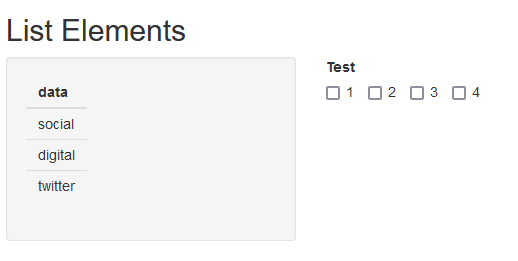
I am new to shiny applications and I cannot figure out how to arrange some of the aspects of it. I currently have the following shiny code (along with the image of the output)
library(shiny)
channels <- c("social","digital","twitter")
ui <- shinyUI(fluidPage(
titlePanel("List Elements"),
sidebarLayout(
sidebarPanel(
width = 2,
tableOutput("listTable")
),
mainPanel(
checkboxGroupInput(inputId="test", label="Test", choices=1:4, inline = TRUE)
)
)
))
# server.R
server <- shinyServer(function(input, output){
output$listTable <- renderTable({
channels })
})
shinyApp(ui = ui, server = server)
I would like to have multiple lines of check boxes for each word that appears on the left hand side which can vary in number. However I cannot figure out how to do so, I only know how to hard code in a certain number of lines.
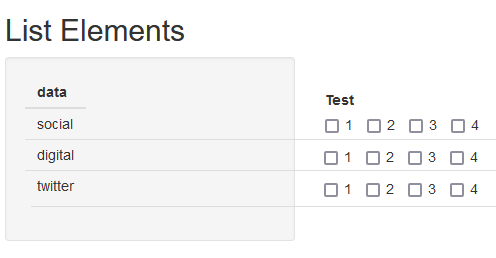
Eg For the example above I would like the output to be:
CodePudding user response:
this could be achieved using lapply in combination with renderUI in ther server function and calling UIOutput in the Ui function. See example below:
library(shiny)
channels <- c("social","digital","twitter")
ui <- shinyUI(fluidPage(
titlePanel("List Elements"),
sidebarLayout(
sidebarPanel(
width = 2,
tableOutput("listTable")
),
mainPanel(
uiOutput("CheckBox")
)
)
))
# server.R
server <- shinyServer(function(input, output){
output$listTable <- renderTable({
channels })
output$CheckBox <- renderUI({
lapply(seq_along(channels), function(i) {
checkboxGroupInput(inputId=paste0("test",i), label=channels[i],choices=1:4, inline = TRUE)
})
})
})
shinyApp(ui = ui, server = server)