I am trying to make a custom BottomNavigationBar in Flutter, and here is the code.
bottomNavigationBar: Container(
margin: const EdgeInsets.fromLTRB(25, 0, 25, 25),
padding: const EdgeInsets.all(8),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(50),
color: const Color.fromARGB(255, 25, 30, 32),
),
child: Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
child: Container(
padding: const EdgeInsets.fromLTRB(10, 5, 10, 5),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(50),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Icon(Icons.home_filled),
Text("Home"),
],
),
),
),
const Padding(
padding: EdgeInsets.fromLTRB(10, 5, 10, 5),
child: Icon(Icons.document_scanner, color: Colors.white),
),
const Padding(
padding: EdgeInsets.fromLTRB(10, 5, 10, 5),
child: Icon(Icons.person, color: Colors.white),
),
],
),
);
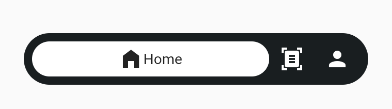
This code outcomes the following result, where the Container's width matches its parent's width, maintaining the margin and padding. The inner Row is supposed to take all available space.
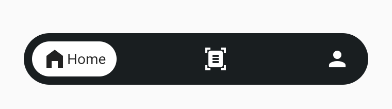
Expectation
I expect the Container to be the smallest. It should not take all available width, but it should fit-wrap all its contents. There should not be spaces between the items.
The Expanded widget is not a problem here. I have also tried setting the inner Row's mainAxisSize to MainAxisSize.min but no luck. Tell me if my any portion of my question couldn't be understood.
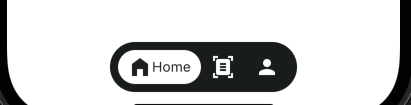
After Removing the Expanded Widget:
Expected:
CodePudding user response:
Try below code wrap your other widget with 
CodePudding user response:
You just need to add Spacer() widget in between your Row children and it works like you want to:
bottomNavigationBar: Container(
margin: const EdgeInsets.fromLTRB(25, 0, 25, 25),
padding: const EdgeInsets.all(8),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(50),
color: const Color.fromARGB(255, 25, 30, 32),
),
child: Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
child: Container(
padding: const EdgeInsets.fromLTRB(10, 5, 10, 5),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(50),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Icon(Icons.home_filled),
Text("Home"),
],
),
),
),
Spacer(), //just add these
const Padding(
padding: EdgeInsets.fromLTRB(10, 5, 10, 5),
child: Icon(Icons.document_scanner, color: Colors.white),
),
Spacer(), //in your existing code
const Padding(
padding: EdgeInsets.fromLTRB(10, 5, 10, 5),
child: Icon(Icons.person, color: Colors.white),
),
],
),
),
CodePudding user response: