I want the text to be center aligned and not have a configuration heading on top.
Here's my example of JSP file:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<%@include file="/includes/head.jsp"%>
<style type="text/css">
body {
background-color: rgba(26, 35, 115, 0.47);
color: #fff;
}
</style>
</head>
<body >
<%@include file="/includes/header.jsp"%>
<div >
<main role="main" >
<h1 >Welcome</h1>
<h1 >to</h1>
<h1 >Project Management</h1>
<h1 >System</h1>
</main></div>
<%@include file="/includes/footer.jsp"%>
</body>
</html>
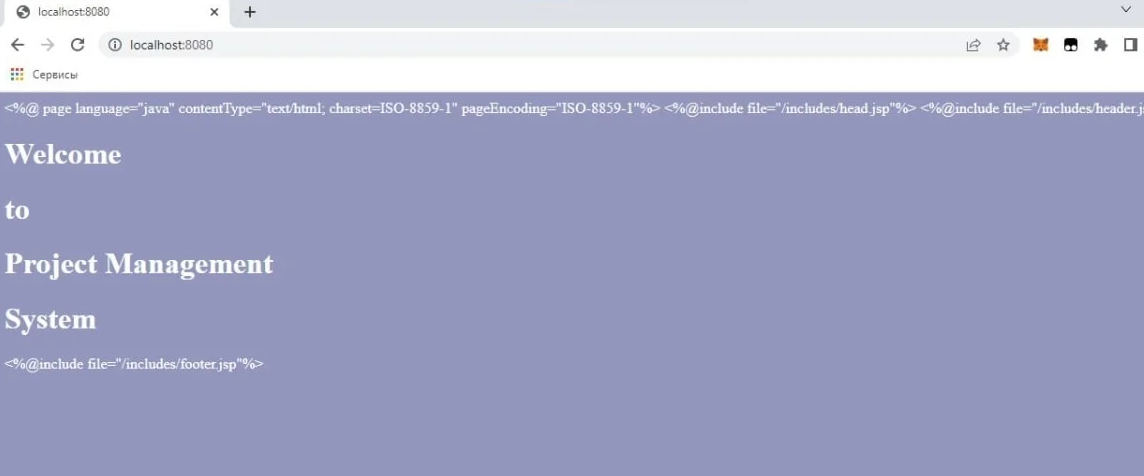
Can someone tell me, please, is it CSS problem or JSP? Do I need to fix something in JSP to get another result of displaying?
If you need some additional information, I'm ready to update this question.
I appreciate any recommendations/ideas here.
CodePudding user response:
The problem was not specifically with css, but in the way of displaying.
After I changed the path and the way of displaying inside application.properties:
instead of:
spring.thymeleaf.prefix=classpath:/templates/jsp/
spring.thymeleaf.suffix=.jsp
to:
spring.mvc.view.prefix=/
spring.mvc.view.suffix=.jsp
and location of JSP files:
instead of the folder:
/resources/templates/jsp/
to the folder:
/webapp/
the problem with alignment while using CSS styles in JSP, was fixed.