I have a view with a structure like this
- Stacks
- Content
- Widgets 1
- Widgets 2
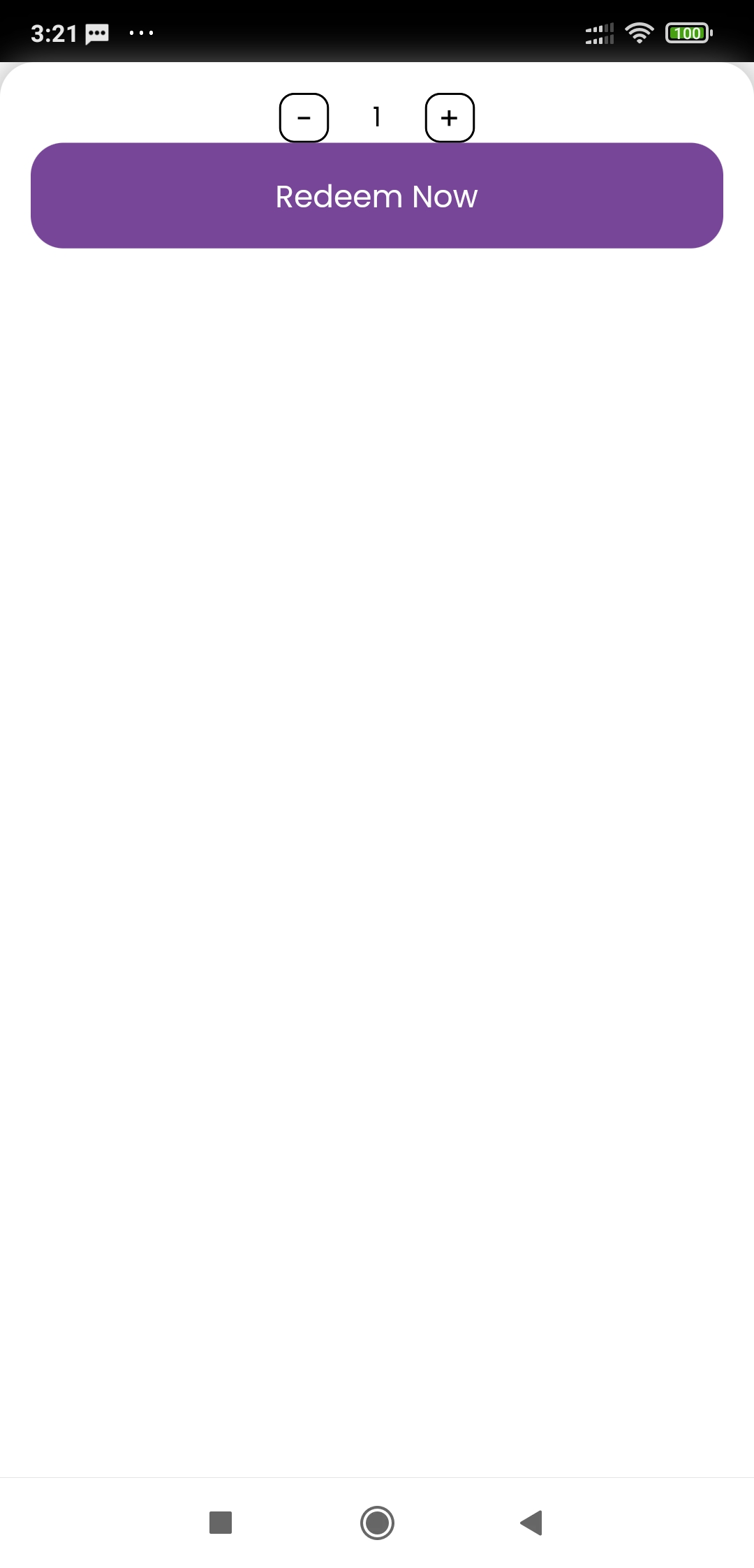
Widget 2 in my case is the set of buttons below.
