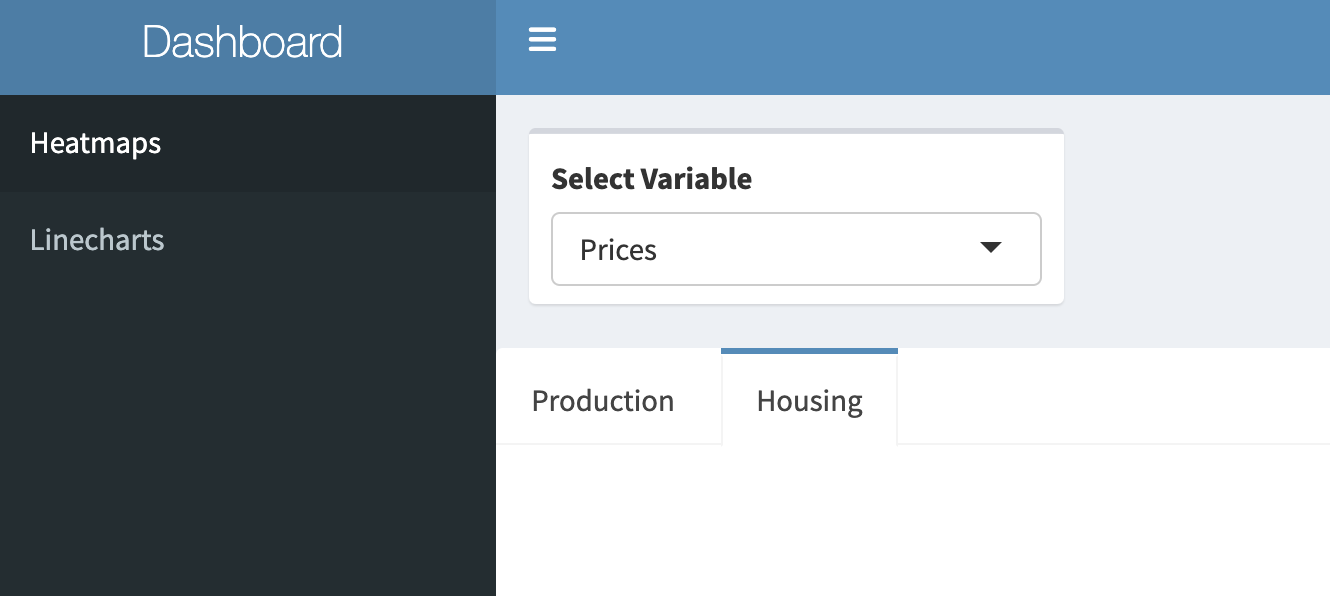
I have the following app created in shiny using shinydashboard
library(shiny)
library(shinydashboard)
production_data <- data.frame(Variable = c('GDP', 'IP', 'Manufacturing'),
Value = c(1,2,3)) %>%
as_tibble()
housing_data <- data.frame(Variable = c('Prices', 'Sales', 'Mortgages'),
Value = c(1,2,3)) %>%
as_tibble()
ui <- dashboardPage(
dashboardHeader(title = 'Dashboard'),
dashboardSidebar(sidebarMenu(
menuItem(tabName = 'Panel1', text = 'Heatmaps'),
menuItem(tabName = 'Panel2', text = 'Linecharts')
)
),
dashboardBody(tabItems(tabItem(tabName = 'Panel1',
fluidRow(box(selectizeInput('select', 'Select Variable',
choices = production_data %>% select(Variable)
), height=80,width=4,
)
),
fluidRow(tabBox(
id = 'tabset1', width = 13, height = 655,
tabPanel('Production', height = 655),
tabPanel('Housing', height = 655)
)
)
)
)
)
)
server <- function(input, output) {
}
shinyApp(ui, server)
I'm trying to dynamically select the inputs in my selectizeInput (Line 21) depending on which tabPanel selected. For example, if I have the Production tab selected (line 28), I want to pass the production_data dataframe as the options in selectizeInput placeholder. Similarly, I want the housing_data dataframe to be selected if I'm on the housing tab (line 29).
Is there a way to dynamically select the dataframe in line 22 (it's currently just production_data) depending on which tab I'm on in the app?
CodePudding user response:
Using an updateSelectizeInput inside an observer you could do:
library(shiny)
library(shinydashboard)
library(tibble)
production_data <- data.frame(
Variable = c("GDP", "IP", "Manufacturing"),
Value = c(1, 2, 3)
) %>%
as_tibble()
housing_data <- data.frame(
Variable = c("Prices", "Sales", "Mortgages"),
Value = c(1, 2, 3)
) %>%
as_tibble()
ui <- dashboardPage(
dashboardHeader(title = "Dashboard"),
dashboardSidebar(sidebarMenu(
menuItem(tabName = "Panel1", text = "Heatmaps"),
menuItem(tabName = "Panel2", text = "Linecharts")
)),
dashboardBody(tabItems(tabItem(
tabName = "Panel1",
fluidRow(box(selectizeInput("select", "Select Variable",
choices = production_data %>% select(Variable)
), height = 80, width = 4, )),
fluidRow(tabBox(
id = "tabset1", width = 13, height = 655,
tabPanel("Production", height = 655),
tabPanel("Housing", height = 655)
))
)))
)
server <- function(input, output) {
observe({
choices <- if (input$tabset1 == "Production") {
unique(production_data$Variable)
} else {
unique(housing_data$Variable)
}
updateSelectizeInput(inputId = "select", choices = choices)
})
}
shinyApp(ui, server)