I've got the following layout:
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/vehicle_type"
android:layout_marginTop="@dimen/layout_margin_default"
app:startIconDrawable="@drawable/baseline_notes_24">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textMultiLine"/>
</com.google.android.material.textfield.TextInputLayout>
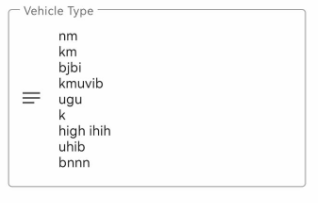
which looks like this:
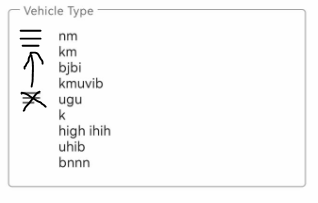
My goal is that the startIcon should remain at the top position:
Is that possible?
I've looked into the options, which can be used for the TextInputLayout, however there doesn't seem any "gravity" option for the startIcon.
CodePudding user response:
I don't think that will be possible. Other than sub-classing the view and doing something there (haven't looked or tried), I think the best you can do is to overlay the view with another view that holds the drawable and is positioned to the top/left.