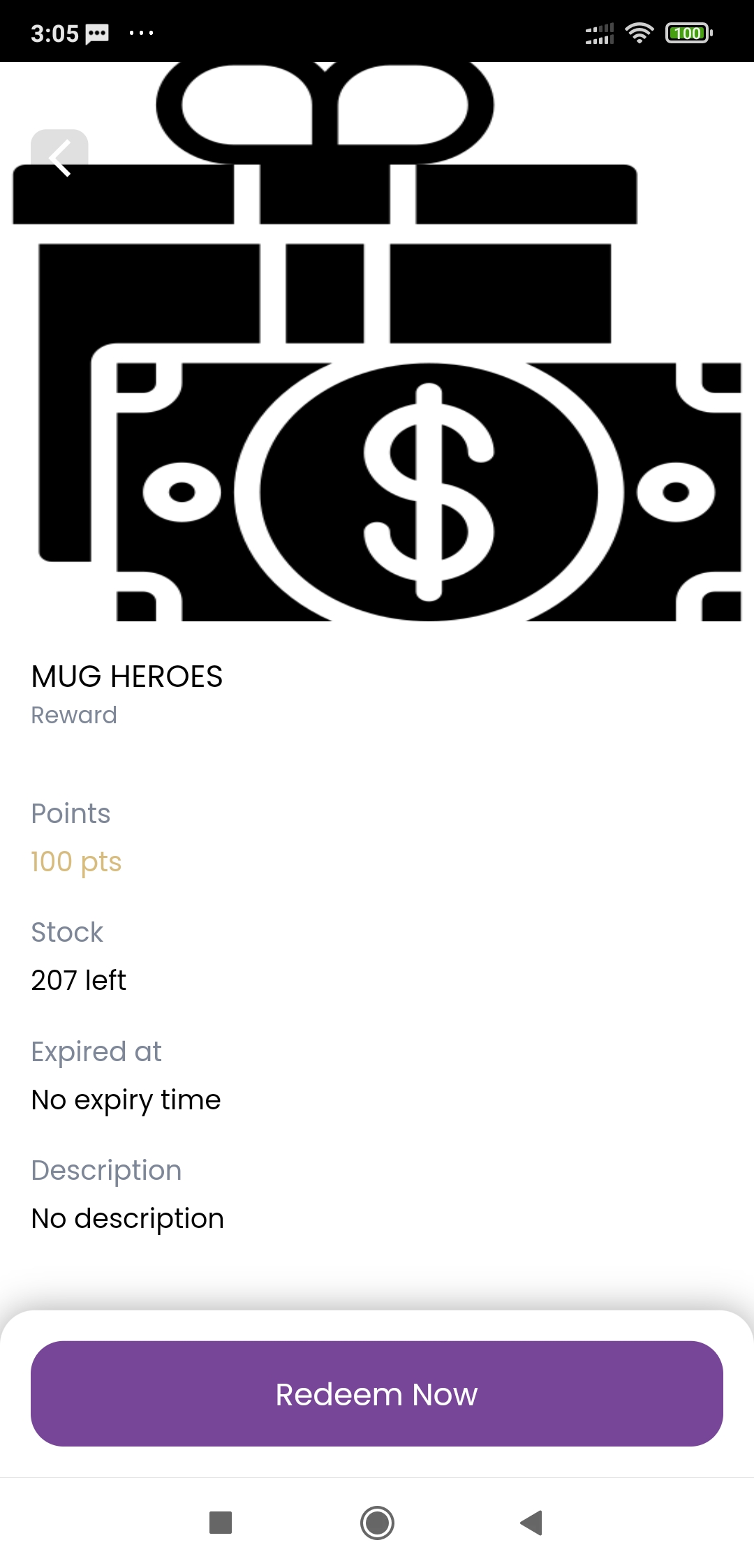
I want them to always be at the bottom, like this:

I've managed to do it with code like this.
class RedeemDetailUser extends StatefulWidget {
const RedeemDetailUser({
super.key,
});
@override
State<RedeemDetailUser> createState() => _RedeemDetailUserState();
}
class _RedeemDetailUserState extends State<RedeemDetailUser> {
@override
Widget build(BuildContext context) {
Widget body() {
return Stack(
children: [
Container(color: Colors.white),
/// IMAGE AND CONTENT
/// BACK BUTTON
/// BUTTOM BUTTON
Align(
alignment: AlignmentDirectional.bottomCenter,
child: Container(
padding: EdgeInsets.all(defaultMargin),
decoration: BoxDecoration(
color: whiteColor,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(18),
topRight: Radius.circular(18),
),
boxShadow: [
BoxShadow(
color: Colors.grey,
blurRadius: 16,
offset: Offset(0, 1),
),
],
),
child: CustomButton(
title: 'Redeem Now',
onPressed: () async {
print('REDEEM');
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => RedeemNow(rcm: widget.rm)),
);
},
),
),
),
],
);
}
return SafeArea(
child: Scaffold(
body: body(),
),
);
}
}
But when I want to add another Widget in it:
Align(
alignment: AlignmentDirectional.bottomCenter,
child: Container(
padding: EdgeInsets.all(defaultMargin),
decoration: BoxDecoration(
color: whiteColor,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(18),
topRight: Radius.circular(18),
),
boxShadow: [
BoxShadow(
color: Colors.grey,
blurRadius: 16,
offset: Offset(0, 1),
),
],
),
child: Column(
children: [
/// WANTS TO ADD ADDITIONAL WIDGET HERE BUT THE SIZE EXPANDING
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
GestureDetector(
onTap: () {
setState(() {
quantity = max(1, quantity - 1);
});
},
child: Container(
width: 26,
height: 26,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(8),
border: Border.all(width: 1),
image: DecorationImage(
image: AssetImage('assets/btn_min.png'))),
),
),
SizedBox(
width: 50,
child: Text(
quantity.toString(),
textAlign: TextAlign.center,
style: blackTextStyle,
),
),
GestureDetector(
onTap: () {
setState(() {
quantity = max(1, quantity - 1);
});
},
child: Container(
width: 26,
height: 26,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(8),
border: Border.all(width: 1),
image: DecorationImage(
image: AssetImage('assets/btn_add.png'))),
),
),
],
),
CustomButton(
title: 'Redeem Now',
onPressed: () async {
print('REDEEM');
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => RedeemNow(rcm: widget.rm)),
);
},
),
],
),
),
),
How could this happen? Did I miss something?
Sounds trivial, but I really don't understand. Tried Positioned as well but instead got an error constrained box
Please help, thank you
CodePudding user response:
You need to set mainAxisSize for this column :
Column(
mainAxisSize: MainAxisSize.min, // <---- add this
children: [
/// WANTS TO ADD ADDITIONAL WIDGET HERE BUT THE SIZE EXPANDING
Row(
....
),