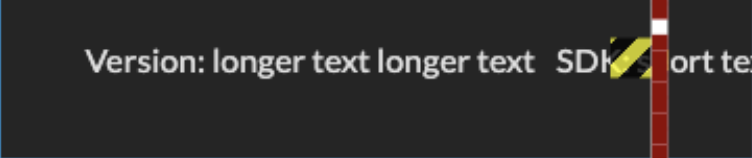
I have two texts in a row, and one of them is way longer than the other one. I use spacer to give more spaces to one of the texts. If the text gets really long, it causes an overflow. How do I fix this?
title: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Spacer(),
Text(
"Longer text",
style: Theme.of(context).textTheme.bodyText1?.copyWith(
color:
Theme.of(context).colorScheme.white.withOpacity(0.85),
),
overflow: TextOverflow.fade,
softWrap: false,
textAlign: TextAlign.right,
),
const SizedBox(width: 10),
Text(
"smaller text",
style: Theme.of(context).textTheme.bodyText1?.copyWith(
color:
Theme.of(context).colorScheme.white.withOpacity(0.85),
),
overflow: TextOverflow.fade,
softWrap: false,
textAlign: TextAlign.left,
),
Spacer(),
],
),
CodePudding user response:
wrap the text widget with the Expanded widget and give them spacing whatever you want
Expanded(
flex: 1,// if you give them 1 flex value to Expanded widget both they take equal space and if you give one widget 2 flex value and one 1 flex value the one with 2 flex value will get double the space of the other
child:Text("Longer text")
)
CodePudding user response:
You need to use expanded widget and also remove spacer and use padding like this:
Padding(
padding: const EdgeInsets.symmetric(horizontal: 12.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child: Text(
"Longer text sdasdasdasdasdasdasdasdsadsdasdasdas",
style: Theme.of(context).textTheme.bodyText1?.copyWith(
color: Colors.black.withOpacity(0.85),
),
overflow: TextOverflow.fade,
softWrap: false,
textAlign: TextAlign.right,
),
),
const SizedBox(width: 10),
Text(
"smaller text",
style: Theme.of(context).textTheme.bodyText1?.copyWith(
color: Colors.black.withOpacity(0.85),
),
overflow: TextOverflow.fade,
softWrap: false,
textAlign: TextAlign.left,
),
],
),
),