
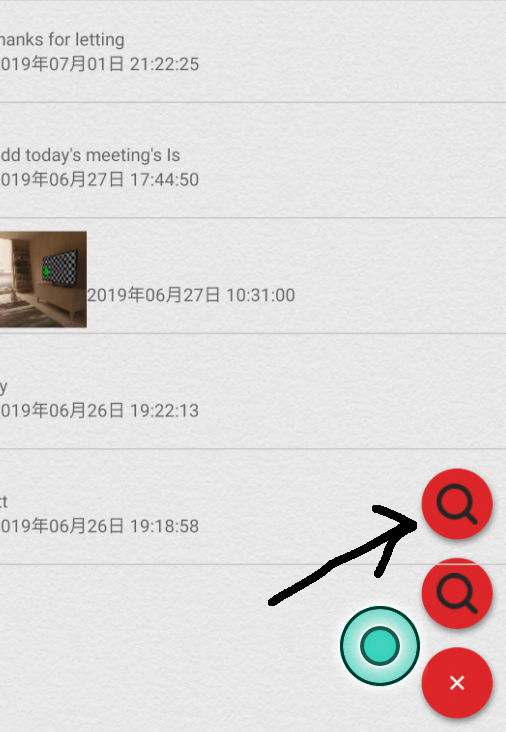
The situation now is click on the arrow button, will directly into recyclerview,
Final FloatingActionMenu menu=(FloatingActionMenu) the findViewById (R.i d.m emu);
Menu. SetClosedOnTouchOutside (true);
FloatingActionButton fab_text=(FloatingActionButton) the findViewById (R.i d.f ab_text);
FloatingActionButton fab_img=(FloatingActionButton) the findViewById (R.i d.f ab_img);
Fab_text. SetOnClickListener (new View. An OnClickListener () {
@ Override
Public void onClick (View v) {
Toast. MakeText (MainActivity. This, "text", Toast. LENGTH_SHORT), show ();
}
});
Fab_img. SetOnClickListener (new View. An OnClickListener () {
@ Override
Public void onClick (View v) {
Toast. MakeText (MainActivity. This "img", Toast. LENGTH_SHORT), show ();
}
});
The XML file:
& lt; Com. Making. Clans. Fab. FloatingActionMenu
The android: id="@ + id/menu"
Android: layout_width="wrap_content"
Android: layout_height="wrap_content"
Android: layout_alignParentBottom="true"
Android: layout_alignParentRight="true"
Android: layout_marginRight="10 dp"
Android: layout_marginBottom="10 dp"
Android: layout_marginLeft="10 dp"
Overall: menu_fab_size="normal"
Overall: menu_showShadow="true"
Overall: menu_shadowColor="# 66000000"
Overall: menu_shadowRadius="four dp"
Overall: menu_shadowXOffset="1 dp"
Overall: menu_shadowYOffset="3 dp"
Overall: menu_colorNormal="# DA4336"
Overall: menu_colorPressed="# E75043"
Overall: menu_colorRipple=99 "# FFFFFF"
Overall: menu_animationDelayPerItem="50"
Overall: menu_icon="@ drawable/fab_add"
Overall: menu_buttonSpacing="0 dp"
Overall: menu_labels_margin="0 dp"
Overall: menu_labels_showAnimation="@ anim/fab_slide_in_from_right"
Overall: menu_labels_hideAnimation="@ anim/fab_slide_out_to_right"
Overall: menu_labels_paddingTop="four dp"
Overall: menu_labels_paddingRight="8 dp"
Overall: menu_labels_paddingBottom="four dp"
Overall: menu_labels_paddingLeft="8 dp"
Overall: menu_labels_padding="8 dp"
Overall: menu_labels_textColor="# FFFFFF"
Overall: menu_labels_textSize="14 sp
"Overall: menu_labels_cornerRadius="3 dp"
Overall: menu_labels_colorNormal="# 333333"
Overall: menu_labels_colorPressed="# 444444"
Overall: menu_labels_colorRipple=66 "# FFFFFF"
Overall: menu_labels_showShadow="true"
Overall: menu_labels_singleLine="false"
Overall: menu_labels_ellipsize="none"
Overall: menu_labels_maxLines="1"
Overall: menu_labels_position="left"
Overall: menu_openDirection="up"
Overall: menu_backgroundColor="@ android: color/transparent"
Overall: menu_fab_label="your_label_here" & gt;The android: id="@ + id/fab_text"
Android: layout_width="wrap_content"
Android: layout_height="wrap_content"
The android: SRC="https://bbs.csdn.net/topics/@drawable/search"
Overall: fab_size="mini"
Overall: fab_label="Menu item 1"/& gt;The android: id="@ + id/fab_img"
Android: layout_width="wrap_content"
Android: layout_height="wrap_content"
The android: SRC="https://bbs.csdn.net/topics/@drawable/search"
Overall: fab_size="mini"
Overall: fab_label="Menu item 1"/& gt;
CodePudding user response:
Pray god tell


CodePudding user response:
No man or woman?





CodePudding user response:
Read your interface, found a list of rules are covered in FloatingActionButton above, you see if the layout order problem, ListView covering the FloatingActionButtonCodePudding user response:
