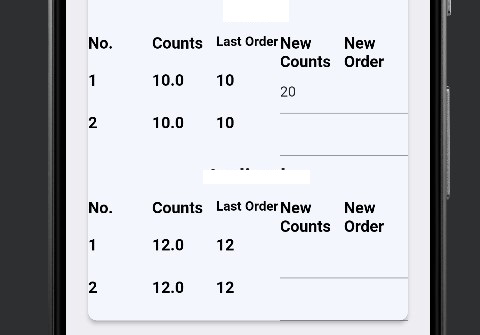
I am trying to fix the sides of the card as on 1 side it is touching the boarder and on the other it is very far from it. I have tried several options but it is not solving my issue. I have also tried to shorten the width of the TextField but I was not able to do it.
Here is the messed outcome that I have:
Here is the code for the card:
Card(
elevation: 4,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10)),
color: const Color(0xFFF4F6FD),
margin:
const EdgeInsets.symmetric(horizontal: 5, vertical: 5),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
FutureBuilder<List<Article_details_Model>>(
future: futureArticle_details,
builder: (BuildContext context,
AsyncSnapshot<List<Article_details_Model>> snapshot) {
if (snapshot.hasData) {
return Column(
children: List.generate(
snapshot.data!.length,
(index) => Column(
children: [
const Gap(10),
Text(
snapshot.data![index].name,
textAlign: TextAlign.start,
style: const TextStyle(
fontSize: 24,
fontWeight: FontWeight.bold,
),
),
const Gap(10),
Table(
children: [
const TableRow(children: [
Text(
'No.',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
Text(
'Counts',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
Text(
'Last Order',
style: TextStyle(
fontSize: 15,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
Text(
'New Counts',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
Text(
'New Order',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: Colors.black,
),
)
]),
// Iterate over the sequences list and display the sequence information
for (var sequence
in snapshot.data![index].sequences)
TableRow(children: [
Text(
'${sequence.no}',
style: const TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
Text(
'${sequence.counts}',
style: const TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
Text(
'${sequence.order}',
style: const TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
TextField(
keyboardType:
TextInputType.number,
decoration: InputDecoration(),
),
TextField(
keyboardType:
TextInputType.number,
decoration: InputDecoration(),
),
])
],
),
],
),
),
);
} else if (snapshot.hasError) {
print(snapshot.error);
return Text('${snapshot.error}');
}
return const CircularProgressIndicator();
},
),
],
),
),
My question
How can I fix the sides of the card so that it can have a little space and how can I decrease the width of the textfield.
CodePudding user response:
Use padding :
Card(
elevation: 4,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10)),
color: const Color(0xFFF4F6FD),
margin:
const EdgeInsets.symmetric(horizontal: 5, vertical: 5),
child:
Padding(
padding: const EdgeInsets.all(18.0), //change here
child :Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
FutureBuilder<List<Article_details_Model>>(
future: futureArticle_details,
builder: (BuildContext context,
AsyncSnapshot<List<Article_details_Model>> snapshot) {
if (snapshot.hasData) {
return Column(
children: List.generate(
snapshot.data!.length,
(index) => Column(
children: [
const Gap(10),
Text(
snapshot.data![index].name,
textAlign: TextAlign.start,
style: const TextStyle(
fontSize: 24,
fontWeight: FontWeight.bold,
),
),
const Gap(10),
Table(
children: [
const TableRow(children: [
Text(
'No.',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
Text(
'Counts',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
Text(
'Last Order',
style: TextStyle(
fontSize: 15,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
Text(
'New Counts',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
Text(
'New Order',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: Colors.black,
),
)
]),
// Iterate over the sequences list and display the sequence information
for (var sequence
in snapshot.data![index].sequences)
TableRow(children: [
Text(
'${sequence.no}',
style: const TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
Text(
'${sequence.counts}',
style: const TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
Text(
'${sequence.order}',
style: const TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
TextField(
keyboardType:
TextInputType.number,
decoration: InputDecoration(),
),
TextField(
keyboardType:
TextInputType.number,
decoration: InputDecoration(),
),
])
],
),
],
),
),
);
} else if (snapshot.hasError) {
print(snapshot.error);
return Text('${snapshot.error}');
}
return const CircularProgressIndicator();
},
),
],
),)
),