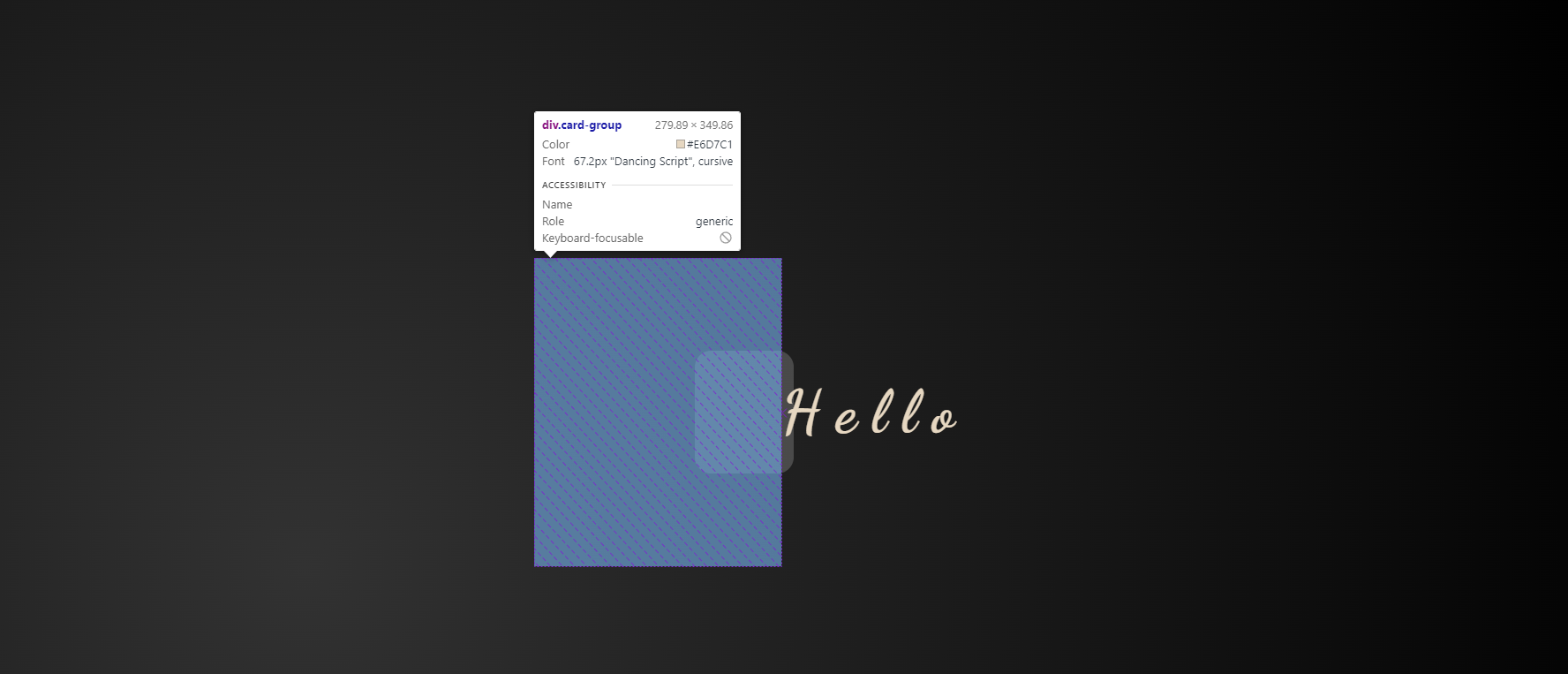
 I'm having a problem centering a div, I want that this div .card-group to be behind the "hello" message. Also want those 2 elements to be centered.
I'm having a problem centering a div, I want that this div .card-group to be behind the "hello" message. Also want those 2 elements to be centered.
section {
position: absolute;
top: 0;
left: 0;
height: 100vh;
width: 100vw;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.card-group,
.card {
aspect-ratio: 8 / 10;
width: 30vmin;
}
.card {
display: flex;
flex-direction: row;
justify-content: center;
background-color: rgba(255, 255, 255, 0.05);
position: absolute;
}<section data-id="1" >
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<p>
<span>H</span>
<span>e</span>
<span>l</span>
<span>l</span>
<span>o</span>
</p>
</section>CodePudding user response:
Modifying position might work.
section{
position:absolute;
top:0;
left:0;
height:100vh;
width:100vw;
display: flex;
flex-direction:row;
justify-content:center;
align-items:center;
}
.card-group,
.card {
aspect-ratio: 8 / 10;
width: 30vmin;
}
.card{
display: flex;
flex-direction: row;
justify-content:center;
background-color: grey;
position: absolute;
margin: 0 auto;
}
p{ position: absolute;
}<section data-id="1" >
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<p>
<span>H</span>
<span>e</span>
<span>l</span>
<span>l</span>
<span>o</span>
</p>
</section>CodePudding user response:
Is this what you want:
section{
position:absolute;
top:0;
left:0;
height:100vh;
width:100vw;
display: flex;
flex-direction:row;
justify-content:center;
align-items:center;
}
.card-group,
.card {
aspect-ratio: 8 / 10;
width: 30vmin;
border: 1px solid;
}
.card{
display: flex;
flex-direction: row;
justify-content:center;
background-color: rgba(255,255,255,0.05);
position: absolute;
}
p {
position: absolute;
}<section data-id="1" >
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<p>
<span>H</span>
<span>e</span>
<span>l</span>
<span>l</span>
<span>o</span>
</p>
</section>