I created a dropdown menu, the menu opens when it has a hover effect. Then I added elements to this menu and when I create a hover effect on them, other menus open. But when I wanted to expand the menu one more step, I couldn't use the hover effect.
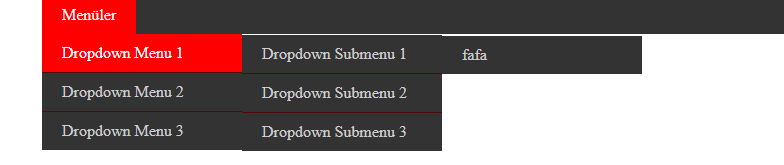
As you can see in the image, I can show the sub menu in a dropdown item with the hover effect, but before the mouse moves to that sub menu, it appears on the element under it. How can I create a 3 layer sub menu?
.navtop>ul {
position: relative;
z-index: 1
}
.navtop>ul>li {
float: left;
border-left: 1px solid #fff;
}
.navtop ul li a {
display: block;
padding: 10px 20px;
color: #ccc
}
.navtop ul li:first-child {
border: none;
}
.navtop>ul>li:hover>ul {
display: block;
}
.navtop>ul>li>ul>li:hover ul {
display: block;
}
.navtop>ul>li>ul>li>ul>li:hover>ul {
display: block;
} // it didn't work.
.navtop>ul>li>ul li {
position: relative;
}
.navtop>ul>li>ul {
display: none;
position: absolute;
background: #333;
}
.navtop>ul>li>ul>li>ul {
display: none;
position: absolute;
left: 100%;
top: 1px;
background: #333
}
.navtop>ul>li>ul>li>ul>li>ul {
display: none;
position: absolute;
left: 100%;
top: 1px;
background: #333
} // it didn't work.<div >
<nav >
<ul>
<li><a href="#"><b ></b>Dropdwown Menus</a>
<ul >
<li><a href="#">Dropdown Menu 1</a>
<ul>
<li><a href="#">Dropdown Submenu 1</a>
<ul>
<li><a href="#">Dropdown Sub menu</a></li>
</ul>
</li>
<li><a href="#">Dropdown Submenu 2</a></li>
<li><a href="#">Dropdown Submenu 3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<div ></div>
</nav>
</div>CodePudding user response:
Remove all the pieces of code with :hover and use .navtop li:hover>ul {display: block;} instead
CodePudding user response:
Update your style according this
.navtop > ul{
position:relative;
z-index:1
}
.navtop > ul > li{
float:left;
border-left:1px solid #fff;
}
.navtop ul li a{
display:block;
padding:10px 20px;
color:#ccc
}
.navtop ul li:first-child{
border:none;
}
.navtop > ul > li:hover > ul{
display:block;
}
.navtop > ul > li > ul > li:hover ul{
display:block;
}
.navtop > ul > li > ul > li > ul > li:hover > ul{
display:block !important;
} // it didn't work.
.navtop > ul > li > ul li{
position:relative;
}
.navtop > ul > li > ul{
display:none;
position:absolute;
background:#333;
}
.navtop > ul > li > ul > li > ul{
display:none;
position:absolute;
left:100%;
top:1px;
background:#333
}
.navtop > ul > li > ul > li > ul > li > ul {
display:none !important;
position:absolute;
left:100%;
top:1px;
background:#333
}
CodePudding user response:
Here I hide li inside li. Then when a li is hovered, I show li directly inside of it.
body, ul, li {
padding: 0;
margin: 0;
}
li li {
display: none;
}
li:hover>ul>li {
display: block;
}
li {
background-color: orange;
}
li li {
background-color: grey;
}
li li li {
background-color: pink;
}<ul>
<li>Menu 1
<ul>
<li>Submenu 1
<ul>
<li>Subsubmenu 1</li>
<li>Subsubmenu 2</li>
</ul>
</li>
<li>Submenu 2
<ul>
<li>Subsubmenu 1</li>
<li>Subsubmenu 2</li>
</ul>
</li>
</ul>
</li>
<li>Menu 2
<ul>
<li>Submenu 1
<ul>
<li>Subsubmenu 1</li>
<li>Subsubmenu 2</li>
</ul>
</li>
<li>Submenu 2
<ul>
<li>Subsubmenu 1</li>
<li>Subsubmenu 2</li>
</ul>
</li>
</ul>
</li>
</ul>CodePudding user response:
This should help!
* {
margin: 0;
padding: 0;
}
.parent {
display: block;
position: relative;
float: left;
line-height: 2rem;
background-color: #d84f4f;
}
.parent a {
margin: 1rem;
color: #ffffff;
text-decoration: none;
}
.parent:hover > ul {
display: block;
position: absolute;
}
.child {
display: none;
}
.child li {
background-color: #d84f4f;
line-height: 2rem;
width: 100%;
}
.child li a {
color: #fff;
}
ul {
list-style: none;
margin: 0;
padding: 0;
min-width: 10rem;
}
ul ul ul {
left: 100%;
top: 0;
}
li:hover {
background-color: #8a1313;
}
.parent li:hover {
background-color: #6c1111;
}<nav >
<ul id="menu">
<li >
<a href="#">Menu</a>
<ul >
<li >
<a href="#">Dropdown Menu 1</a>
<ul >
<li >
<a href="#">Dropdown SUB 1</a>
<ul >
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
</ul>
</li>
<li >
<a href="#">Dropdown SUB 2</a>
<ul >
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
</ul>
</li>
<li >
<a href="#">Dropdown SUB 3</a>
<ul >
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
</ul>
</li>
</ul>
</li>
<li >
<a href="#">Dropdown Menu 2</a></a>
<ul >
<li >
<a href="#">Dropdown SUB 1</a>
<ul >
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
</ul>
</li>
<li >
<a href="#">Dropdown SUB 2</a>
<ul >
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
</ul>
</li>
<li >
<a href="#">Dropdown SUB 3</a>
<ul >
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
</ul>
</li>
</ul>
</li>
<li >
<a href="#">Dropdown Menu 3</a></a>
<ul >
<li >
<a href="#">Dropdown SUB 1</a>
<ul >
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
</ul>
</li>
<li >
<a href="#">Dropdown SUB 2</a>
<ul >
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
</ul>
</li>
<li >
<a href="#">Dropdown SUB 3</a>
<ul >
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
<ul id="about">
<li >
<a href="#">About</a>
<ul >
<li >
<a href="#">Dropdown Menu 1</a>
<ul >
<li >
<a href="#">Dropdown SUB 1</a>
<ul >
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
</ul>
</li>
<li >
<a href="#">Dropdown SUB 2</a>
<ul >
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
</ul>
</li>
<li >
<a href="#">Dropdown SUB 3</a>
<ul >
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
</ul>
</li>
</ul>
</li>
<li >
<a href="#">Dropdown Menu 2</a></a>
<ul >
<li >
<a href="#">Dropdown SUB 1</a>
<ul >
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
</ul>
</li>
<li >
<a href="#">Dropdown SUB 2</a>
<ul >
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
</ul>
</li>
<li >
<a href="#">Dropdown SUB 3</a>
<ul >
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
</ul>
</li>
</ul>
</li>
<li >
<a href="#">Dropdown Menu 3</a></a>
<ul >
<li >
<a href="#">Dropdown SUB 1</a>
<ul >
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
</ul>
</li>
<li >
<a href="#">Dropdown SUB 2</a>
<ul >
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
</ul>
</li>
<li >
<a href="#">Dropdown SUB 3</a>
<ul >
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
<li><a href="#">Dropdown SUB SUB</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>