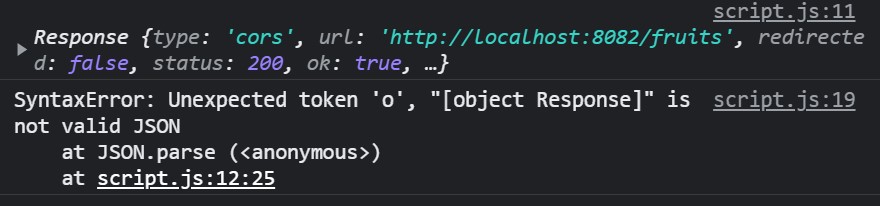
Im sending a JSON-String with my Quarkus Server. Im requesting the data with a js-fetch request(cors enabled -> (server-side,client-side)). And Im getting a error message like shown below at the picture.
The error-message(client-side)

Java-GET
@GET
public String list(){
System.out.println(FruitFactory.listToJsonString(fruits));
return FruitFactory.listToJsonString(fruits);
}
Server output (valid JSON-Format):
[{"name":"Apple","description":"Red, Yellow,Green... kinda delicious"},{"name":"Banana","description":"Yellow... kinda delicious"}]
Client (FECTH)
let res = document.getElementById('res')
function getRequest() {
fetch('http://localhost:8082/fruits', {
mode: 'cors',
headers: {
'Access-Control-Allow-Origin': '*'
}
})
.then((req) => {
console.log(req)
return JSON.parse(req)
})
.then((data) => {
console.log(data);
// res.innerHTML = data
})
.catch((err) => {
console.log(err);
})
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./script.js" defer></script>
</head>
<body>
<h1 id="res"></h1>
<div id="get" onclick="getRequest()">GET</div>
</body>
</html>Quarkus-Ressources
quarkus.http.port=8082
quarkus.http.cors=true
quarkus.http.cors.origins=*
quarkus.http.cors.methodes=GET, POST, PUT, DELETE
quarkus.http.cors.exposed-headers=Content-Disposition
quarkus.http.cors.access-control-max-age=24H
quarkus.http.cors.access-control-allow-credentials=true
CodePudding user response:
The object asynchronously returned by fetch is a response object, not the response body itself. If its content type is JSON, you can use its .json method:
fetch(...).then((req) => {
console.log(req)
return req.json();
}).then((data) => {...})
