I have a website using .NET 7 and Razor pages. I have the following case. I have a table with multiple rows. And when a value(a decimal or DateTime) changes I need to post this to the backend.
The culture has been set to nl-NL. Therefore the values in the input look like this:
- Decimal: 2,01
- DateTime: 30-12-2022
On the Backend, I have a class containing a decimal and DateTime. And a Post method as followed
public async Task<JsonResult> OnPostUpdateAsync([FromBody] UpdateModel model)
{
return new JsonResult(new { success=true});
}
public class UpdateModel
{
public int Id { get; set; }
public decimal Quantity { get; set; }
public DateTime Date { get; set; }
public bool? Approved { get; set; }
}
But when I use the following AJAX call to post the data, the model in the Post is null. When I do not publish the Date and Quantity then it works.
This is the AJAX call
$.ajax({
type: "POST",
url: "/organisation/orderproposal?handler=RandomNumber",
contentType: "application/json",
dataType: "json",
data: JSON.stringify({ id: 1, date: "29-08-1988", quantity: "2,01" }),
headers: {
RequestVerificationToken:
$('input:hidden[name="__RequestVerificationToken"]').val()
},
success: function (result) {
console.log(result);
}
});
I do not understand why this fails when I have a Form everything with values like this work. But I do not see how I can use a form as I have unlimited rows in the table.
CodePudding user response:
That is because you use the wrong format which causes model binding failure.
Change your code like below:
<script>
function ClickFunc()
{
var datestring= "29-08-1988";
var dateOut = datestring.split("-");
var dateToSend = new Date(dateOut[1] "/" dateOut[0] "/" dateOut[2]);
var quantity = "2,01";
var quantityToSend = quantity.replaceAll(".", "").replaceAll(",", ".");
$.ajax({
type: "POST",
url: "/organisation/orderproposal?handler=RandomNumber",
contentType: "application/json",
dataType: "json",
data: JSON.stringify({ id: 1, date: dateToSend, quantity: quantityToSend }),
headers: {
RequestVerificationToken:
$('input:hidden[name="__RequestVerificationToken"]').val()
},
success: function (result) {
console.log(result);
}
});
}
</script>
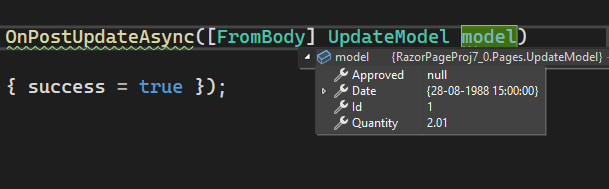
Result:
CodePudding user response:
Thank you all for your input. It got me to my answer. I just to functions to get the number and date correctly.
I used this to get the decimal:
Globalize.parseNumber($(element).val());
And as I was using flatpickr for the date I used this code to get the correct format:
var d = flatpickr.parseDate($(element).val(), "d-m-Y");
return flatpickr.formatDate(d, "Y-m-d");
This did the trick :)