[![ Document
LesShop
The most popular book shop for IT
</body> </html>][1]][1] * { margin: 0; padding: 0; } .context { color: white; background-color: #201dd6; width: 60%; height: 900px; top: 60px; text-align: center; }I want to align the text down and in the middle like in the photo. However, I couldn't make it. I also wrote my CSS codes. I'm really bad at CSS. Can you help me?
CodePudding user response:
Use this :
.context {
color: white;
background-color: #201dd6;
width: 60%;
height: 900px;
top: 60px; /* Not used without the position property */
text-align: center;
display: flex; /* add this */
align-items: center; /* add this */
justify-content: center; /* add this */
}
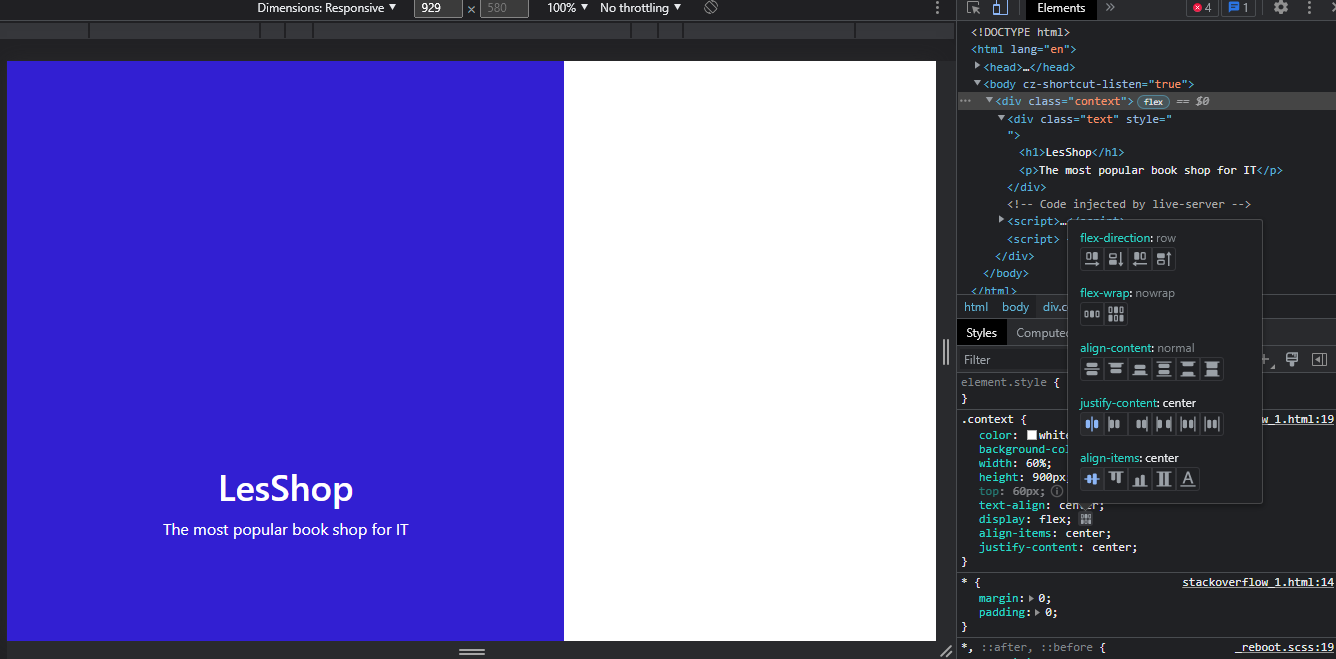
Ctrl Shift i on chrome and use the developing tools :
CodePudding user response:
* {
margin: 0;
padding: 0;
}
.context {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
color: white;
background-color: #201dd6;
height: 100vh;
width: 60%;
margin: 0 auto;
}<div class='context'>
<h2>LesShop</h2>
The most popular book shop for IT
</div>