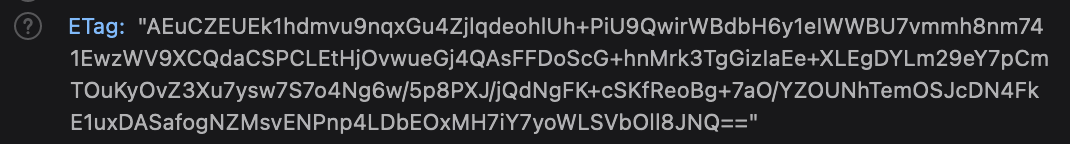
When I run this code and look at the response in the Firefox developer tools I see that the response has an ETag header of a long Base64 string:
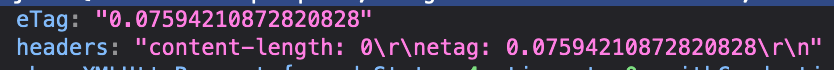
However, when I look in the console, I see an ETag header that is nowhere near the same:
Object { eTag: "0.07594210872820828", headers: "content-length: 0\r\netag: 0.07594210872820828\r\n" }
Rather than the Base64 string I'm seeing in the devtools, I'm getting a float as a string that doesn't appear to have any relation to the Base64 string. There is only one header that looks anything like ETag:
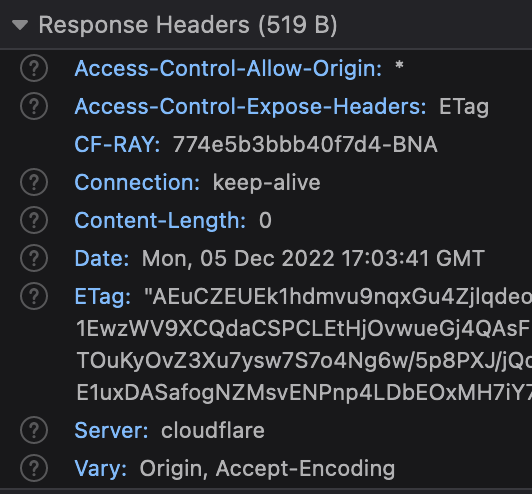
This is CloudFlare R2 for whatever that's worth. As you can see I have CORS configured so the service responds with Access-Control-Expose-Headers: ETag.
What's going on that the JavaScript code appears to be getting a different value from what is shown in the developer tools?
CodePudding user response:
Turns out it was this extension: https://github.com/ClearURLs/Addon
It has an option that is enabled by default: Filters ETag Headers From Requests. Turning that option off fixed the issue.