I have very stange problem: I have product list and when you click on product to edit the product you go to product form. On this product form I have AJAX that is sending request to getFiltersGroup. I want to resend this AJAX on error, but for some reason on error AJAX is start sending url request for product form not for getFiltersGroup.
Any ideas what is wrong, why is not sending request to getFiltersGroup?
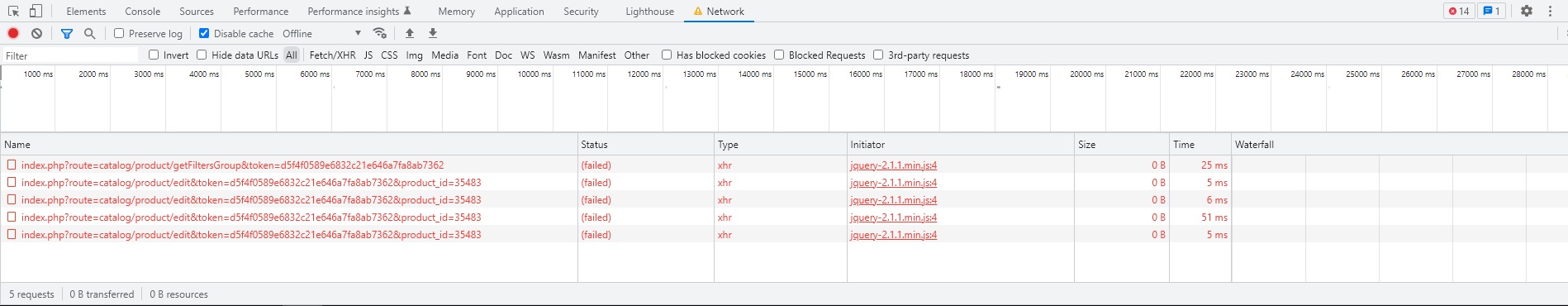
This is what happen on retry:
This is the code:
var retry;
$('#filters-ajax').on('click', function(){
var product_id = "<?php echo isset($set_id) ? $set_id : NULL; ?>";
var ajaxConfig = $.ajax({
url: "index.php?route=catalog/product/getFiltersGroup&token=<?php echo $token ?>",
type: "POST",
data: '&product_id=' product_id,
dataType: 'json',
beforeSend: function(){
$('#btn-product-filter-groups').prop('disabled', true);
},
success: function(data){
clearInterval(retry);
$('#btn-product-filter-groups').prop('disabled', false);
},
error: function(xmlhttprequest, textstatus, message) {
retry = setInterval(function(){
$.ajax(ajaxConfig);
}, 6000)
}
});
})
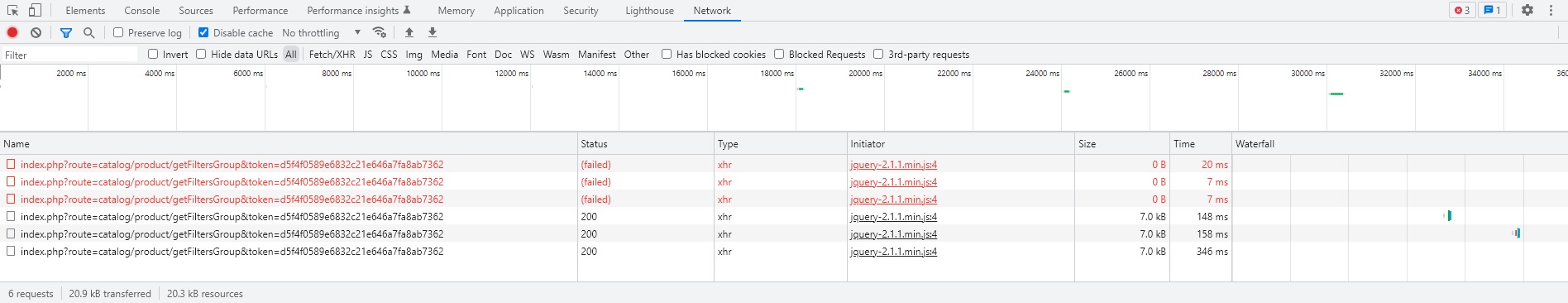
UPDATE
I fix the url request but now I can't reset the setInverval(). Also I'm never getting alert message. Any ideas what wrong?
var retry;
$('#filters-ajax').on('click', function(){
var product_id = "<?php echo isset($set_id) ? $set_id : NULL; ?>";
$.ajaxSetup({
url: "index.php?route=catalog/product/getFiltersGroup&token=<?php echo $token ?>",
type: "POST",
data: '&product_id=' product_id,
dataType: 'json'
});
var ajaxConfig = $.ajax({
beforeSend: function(){
$('#btn-product-filter-groups').prop('disabled', true);
},
success: function(data){
alert('WTF')
clearInterval(retry);
$('#btn-product-filter-groups').prop('disabled', false);
},
error: function(xmlhttprequest, textstatus, message) {
retry = setInterval(function(){
$.ajax(ajaxConfig);
}, 6000)
}
});
})
CodePudding user response:
I dont know why but this one is working if anyone can explain why this code is working and previous code is not working i will accept his answer
$('#filters-ajax').on('click', function(){
var product_id = "<?php echo isset($set_id) ? $set_id : NULL; ?>";
$('#btn-product-filter-groups').prop('disabled', true);
$(function callAjax(){
$.ajax(`index.php?route=catalog/product/getFiltersGroup&token=<?php echo $token ?>&product_id=${product_id}`)
.success( function(data) {
$('#btn-product-filter-groups').prop('disabled', true);
})
.error(function() {
setTimeout ( function(){ callAjax() }, 6000);
});
})
}
})
CodePudding user response:
$.ajax() returns a jqXHR object, which you are later passing to $.ajax() as a configiguration object for a new call:
var ajaxConfig = $.ajax({ ... });
// ...
$.ajax(ajaxConfig);
But that jqXHR object is not an $.ajax() config object, and it will not have a url: ... key/value pair. Checking the docs for the $.ajax() config object it says (emphasis mine):
jQuery.ajax( [settings ] ) settings Type: PlainObject A set of key/value pairs that configure the Ajax request. All settings are optional.
And regarding the url setting:
url (default: The current page)
So since there is no URL specified in the config object, it will default to the current page. Your new $.ajax() request will request the current page, your edit page.
If you want to make your AJAX call a callable function, just put it in a function and call it:
function ajaxCall() {
$.ajax({
url: "index.php?route=catalog/product/getFiltersGroup&token=<?php echo $token ?>",
type: "POST",
// ... your code
error: function(xmlhttprequest, textstatus, message) {
retry = setInterval(ajaxCall, 6000)
}
});
}
$('#filters-ajax').on('click', function(){
// ...
ajaxCall();
});
This approach sends off all kinds of recursive alarm bells for me though, I would consider trying another approach.