I created this screen and right now while I use keyboard to type the email or password, it showed overflow error and the button element is hidden and not accessible to me. I searched and used SingleChildScrollView and then the entire screen just disappears. I searched and couldn't get the right answer, so I am posting this question. Sorry if there is already an solution for this. I can't find it.
My original code of the window for the Signin screen :
import 'package:flutter/material.dart';
import 'package:nazkearn_app/SignScreen/signupscreen.dart';
import 'package:nazkearn_app/components/fieldform.dart';
import 'package:unicons/unicons.dart';
class SignInScreen extends StatelessWidget {
SignInScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SingleChildScrollView(
child: Column(
children: [
const SizedBox(
height: 150,
),
const Padding(
padding: EdgeInsets.only(left: 20.0)),
const Center(
child: Text("Sign In",
style: TextStyle(
fontSize: 30,
fontWeight: FontWeight.bold,
),),
),
Text("Login and continue your journey",
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.normal,
color: Colors.grey[700]
),),
const SizedBox(
height: 20,
),
const Fieldform(
name: "Email",
foretext: "Type your email"),
const Fieldform(
name: "Password",
foretext: "Type your Password"),
const SizedBox(
height: 30,
),
const TapButton(
text: "Sign in"),
const LinkText(
normal:"Don't have an Account",
link: "Sign in"),
const SizedBox(
height: 05,
),
const Text("Or Else sign with this alternatives",
style: TextStyle(
fontSize: 16
),
),
const SizedBox(
height: 30,
),
signinbutton_google(),
SigninButton_facebook(),
SigninButton_twitter(),
Spacer(),
Row(
children: const [
Padding(padding: EdgeInsets.only(left: 100,bottom: 30)),
Icon(Icons.info_outline),
Text("All rights reserved by Naz-kearn Corp",
style: TextStyle(
fontWeight: FontWeight.w400,
fontSize: 12,
),
),
],
),
]
),
),
);
}
Padding SigninButton_twitter() {
return Padding(
padding: const EdgeInsets.only(left: 60,right: 70,
top: 20),
child: OutlinedButton(
onPressed: (){},
style: ButtonStyle(
shape: MaterialStateProperty.all(RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
side: const BorderSide(
color: Colors.green
)
))
),
child: Row(
children: const [
SizedBox(width: 10),
Icon(UniconsLine.twitter,
size: 40),
SizedBox(
width: 10,
),
Text("Sign in with twitter",
style: TextStyle(
fontSize: 20,
color: Colors.grey
),),
],
)
),
);
}
Padding SigninButton_facebook() {
return Padding(
padding: const EdgeInsets.only(left: 60,right: 70,
top: 20),
child: OutlinedButton(
onPressed: (){},
style: ButtonStyle(
shape: MaterialStateProperty.all(RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
side: const BorderSide(
color: Colors.green
)
))
),
child: Row(
children: const [
SizedBox(width: 10),
Icon(UniconsLine.facebook,
size: 40),
SizedBox(
width: 10,
),
Text("Sign in with facebook",
style: TextStyle(
fontSize: 20,
color: Colors.grey
),),
],
)
),
);
}
Padding signinbutton_google() {
return Padding(
padding: const EdgeInsets.only(left: 70,right: 90),
child: OutlinedButton(
onPressed: (){},
style: ButtonStyle(
shape: MaterialStateProperty.all(RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
side: const BorderSide(
color: Colors.green
)
))
),
child: Row(
children: const [
SizedBox(width: 10),
Icon(UniconsLine.google,
size: 40),
SizedBox(
width: 10,
),
Text("Sign in with google",
style: TextStyle(
fontSize: 20,
color: Colors.grey
),),
],
)
),
);
}
}
class LinkText extends StatelessWidget {
const LinkText({Key? key,
required this.normal,
required this.link})
: super(key: key);
final String normal;
final String link;
@override
Widget build(BuildContext context) {
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text("Don't have an Account?",
style: TextStyle(fontSize: 16),
),
GestureDetector(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const SignupScreen()));
},
child: Text("Sign up",
style: TextStyle(fontSize: 16,
color: Colors.red[400]),
),
),
],
);
}
}
class TapButton extends StatelessWidget {
const TapButton({Key? key, required this.text}) : super(key: key);
final String text;
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.only(bottom: 30),
child: SizedBox(
height: 60,
width: 200,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
backgroundColor: Colors.red[400],
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15)
),
shadowColor: Colors.red[600],
elevation: 9
),
onPressed: (){},
child: Text(text),
),
),
);
}
}
The error that is showing is :
The following assertion was thrown during performLayout(): RenderBox was not laid out: RenderFlex#fcc9c relayoutBoundary=up11 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE 'package:flutter/src/rendering/box.dart': Failed assertion: line 2001 pos 12: 'hasSize'
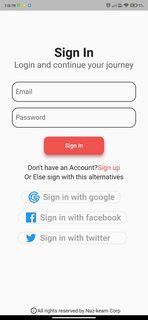
The actual screen before disappearing is :

The screen after adding the widget :

CodePudding user response:
As eamirho3ein pointed out. You can use SizedBox or Padding widget to have some space instead of Spacer. Another thing you can do using bottomNavigationBar: on Scaffold to place it bottom. But CustomScrollView with SliverFillRemaining() might be better for you.
class SignInScreen extends StatelessWidget {
SignInScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: CustomScrollView(
slivers: [
SliverList(
delegate: SliverChildListDelegate.fixed([
/// your others widgets
])),
SliverFillRemaining(
child: Row(
//add padding if needed
crossAxisAlignment: CrossAxisAlignment.end,
children: const [
Padding(padding: EdgeInsets.only(left: 100, bottom: 30)),
Icon(Icons.info_outline),
Text(
"All rights reserved by Naz-kearn Corp",
style: TextStyle(
fontWeight: FontWeight.w400,
fontSize: 12,
),
),
],
),
),
],
),
);
}
CodePudding user response:
Try replacing the SingleChildScrollView and the Column widget with
Container(
width: MediaQuery.of(context).size.width, //full width or multiply by 0.8 for 80% width...
height: double.infinity,
ListView(
shrinkWrap: true,
children[...],
), //ListView
), //Container
Columns are non-scrollable
